Hi @mitalee.jadhav,
Please re-check if you have implemented the following steps as per the instructions:
- As mentioned on Step 17, you have downloaded the SDKApp.
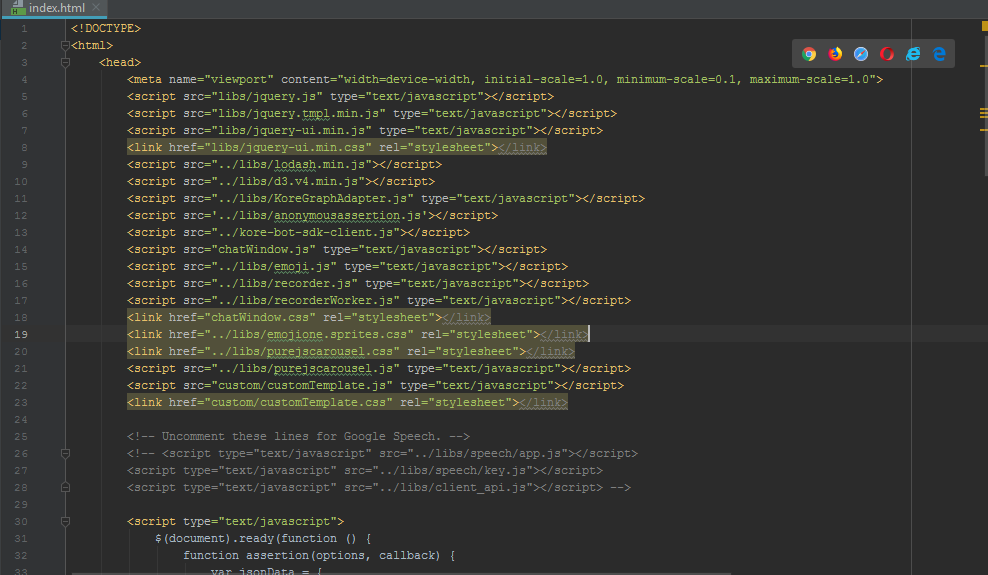
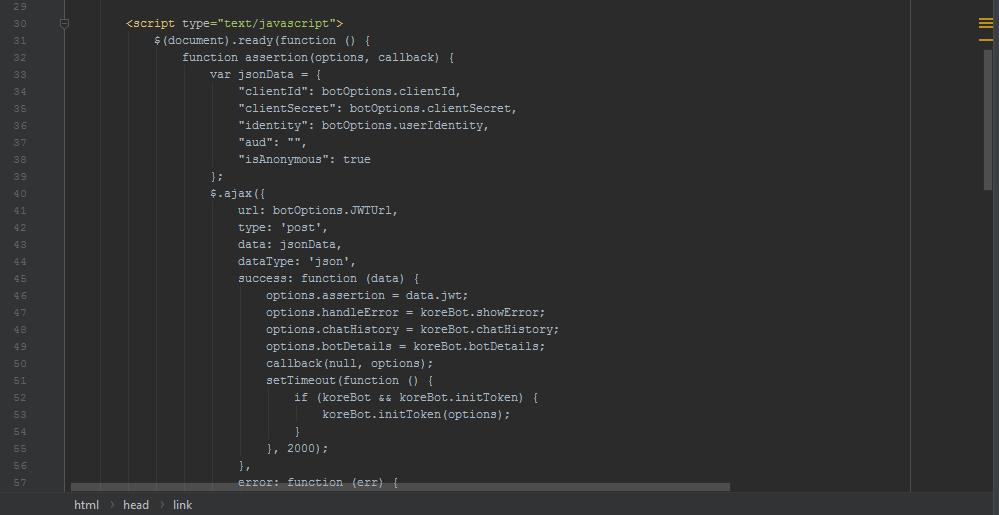
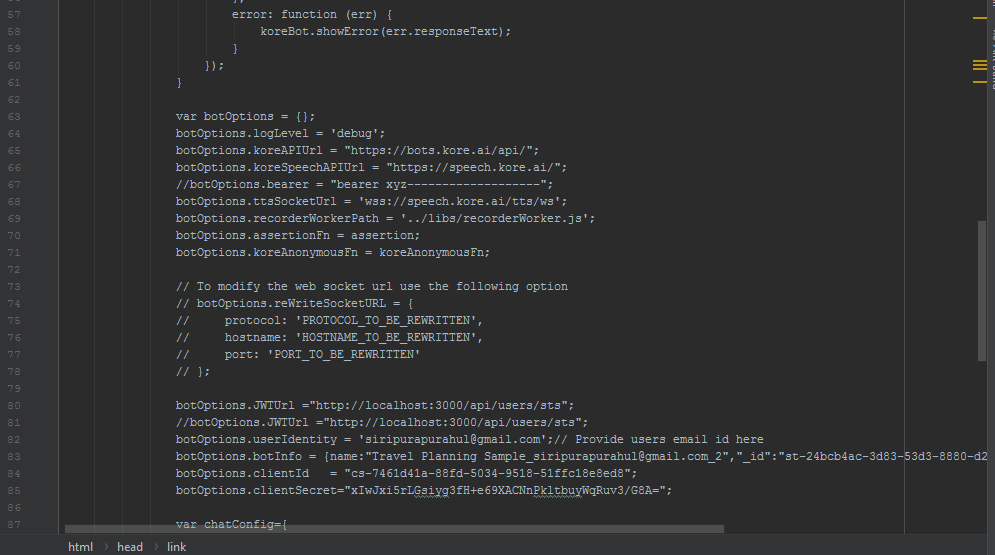
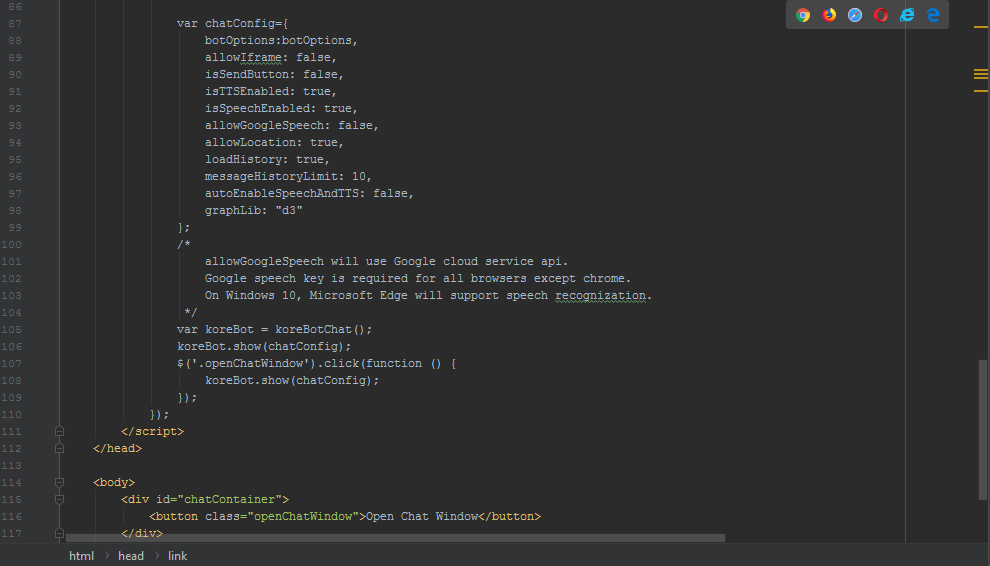
- As mentioned on Step 19, you have configured the index.html.
- Try with “isAnonymous”: true also.
- As JWT URL try with http://localhost:3000/api/users/sts .
Note: SDKApp and WebSDK are different.
Please ensure that you have unzipped the content of WebSDK into SDKApp/sdk (example: Under C:\KoreWDSK\SDKApp\sdk you should be able to see libs, UI, UI-JavaScript directories etc.)
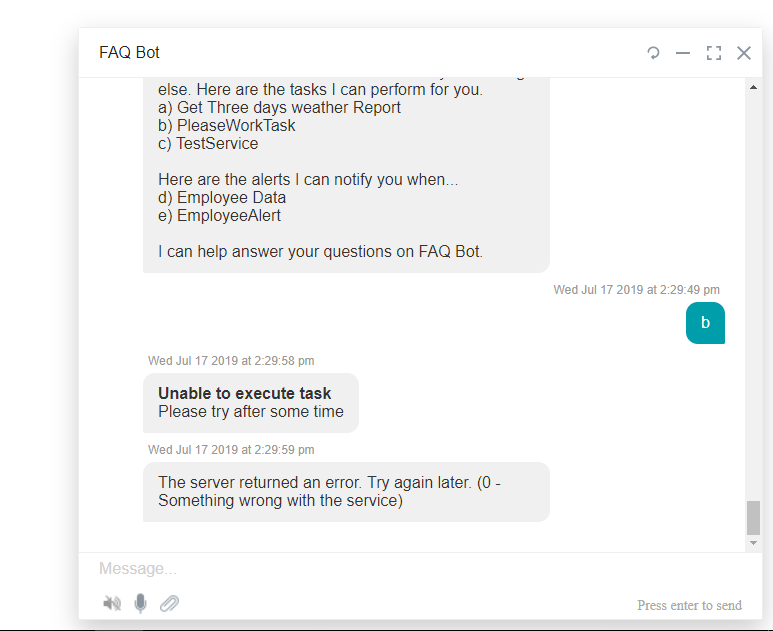
If all the mentioned steps are correctly implemented, you should not have any issue in the command node startServer.js.
Invoke http://localhost:3000/api/users/sts in the browser.
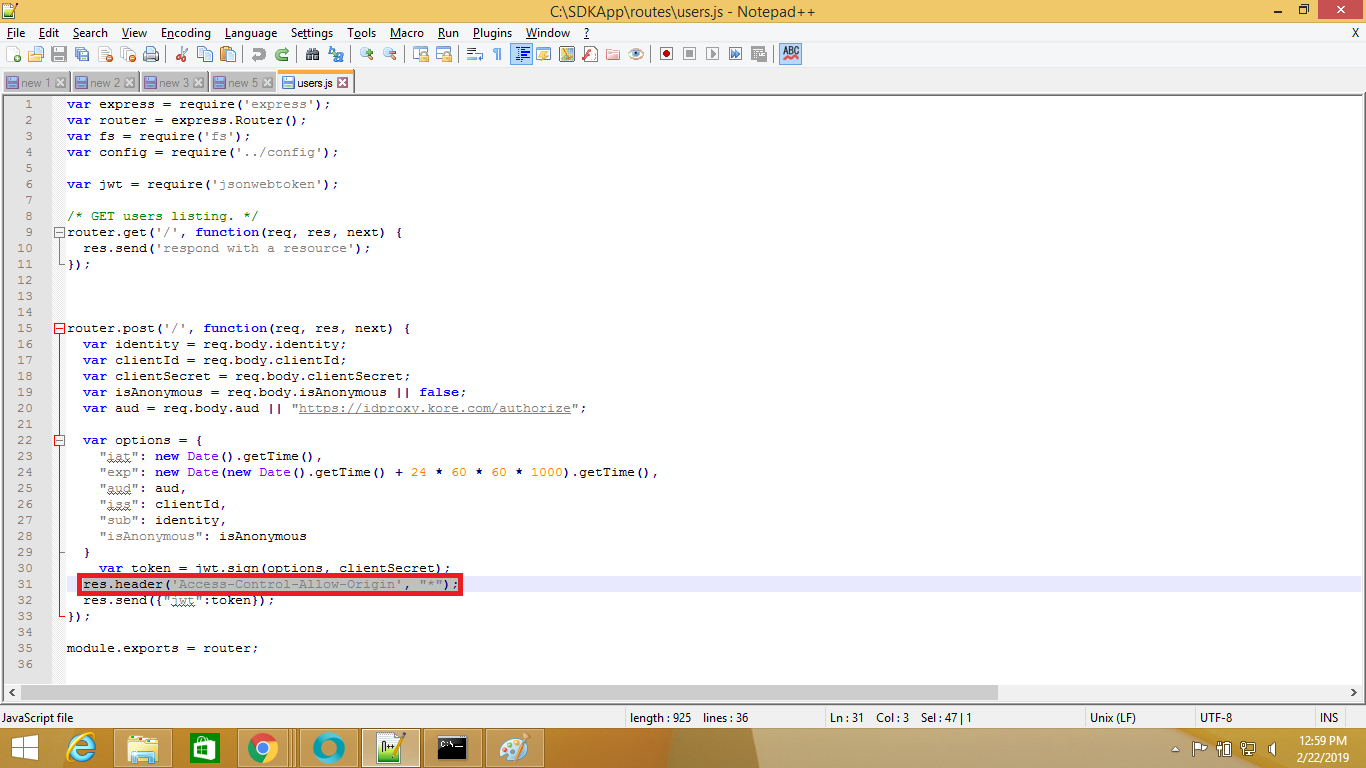
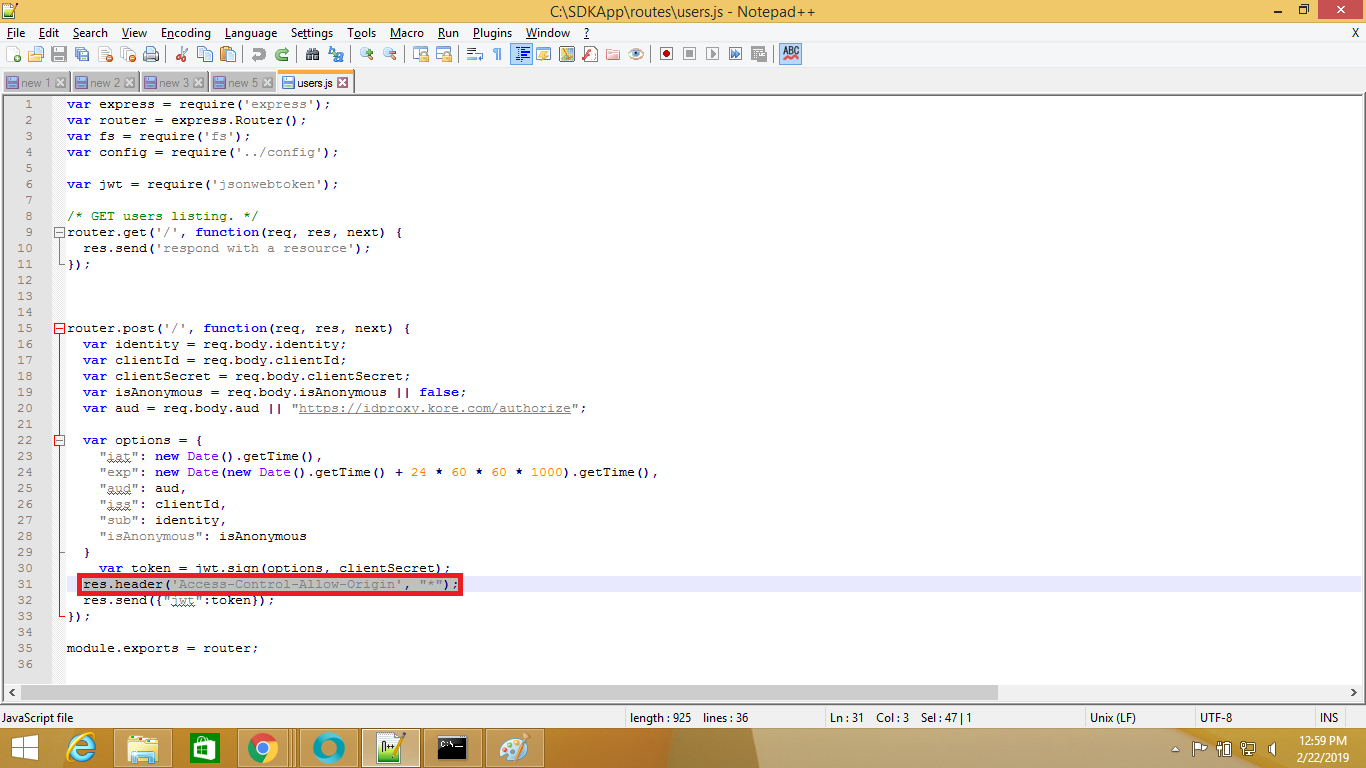
If you get CORS error, while connecting to the chat window, then open the file - SDKApp\routes\users.js
Include the following snippet:
res.header(‘Access-Control-Allow-Origin’, “*”);
between
var token = jwt.sign(options, clientSecret);
and
res.send({“jwt”:token});

Now, invoke http://localhost:3000/api/users/sts in the browser to check.
We will update the documentation as per the requirement.
Regards,
Yoga Ramya,
Kore Support Team.