Okay thanks I will try that as well. One more thing like is there any way we could clear the chat bot history?
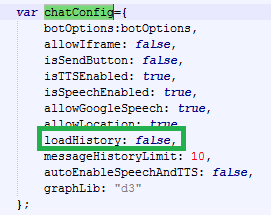
@chenchukishore.thath You could configure the chat history to load or not load at webSDK channel. In the index.html file at the variable chatConfig, you should see the parameter “loadHistory”. On setting it to “false” , the chatHistory wouldn’t be loaded to the user.

Hey! really thanks man that "on connect " thing worked. I will check this as well.
Could you please tell me from where I will get this index.html file I’m not able to find it
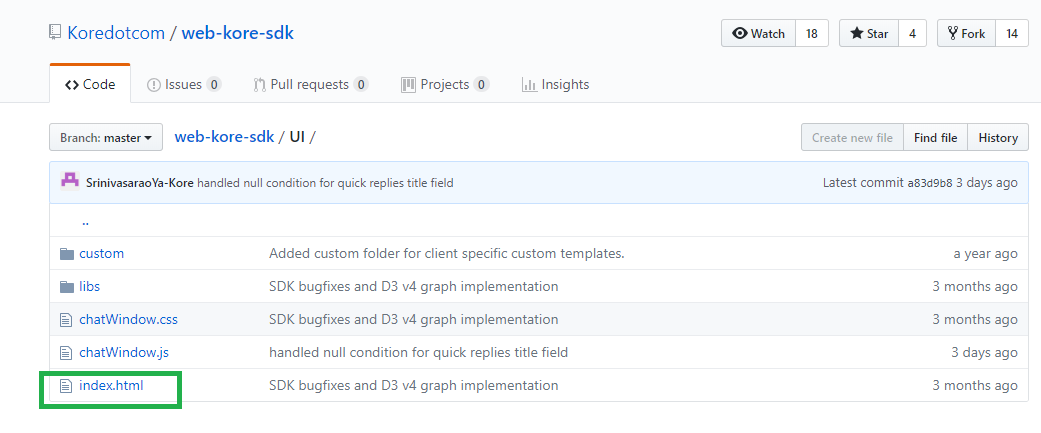
@chenchukishore.thath Glad we could help you with the “onconnect” event. You couldn’t disable the chathistory when you are testing the bot on the bot builder itself. If you have configured the webSDK channel which is available at https://github.com/Koredotcom/web-kore-sdk , then you should find it inside the UI folders as shown below:

@Subrahmanyam Could you please tell me how can i set context Ssersession in index.html and how do get usersession from welcome event or on connect
Hi @rajinisiva93,
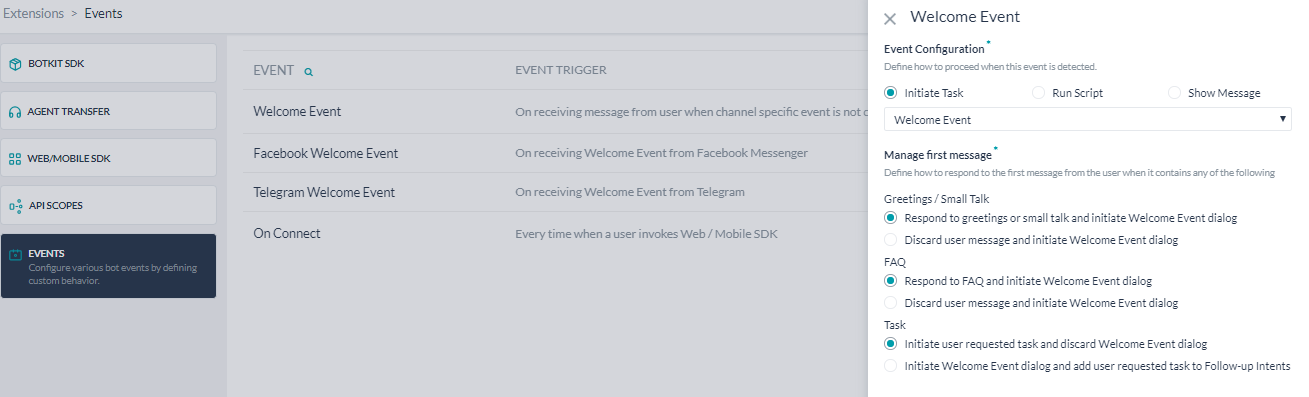
Both the events on connect and welcome have the options to invoke a dialog, run a script or send a message.
Data available in the session context can be utilized in all three ways. The only way you could add some data to the context from webSDK is by adding the needed information in the customData at botinfo of index.html.
The added information should be available under BotUserSession. Detailed steps on how to add the customData and where the data is accessible are mentioned at the below post.
Hi @Subrahmanyam
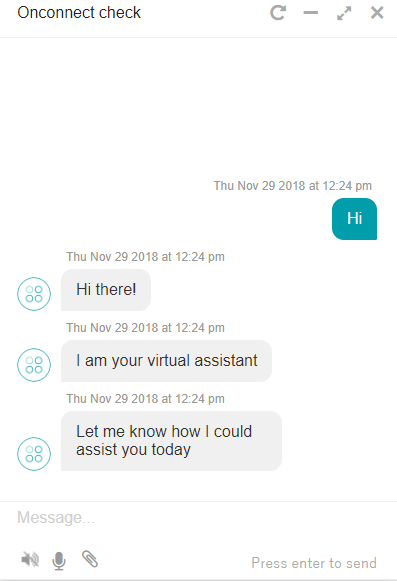
How do show multiple welcome message at a time.
1.Hi
2.i am your assistant.
3.How can i help you.
i want to show separate message at same time.
@rajinisiva93 Please follow below steps to achieve this.
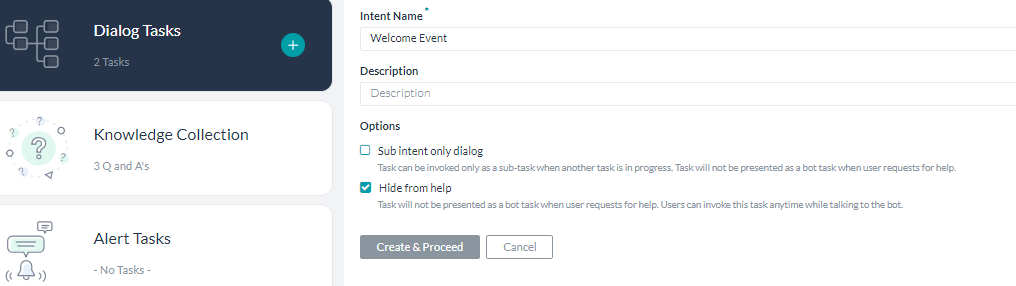
- Add a hidden dialog in your bot. Say “Welcome Event”

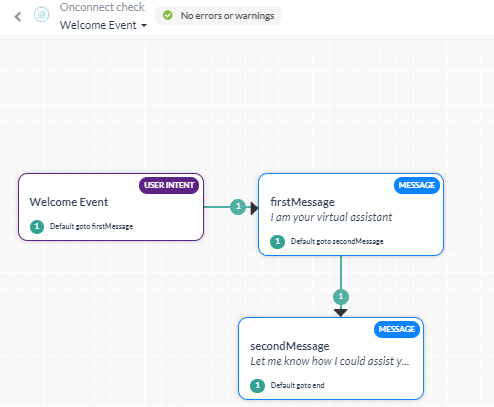
2. Add two message nodes in the dialog as shown below

3. Link the welcome event at the extensions of the bot to the above dialog.

4. Publish the bot with extensions for making the changes available to end users
5. Run the bot via webSDK as an end user.

Yes, use the on connect event instead of welcome event.
The rest of the configuration should mostly be the same.
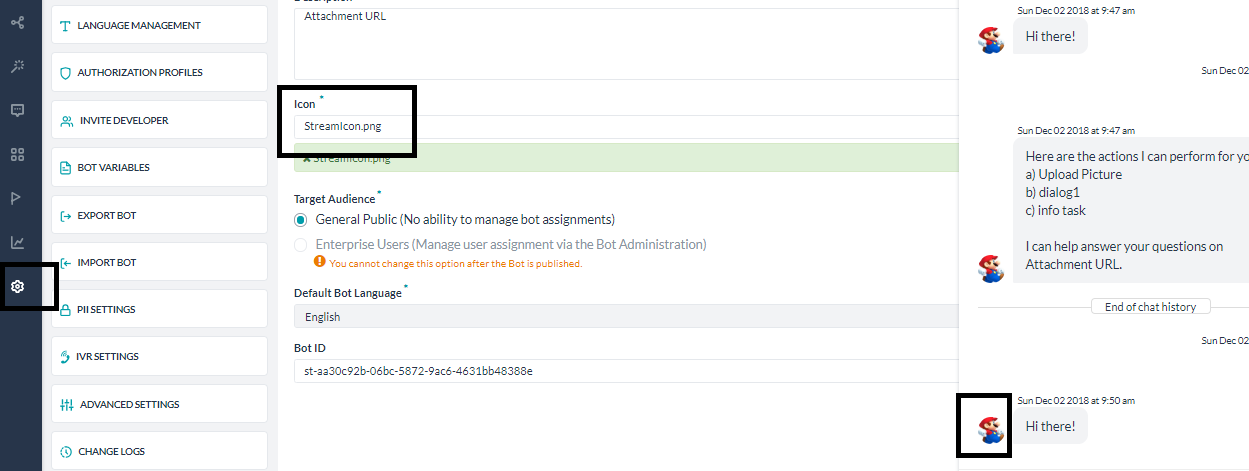
hi @Subrahmanyam how can i change the bot icon and color in websdk. i am useing latest version of kore.ai
Hi @rajinisiva93, You could change the bot icon from the bot settings as shown in the below snip.

If you need to change other configurations like color etc of the chat window, you will need to modify the supporting CSS files of webSDK.
Also, could you please raise your queries as different topics? If you raise questions in unrelated topics, they might deviate and confuse other developers from the main thread.
I created a hidden task for the Welcome message. There, I asked for the user´s name with the answer “Hello USER, how can I help you?” but I´m getting a message that there´s a loop limit for the node where I ask the name. Didn´t unserstand why.
Hi @felipe,
Please send us the screenshots related to the issue so that we can understand the scenario better.
Regards,
Yoga Ramya.
hello @Subrahmanyam
I have deleted the node because of the error and followed to other tests and functions to learn. Now that you asked, I recreated the task abd setup and worked fine without problem.
Thank you