Hi @Subrahmanyam could you please solve the issue table template is not working in browser after published the bot but its worked in kore.ai development.
@rajinisiva93 Could you please provide the details on what issue you observe while accessing the template? Was the report link not generated or the template not rendered while accessing the link?
i have share screenshot kindly check.
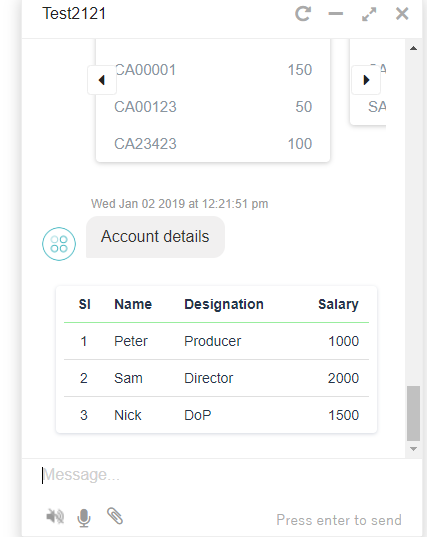
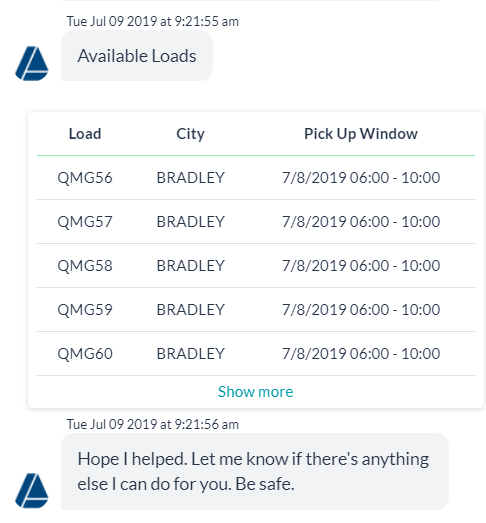
In the screen i have run bot in botbuilder i can able to see response as table.

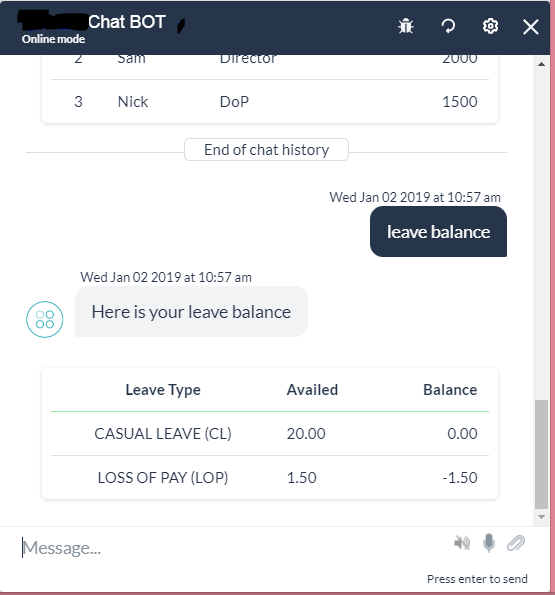
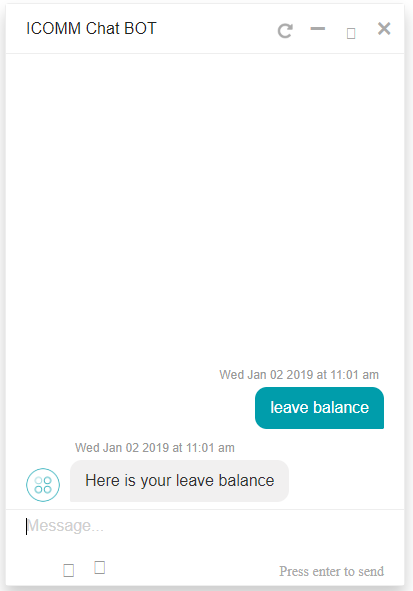
In the screen i have run bot in my website using webSDK i can’t able to see response as table.

Here is my table template
var elements = context.GetAllLeaveBalanceService.response.body.ArrayOfAMSLeaveBalance.AMSLeaveBalance;
var message = {
“type”: “template”,
“payload”: {
“template_type”: “table”,
“text”: “Here is your leave balance”,
“columns”: [
[“Leave Type”, “center”], [“Availed”], [“Balance”, “right”]
],
“table_design”: “regular”,
speech_hint: “Here is your Leave balance”,
elements: []
}
};
var ele = [];
for (var i = 0; i < elements.length; i++) {
var elementArr = [elements[i].LeaveName, elements[i].LeaveAvailed, elements[i].LeaveBal];
ele.push({‘Values’: elementArr});
}
message.payload.elements = ele;
print(JSON.stringify(message));
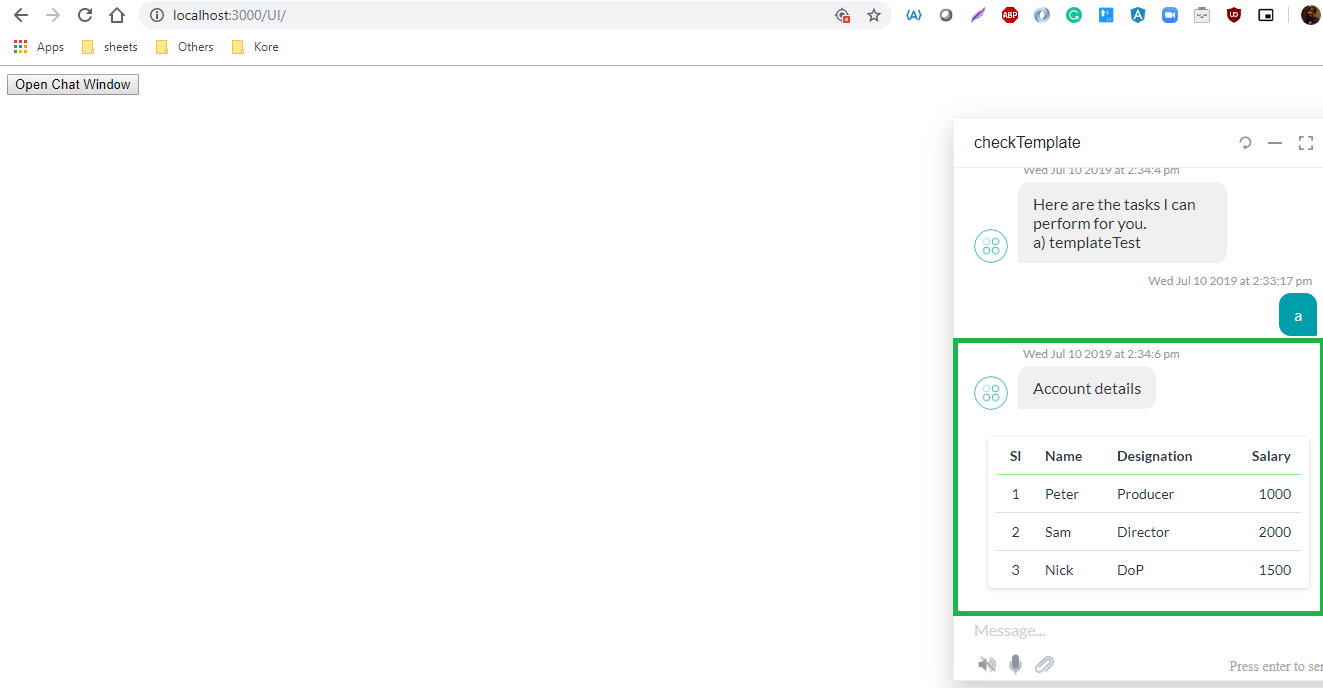
Hi @rajinisiva93, I have downloaded the latest webSDK from the public repository (https://github.com/Koredotcom/web-kore-sdk)and have executed the sample table templates on webSDK . They appear to be rendering fine. Please find the below snip for reference:

Could you please check the webSDK at the chatWindow.js file if the supporting templates are all present? Maybe downloading the webSDK again or replacing the chatwindow.js file could help…
@rajinisiva93 , Great, glad I could help. ‘Send message’ text box gets enabled on the chatwindow once the ws connection is established and the chat history is loaded.
OKay, How can i enable load history, here history not loading.
Hi @Subrahmanyam this Script worked in my old webSDK now it is not working in new upgrade webSDK.
var link = '<a href="https://www.google.com">Click Here</a>'; print(link);We are looking into the problem and will get back to you soon. @rajinisiva93 Could you please raise new issues as new topics so that we wouldn’t be deviated from the main thread?
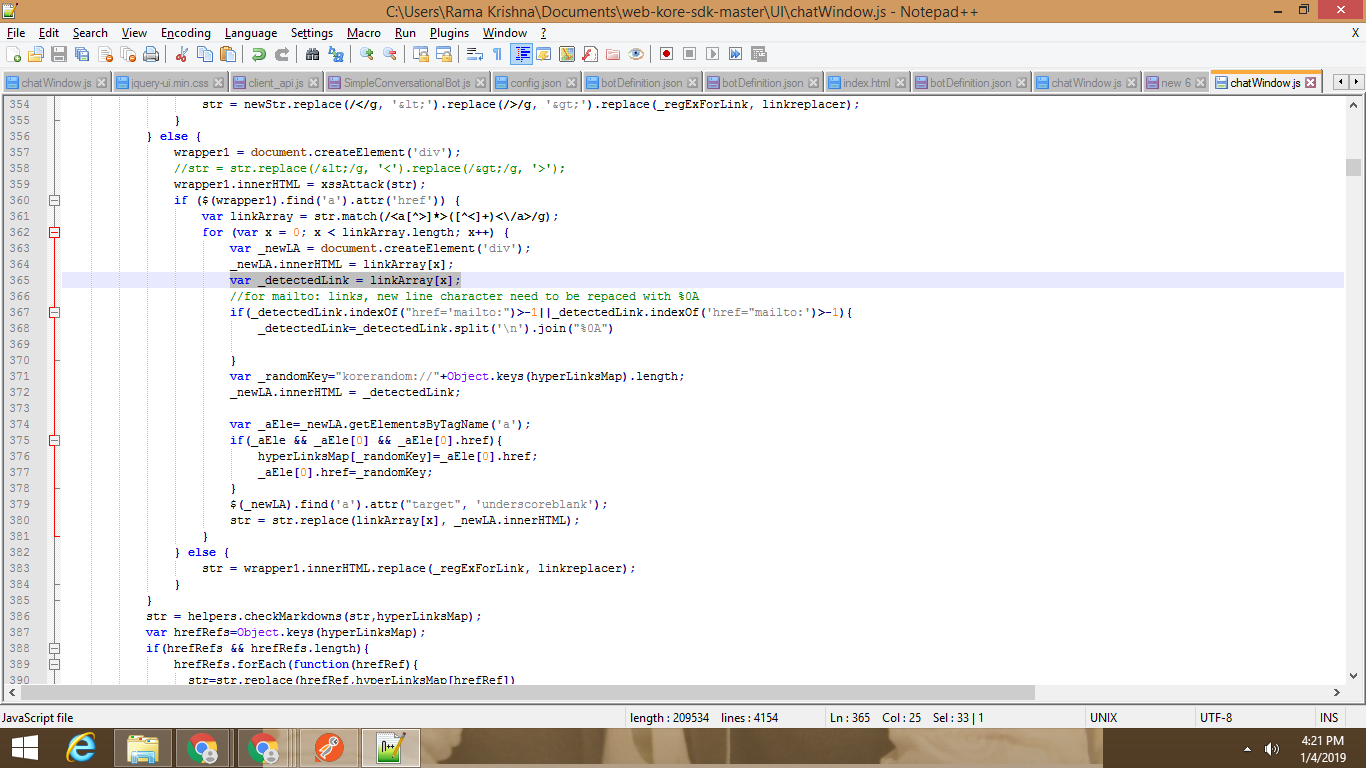
Hey @rajinisiva93, looking at the error in the console, I understand that ‘_detectedLink’ is not defined in the chatwindow.js file.
I have defined ‘’_detectedLink’ in the chatwindow.js file as variable and assigned the value ‘linkArray[x]’ to it.
Please add this in the webSDK at chatwindow.js file and you should have the issue resolved.

I have made the development team aware of the issue and they would correct the respective file in public repository soon.
hi Subramanyam,
we have similar issue, we are using Table Template and it is not displaying the table content in web channel.
I have updated latest chatWindow.js file and issue still persist.
Here is the Table Tempalte
var message =
{
"type": "template",
"payload":
{
"template_type": "table",
"text":"Available Loads",
"columns":
[
["Load","center"],["City","center"],["Pick Up Window","center"]
],
"table_design": "regular",
"elements": [],
speech_hint:"Here are your Available Loads"
}
};
message.payload.elements = context.svcGetLoads.response.body.Data.map(
loadObj => {
var loadFromDate = parseISOString(loadObj.FromDateTime)
var loadToDate = parseISOString(loadObj.ToDateTime)
var row = {};
row.Values = [];
row.Values.push(loadObj.LoadNbr);
row.Values.push(loadObj.City);
row.Values.push( getFormatedDateString(loadFromDate) + ' - ' +loadToDate.getHours().toString().padStart(2,'0') + ':' + loadToDate.getMinutes().toString().padStart(2,'0'));
return row;
});
print(JSON.stringify(message));
Screen shot in Web channel where table is missing

screen shot of Bot builder where Table is displayed

We have downloaded the webSDK from the git hub link given in the documentation and tested the table template with the default code in the message response.
The table is displayed in the chat window as expected when connected to the WebSDK.

We request you to open the “Debugger console” by pressing F12 while replicating the issue in the web channel chat window and check if there are any console errors.
Kindly send us the screenshot if you observe any errors.
Regards,
Yoga Ramya.
We could fix the issue, Web site was pointing to UI-Javascript folder instead of UI under sdk folder.