I’m trying to use the example described in BotKit SDK Message Formatting with Templates but it is incomplete.
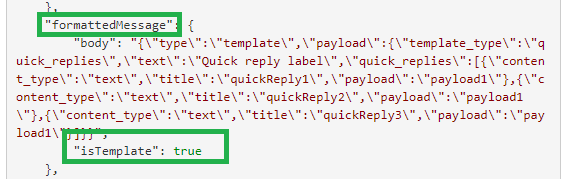
For example, we can see what the value of the variable overrideMessagePayload, but, what to do with it? Where in the payload it goes? What means “_ when the isTemplate parameter is set to true_”?
Here is a simple example I’ve playing with:
on_bot_message: function(requestId, data, callback) {
const message = {
type: 'template',
payload: {
template_type: 'button',
text: 'What do you want to do next?',
buttons: [
{
type: 'web_url',
title: 'Show Website',
url: 'https://petersapparel.parseapp.com',
},
{
type: 'postback',
title: 'Start Chatting',
payload: 'USER_DEFINED_PAYLOAD',
},
],
},
};
// What to do with this variable?
const overrideMessagePayload = {
body: JSON.stringify(message),
isTemplate: true
};
data.message = overrideMessagePayload; // Right or Wrong?
sdk.sendUserMessage(data, callback);
}
But, it doesn’t work.
Now, from the previous example, if we make this change
data.message = JSON.stringify(message);
data.isTemplate = true;
sdk.sendUserMessage(data, callback);
It doesn’t work either.
Or, this one
data.message = JSON.stringify(overrideMessagePayload);
sdk.sendUserMessage(data, callback);
Neither.
So, please, help me up to clear my head on How to use BotKit SDK Message Formatting with Templates? and update the doc.