Hello,
I resolved my issue by deleting the “Web/Mobile Client” Channel and recreating it with the H256 algo selected (maybe I had originally selected the other algo I’m not sure)
Thanks,
Dan
Hello,
I resolved my issue by deleting the “Web/Mobile Client” Channel and recreating it with the H256 algo selected (maybe I had originally selected the other algo I’m not sure)
Thanks,
Dan
@dan.stoddart You need not delete the channel though.Incase, if you want the channel to use another application which uses HS256 instead of RS256, you can create another application by selecting the HS256 alg and then associate the new app with the channel.
Below is the difference between RS256 and HS256 algorithms:
RS256 is an asymmetric algorithm, and it uses a public/private key pair: the identity provider has a private (secret) key used to generate the signature, and the consumer of the JWT gets a public key to validate the signature.
HS256 , on the other hand, is a symmetric algorithm, with only one (secret) key that is shared between the two parties
HI @swathi.vadlamani I am facing the issue while integrating the bot the error which i am facing is :
Error: Failed to lookup view “error” in views directory “C:\SDKApp\sdk”
at Function.render (C:\SDKApp\node_modules\express\lib\application.js:579:17)
at ServerResponse.render (C:\SDKApp\node_modules\express\lib\response.js:961:7)
at C:\SDKApp\app.js:55:7
at Layer.handle_error (C:\SDKApp\node_modules\express\lib\router\layer.js:71:5)
at trim_prefix (C:\SDKApp\node_modules\express\lib\router\index.js:310:13)
at C:\SDKApp\node_modules\express\lib\router\index.js:280:7
at Function.process_params (C:\SDKApp\node_modules\express\lib\router\index.js:330:12)
at IncomingMessage.next (C:\SDKApp\node_modules\express\lib\router\index.js:271:10)
at done (C:\SDKApp\node_modules\express\lib\response.js:956:25)
at Function.render (C:\SDKApp\node_modules\express\lib\application.js:581:14) ’
Hi @siripurapurahul,
We hope you have read the responses from the above thread.
Please go through the following solutions to resolve the error, however, this error shouldn’t be blocking the bot functionality.
And
Kindly implement as mentioned on the above responses and let us know if the issue is still persistent even after making the necessary changes.
Regards,
Yoga ramya.
Heyo!
I was successfully able to follow the tutorial and connect to the sample Travel Application, but when i try to integrate with my Demo bot i am getting 401 errors.
I have triple checked my Bot_name, bot_id, client_id, and client_secret and gets rid of this error 
Anyone know where else I should look?
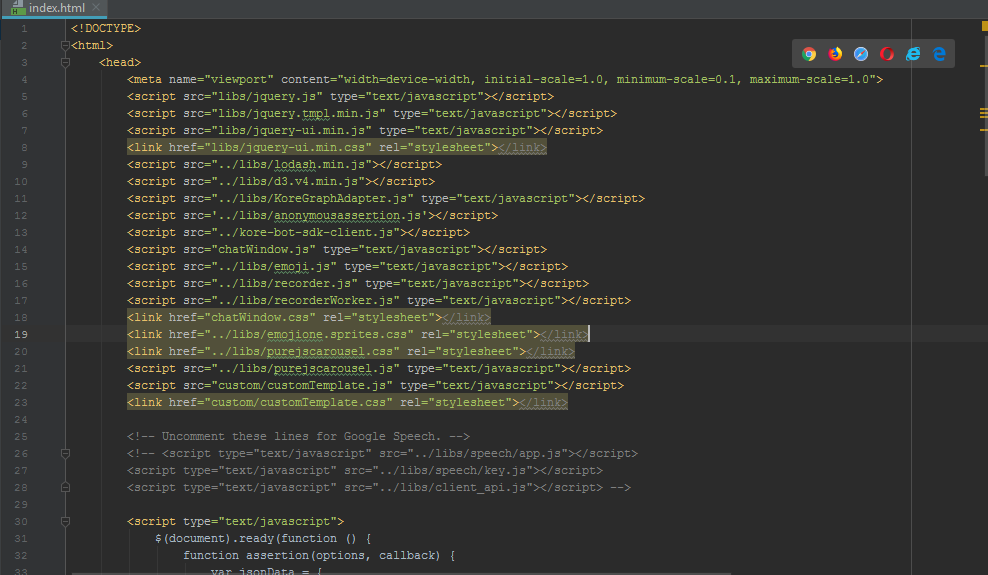
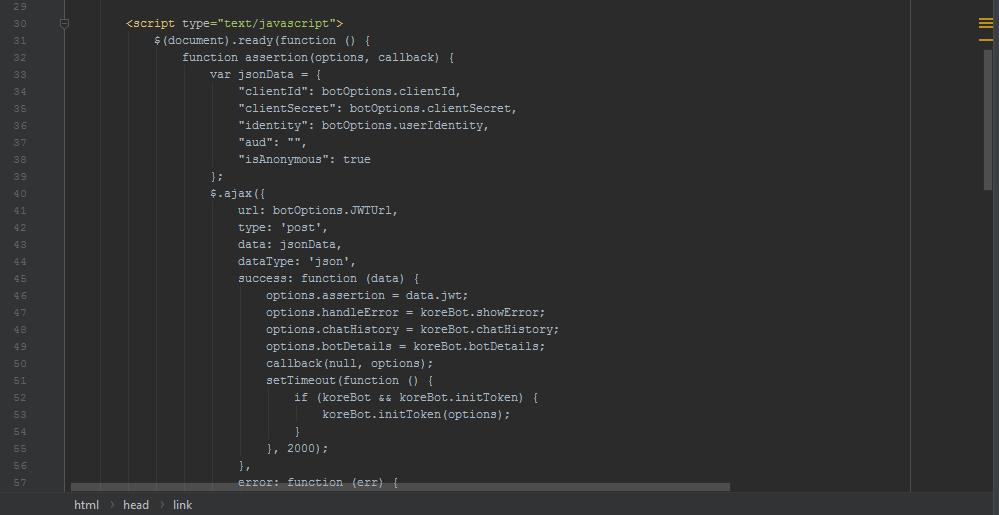
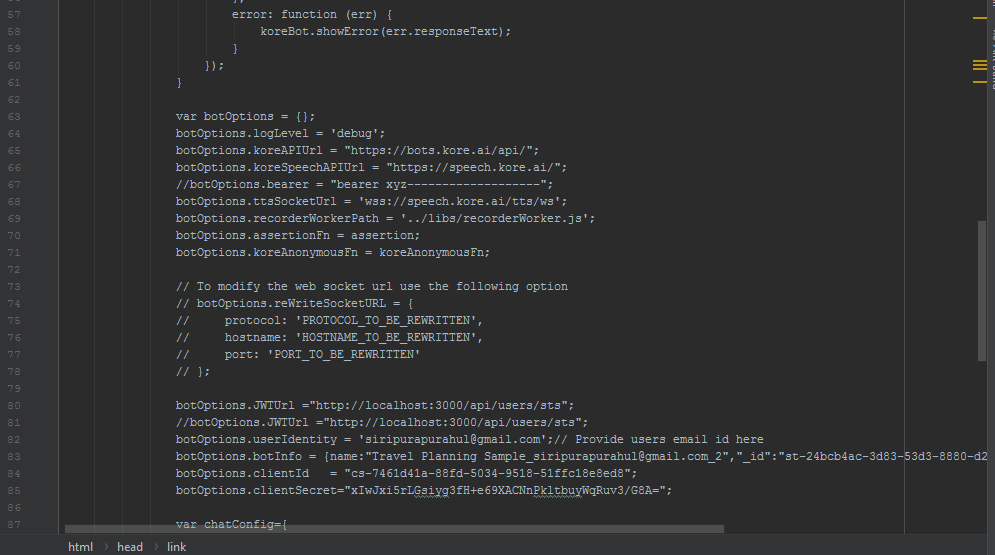
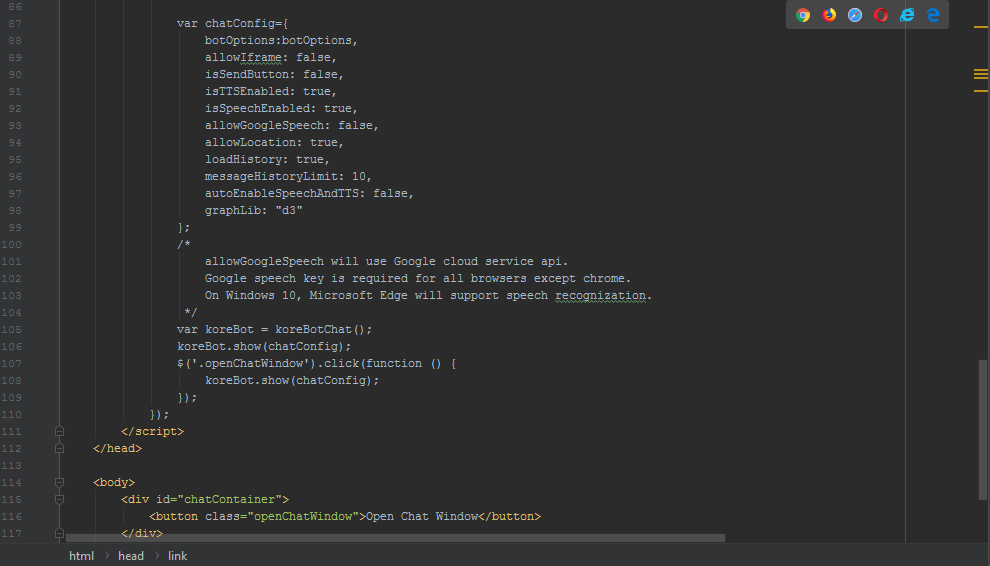
Hi @yogaramya.mendu I am still not able to see chat window in the browser even after following the above steps can you please refer to my index.html and tell me if anything needs to be changed so that i could modify it accordingly i have tried different urls for each different url it is throwing different error




for url: http://localhost:3000/api/users/sts
The response in browser : respond with a resource.
The error in command prompt is :
Error: Failed to lookup view “error” in views directory “D:\dev\SDKApp\sdk”
at Function.render (D:\dev\SDKApp\node_modules\express\lib\application.js:579:17)
at ServerResponse.render (D:\dev\SDKApp\node_modules\express\lib\response.js:961:7)
at D:\dev\SDKApp\app.js:55:7
at Layer.handle_error (D:\dev\SDKApp\node_modules\express\lib\router\layer.js:71:5)
at trim_prefix (D:\dev\SDKApp\node_modules\express\lib\router\index.js:310:13)
at D:\dev\SDKApp\node_modules\express\lib\router\index.js:280:7
at Function.process_params (D:\dev\SDKApp\node_modules\express\lib\router\index.js:330:12)
at IncomingMessage.next (D:\dev\SDKApp\node_modules\express\lib\router\index.js:271:10)
at done (D:\dev\SDKApp\node_modules\express\lib\response.js:956:25)
at Function.render (D:\dev\SDKApp\node_modules\express\lib\application.js:581:14)
and for the url : http://demo.kore.net:3000/users/sts
I am not seeing any error in my command prompt
Output in the browser:
at /var/www/html/scripts/jwtservice/app.js:30:13
at Layer.handle [as handle_request] (/var/www/html/scripts/jwtservice/node_modules/express/lib/router/layer.js:95:5)
at trim_prefix (/var/www/html/scripts/jwtservice/node_modules/express/lib/router/index.js:312:13)
at /var/www/html/scripts/jwtservice/node_modules/express/lib/router/index.js:280:7
at Function.process_params (/var/www/html/scripts/jwtservice/node_modules/express/lib/router/index.js:330:12)
at next (/var/www/html/scripts/jwtservice/node_modules/express/lib/router/index.js:271:10)
at /var/www/html/scripts/jwtservice/node_modules/express/lib/router/index.js:618:15
at next (/var/www/html/scripts/jwtservice/node_modules/express/lib/router/index.js:256:14)
at Function.handle (/var/www/html/scripts/jwtservice/node_modules/express/lib/router/index.js:176:3)
at router (/var/www/html/scripts/jwtservice/node_modules/express/lib/router/index.js:46:12)@swathi.vadlamani
We are using travel planning sample bot for practicing the chatbot implementation with sdkApp.
we chose HS256 algorithm and jwtURL as “http://localhost:3000/api/users/sts”. we are getting following error in node console. browser is displaying “respond with a resource” message.
Failed to lookup view “error” in views directory “D:\dev\SDKApp\sdk”.
Even we tried with “http://demo.kore.net/users/sts” but no luck. This time browser is displaying follwoing message “Cannot GET /users/sts”
Can you please help me in resolving this issue.
Thanks in advance
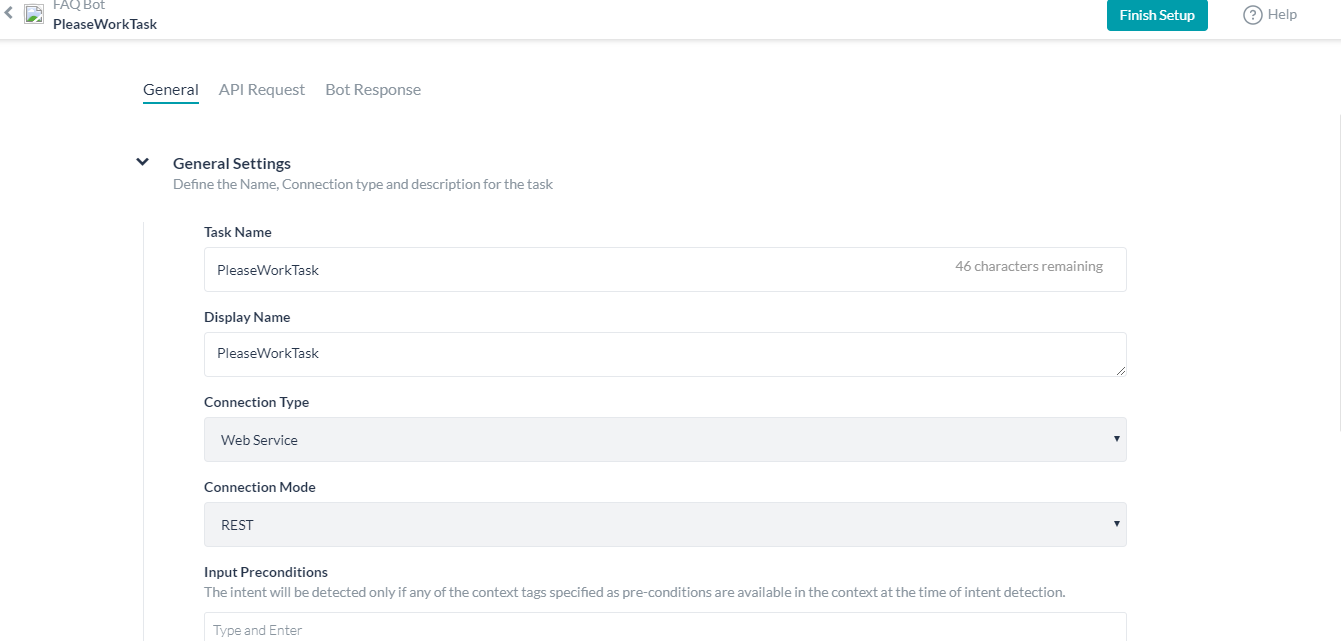
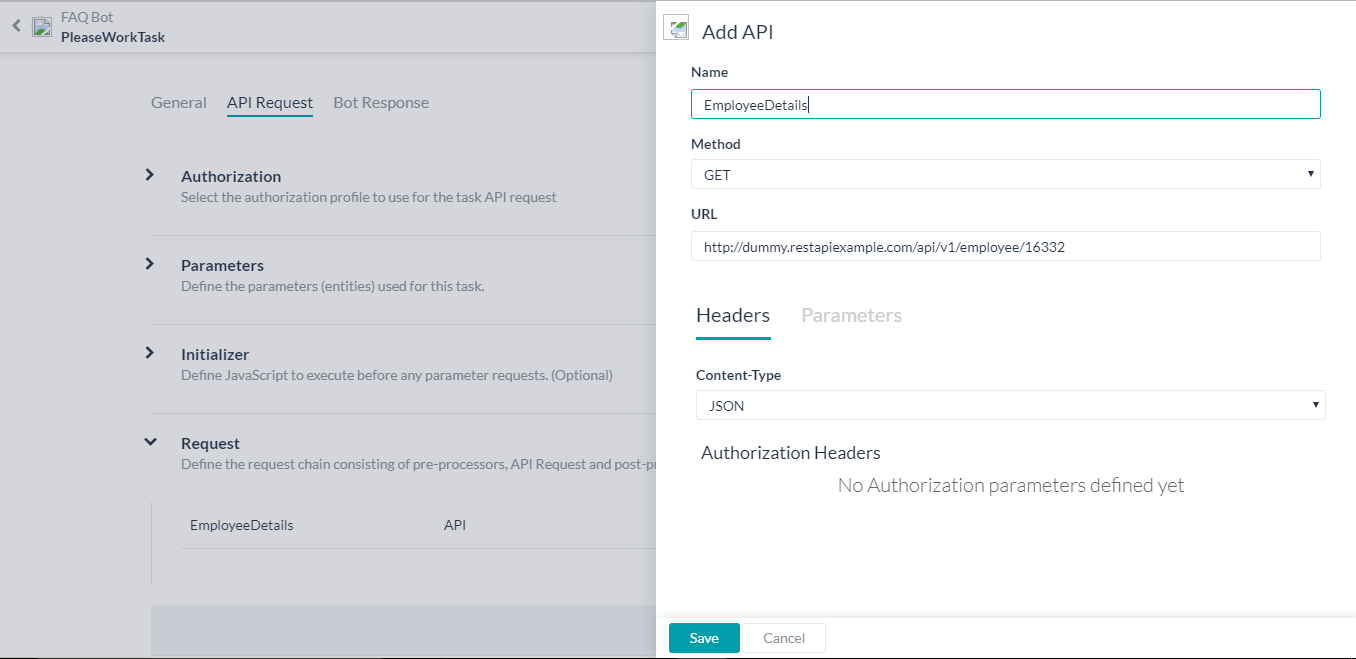
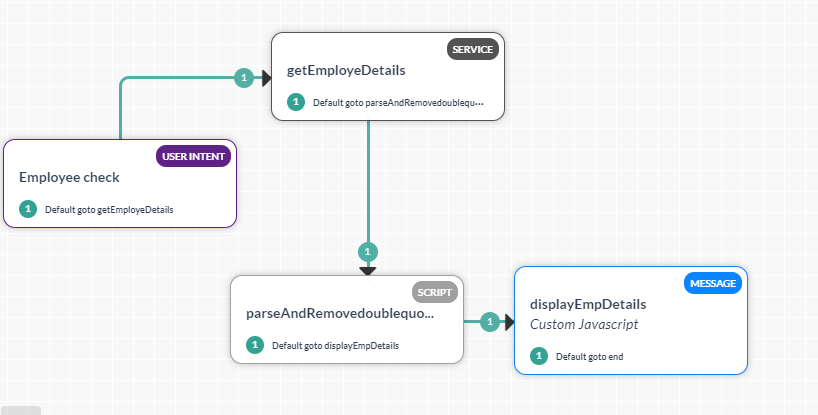
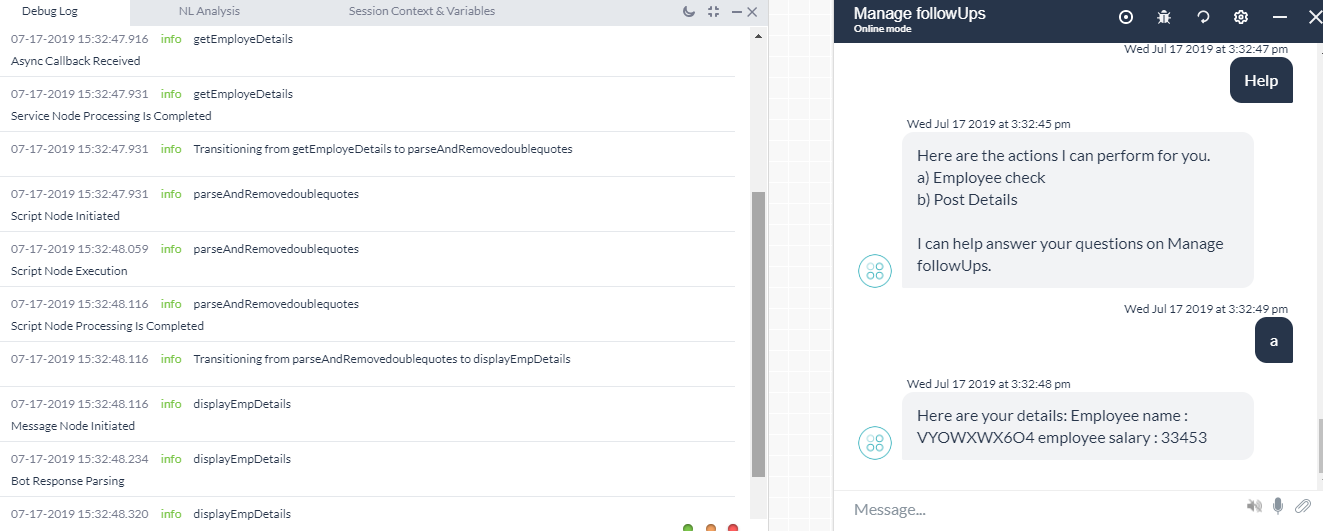
Hi @yogaramya.mendu @swagata.sengupta Thanks a lot for helping integrating the chat bot in the web /client channel Now i am trying to integrate the chat bot with online REST service as a Action Task .
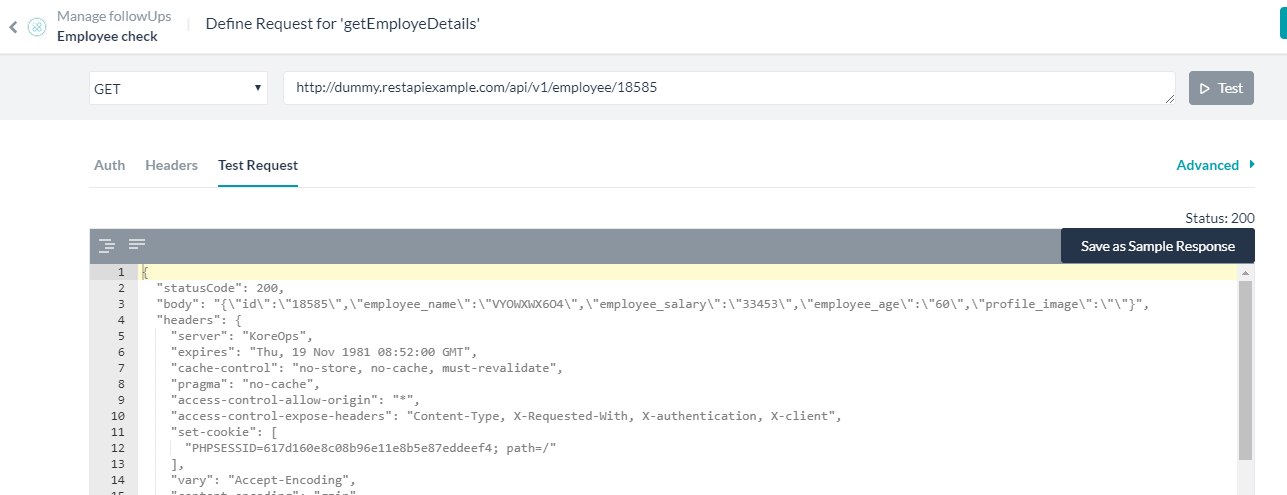
The API Request Url is : http://dummy.restapiexample.com/api/v1/employee/16332,
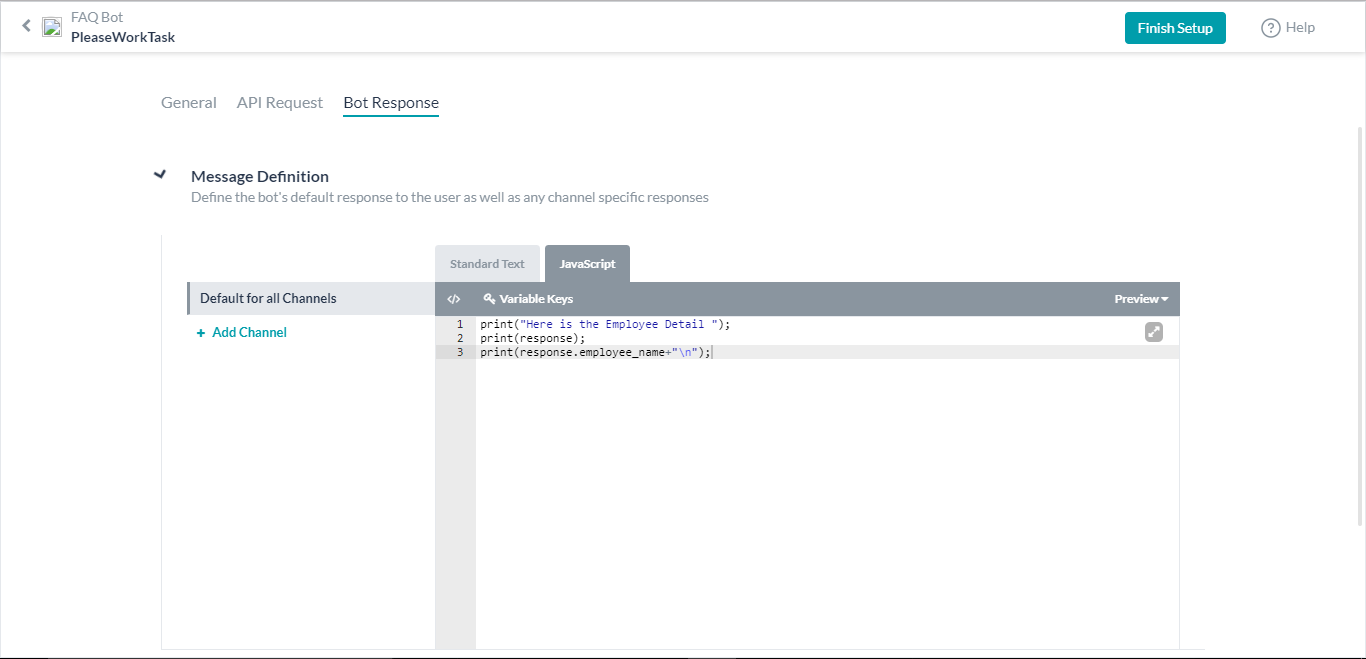
Please find the screenshots how i have tried to integrate the Service:



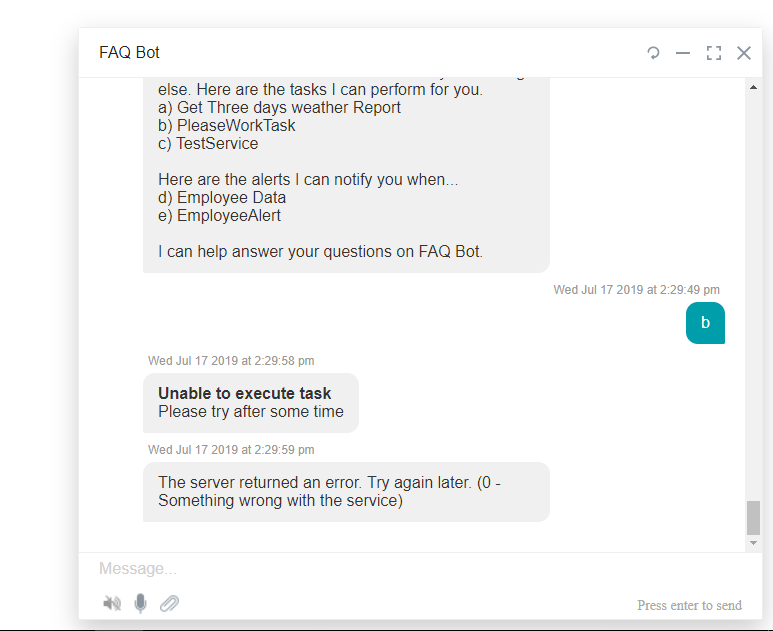
While coming to the Authorization I have given it as none and i didnt define any parameters for the service as they are not required even if everything is fine I am getting this particular error in the output. Please find the screenshot of the error:

Can you guys please help me in that I am really struck with it .
Thanks in advance
I’ve checked the response of this endpoint and see the content-type coming in text/html; charset=UTF-8 format.
Could you please use a Dialog Task instead of the Action task to achieve this requirement?
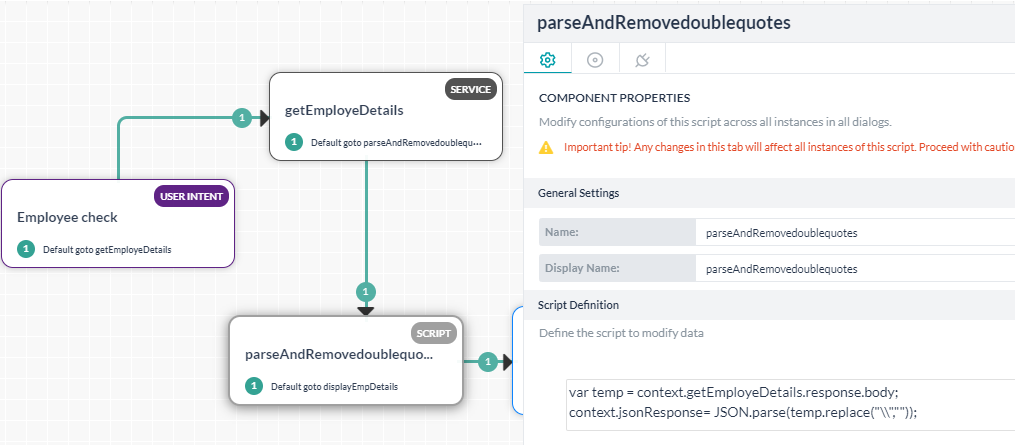
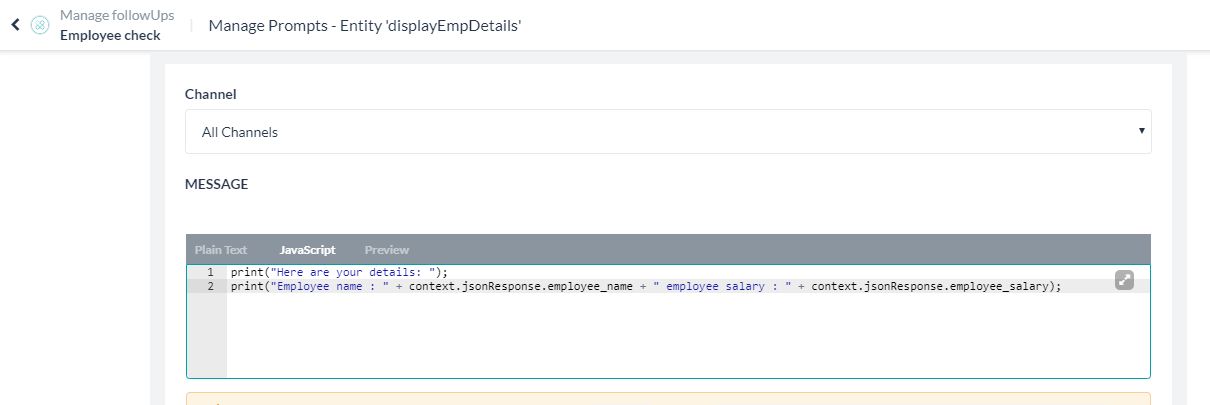
Please refer to the below snips which could guide you on building a dialog task to achieve the same.





@Subrahmanyam Hi Is there any possibility in Kore.AI that the bot returns a word document based on a Task If possible can you please help me in that through the steps.
Thanks in advance
Please refer to the below topic
Hello
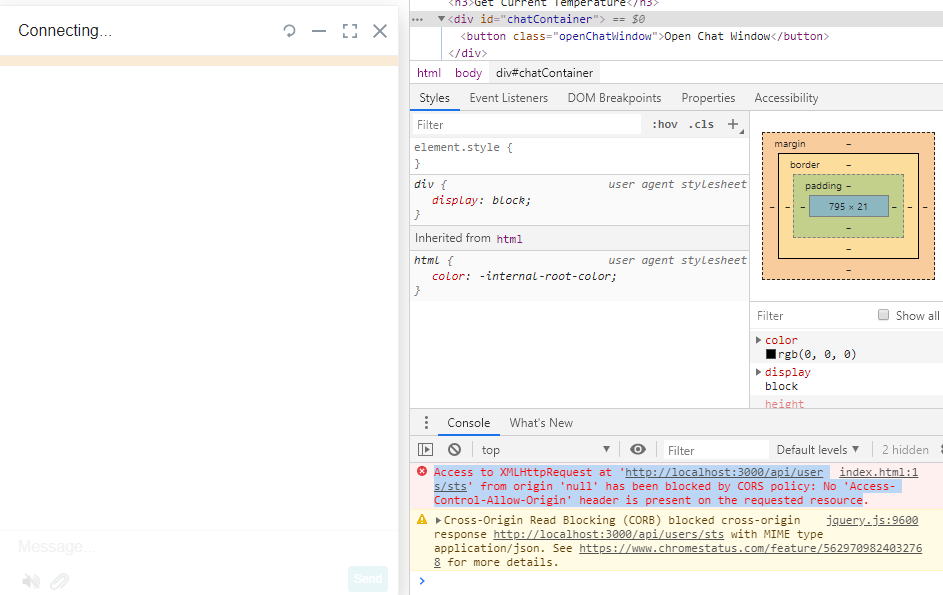
I have followed all the steps including starting startServer.js and I could load the chat window through http://localhost:3000/UI/ successfully. However I am not able to load it through clicking on index.html. I want to add index.html to another application and execute.
Issue in browser on inspecting is:

Access to XMLHttpRequest at ‘http://localhost:3000/api/users/sts’ from origin ‘null’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource
Please help me resoliving this issue. Thanks!
Ok Thanks for the help.
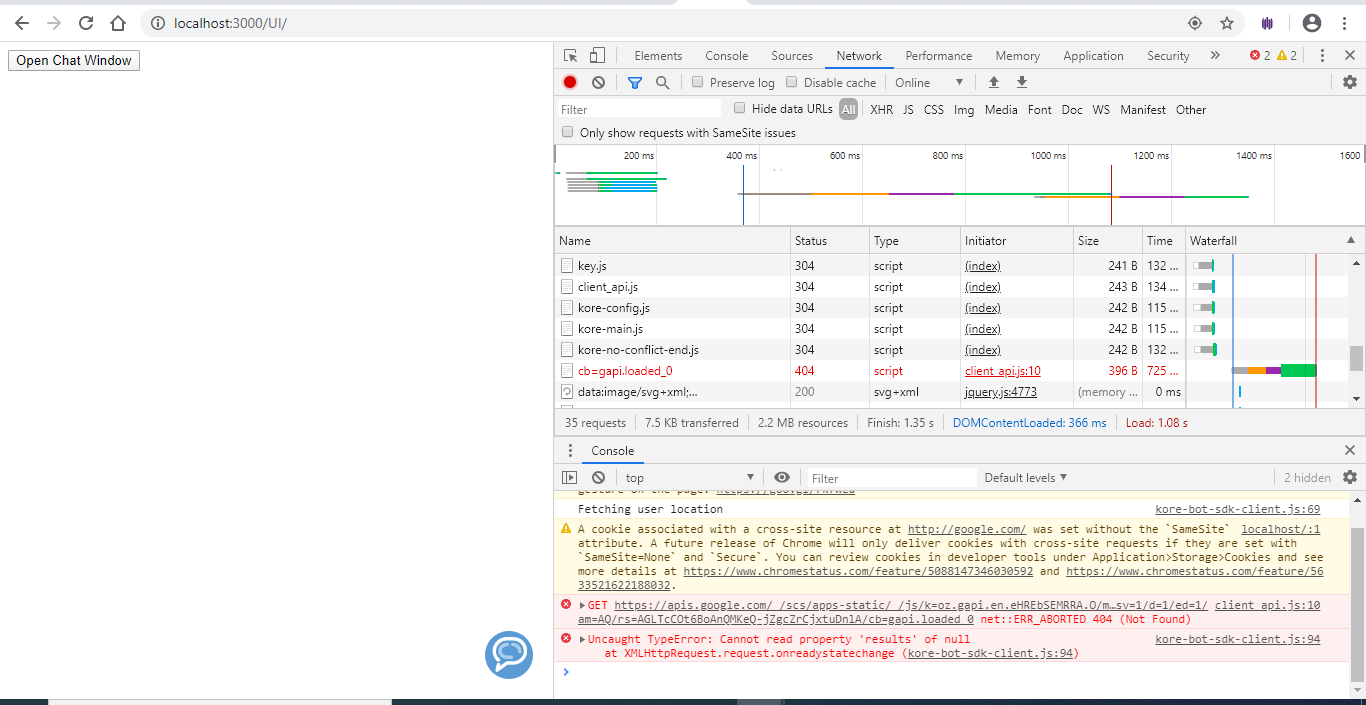
Hi, i am getting the below issues:
GET https://apis.google.com//scs/apps-static//js/k=oz.gapi.en.eHREbSEMRRA.O/m=client/rt=j/sv=1/d=1/ed=1/am=AQ/rs=AGLTcCOt6BoAnQMKeQ-jZgcZrCjxtuDnlA/cb=gapi.loaded_0 net::ERR_ABORTED 404 (Not Found)

SameSite attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with SameSite=None and Secure. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.For 2. this i tried
var token = jwt.sign(options, clientSecret);
res.header(‘Access-Control-Allow-Origin’, “*”);
res.send({“jwt”:token});
But getting the same issue
Hi Swathi,
I am trying to integrate web-kore-sdk in my React web application. I have created the chatwindow in React i want to initialize the bot and display the botMessages in my chatwindow. Can u please guide me in this. So for I have done the bot configuration on click of a button and opening the chat window. But the bot is not getting initialized
Hi @krutika.shekhar,
Please send us the relevant screenshots to understand the issue.
Also, let us know if you have configured the web/mobile client channel in bot builder.
Regards,
Yoga Ramya