Hi,
How can we disable the text box on chat window when list type of entities are displayed. I wanted to force the user to only select value from list and not enter anything.
Thanks.
Hi,
How can we disable the text box on chat window when list type of entities are displayed. I wanted to force the user to only select value from list and not enter anything.
Thanks.
Hi Babita,
We have implemented a functionality that is similar to your use-case, please go through this and implement as per your design.
Usecase:
The text input field in the chat window should get disabled when the bot prompts user for input with a template.
Solution:
STEP 1 - Defining the appropriate function and class to disable chat input box:
Once you configure the webSDK to your bot.
Open the chatWindow.js file available in the following folder structure.
SDKApp >> sdk >> UI >> chatWindow.js
In the chatWindow.js file, we will need to define a function that will disable the chat input box.
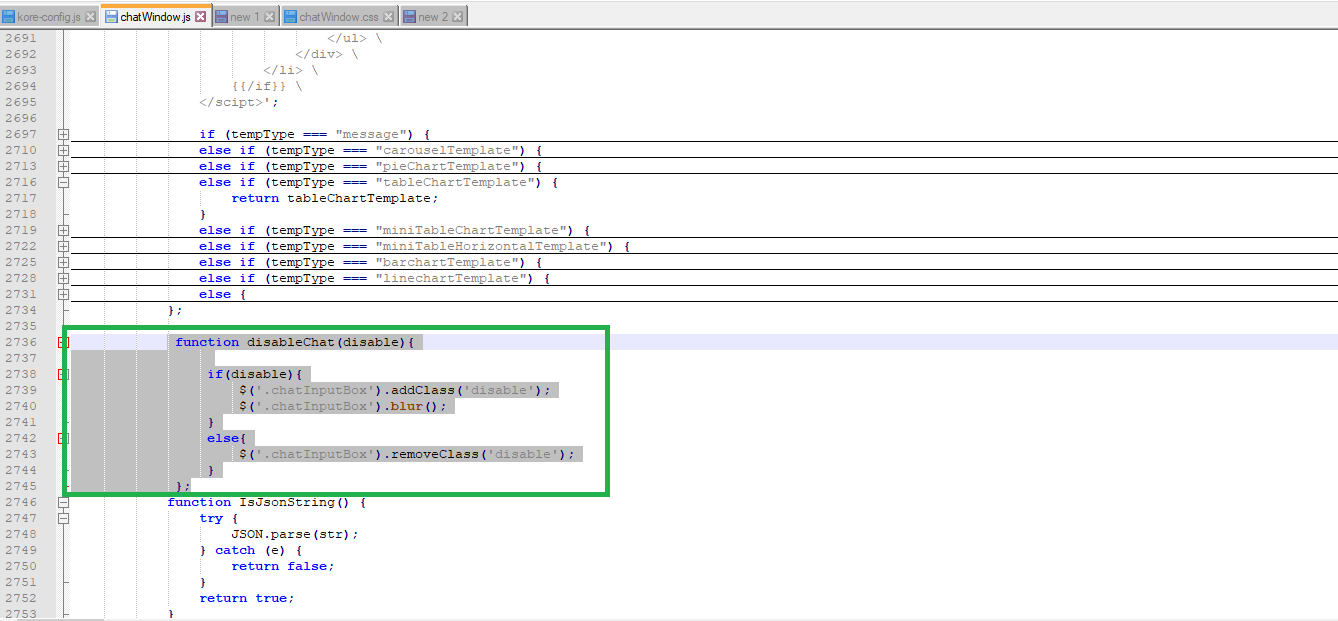
We have named the function as “disableChat” and defined with the following snippet after the HTML code. Please refer the below screenshot to understand placement of the function:
function disableChat(disable){
if(disable){
$('.chatInputBox').addClass('disable');
$('.chatInputBox').blur();
}
else{
$('.chatInputBox').removeClass('disable');
}
};

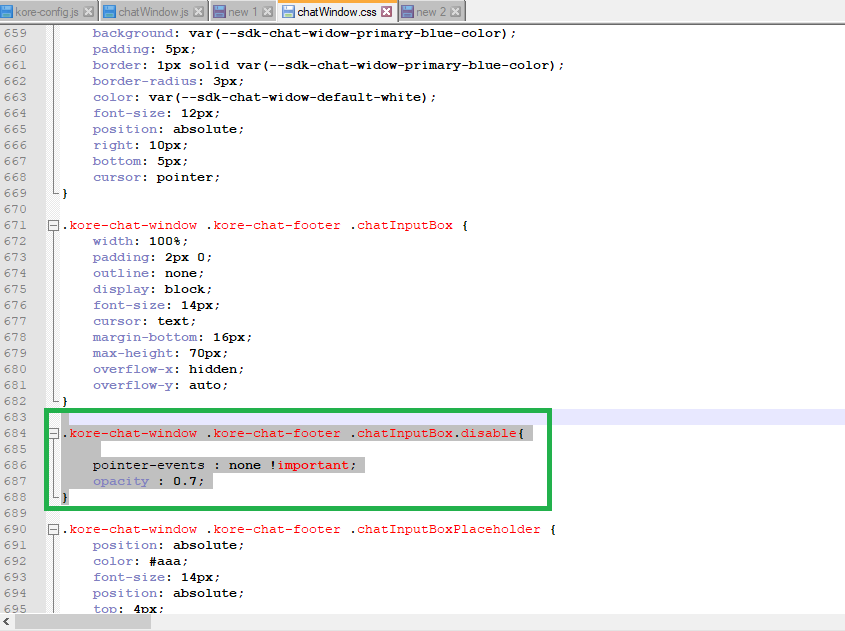
.kore-chat-window .kore-chat-footer .chatInputBox.disable{
pointer-events : none !important;
opacity : 0.7;
}

STEP 2- Calling the disableChat function as per our condition:
Our condition is that the chat input box should be disabled when the bot message is a template asking for input.
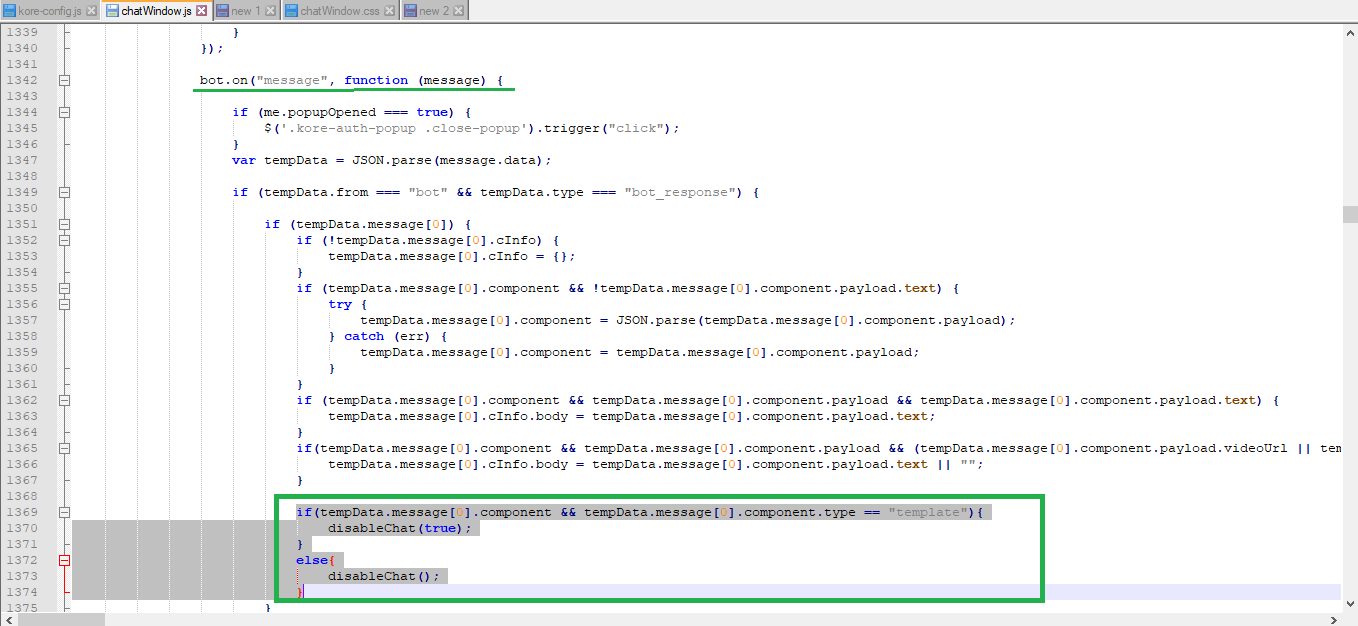
Under the bot.on(“message”, function (message) function, add the following “if” statement that will check if the bot message is of template type and then calls the disableChat function.
if(tempData.message[0].component && tempData.message[0].component.type == “template”){
disableChat(true);
}
else{
disableChat();
}

Let us know if you need any further clarification on the above.
Regards,
Yoga Ramya.