Hi Babitha,
We infer from your explanation that you would like to have a button in the chat window header say “endChat” and when use clicks on that button, the chat should be ended.
You can achieve this requirement through webSDK. Please make sure you have webSDK installed and setup.
Now, you can follow the below steps to implement the use-case.
Adding a button:
- Open SDKApp >> UI >> chatwindow.js
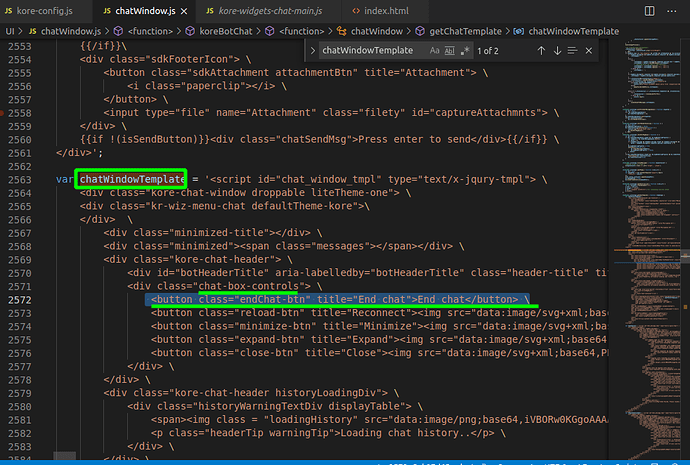
- Search for “chatWindowTemplate”, you can add required UI elements markup here.
- If you would like to add the button in the chat window header, then add the button element under the “chat-box-controls” div.
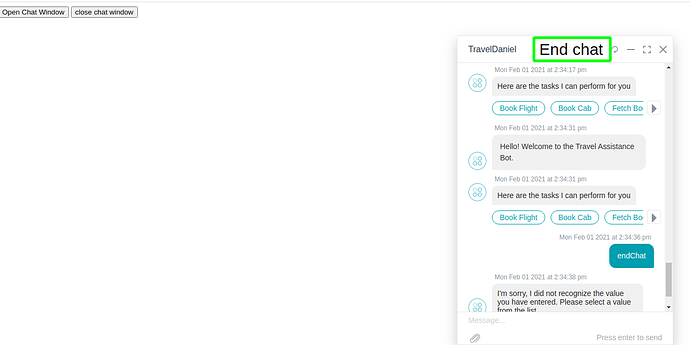
This would add the button on the chat window header as below. We haven’t applied any styles on the button. You can make necessary stylings to the button in the chatwindow.css by referencing the button class name defined in the markup.
Here, we have added the button class name as “endChat-btn”.
Adding button onClick Event to end the chat conversation and close the chat window:
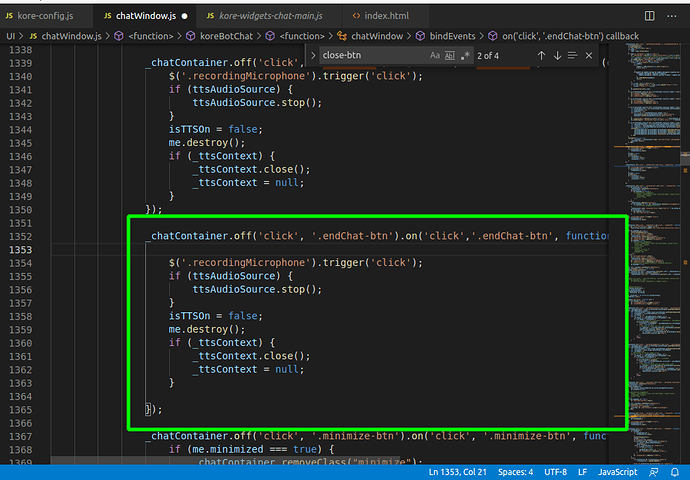
- Search for “close-btn” in the chatwindow.js
- You can observe a click event for close-btn, below that add the following snippet that will create a click event for the “end chat” button.
_chatContainer.off(‘click’, ‘.endChat-btn’).on(‘click’,‘.endChat-btn’, function (event) {
});
-
Here, we will be referencing to the button element by the class name “.endChat-btn”.
-
In the button click event, add the following snippet that will close the chat window and end the chat.
$(‘.recordingMicrophone’).trigger(‘click’);
if (ttsAudioSource) {
ttsAudioSource.stop();
}
isTTSOn = false;
me.destroy();
if (_ttsContext) {
_ttsContext.close();
_ttsContext = null;
}
The above implementation would display the button in the chat window header and upon clicking the button, the chat will be ended.
- To hide and show the button based on the bot message, you can follow the below post and write the show/hide functions.
https://test-discourse.kore.ai/t/disable-chat-text-box-field-for-list-entities/1402
Let us know if you need any further clarification.
Regards,
Yoga Ramya