With regards to this https://test-discourse.kore.ai/t/disable-chat-text-box-field-for-list-entities/1402. There is an update in configuring the request as per the customer’s question.
Description: To disable the chat text box field in the bot builder when the list of entities is displayed while talking to the bot.
Please follow the updated steps below.
-
You can achieve this scenario through webSDK.
-
webSDK contains the chatwindow.js and chatwindow.css files which allows any customizations to the chat window through code.
*Please refer the following link to understand more about webSDK:
https://developer.kore.ai/docs/bots/sdks/kore-ai-web-sdk-tutorial/
STEP 1 - Defining the appropriate function and class to disable chat input box:
-
Once you configure the webSDK to your bot.
-
Open the chatWindow.js file available in the following folder structure.
SDKApp >> sdk >> UI >> chatWindow.js -
In the chatWindow.js file, we will need to define a function that will disable the chat input box.
-
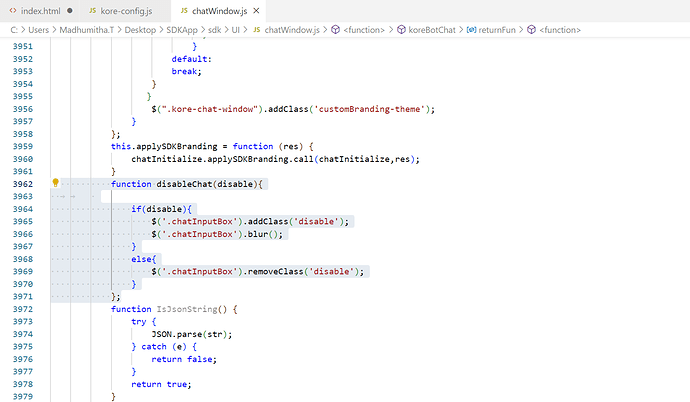
We have named the function as “disableChat” and defined with the following snippet after the HTML code. Please refer the below screenshot to understand placement of the function:
function disableChat(disable){
if(disable){ $(‘.chatInputBox’).addClass(‘disable’); $(‘.chatInputBox’).blur(); } else{ $(‘.chatInputBox’).removeClass(‘disable’); } };
If you observe in the above snippet, we have used the “disable” class name as value to addClass method.
Now, we need to define the class: disable in the chatWindow.css.
-
Open SDKApp >> sdk >> UI >> chatWindow.css
-
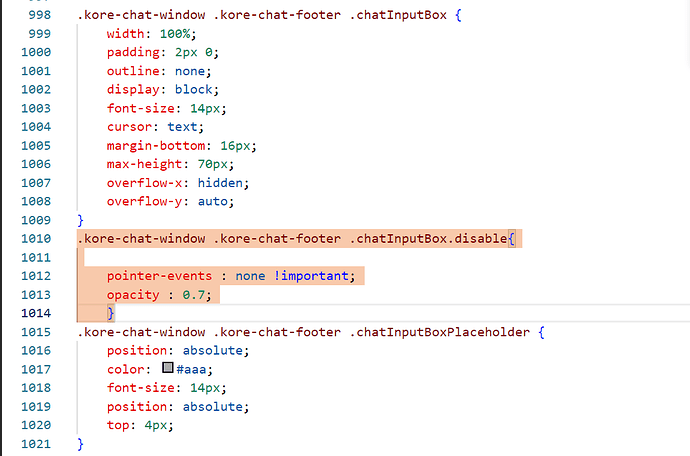
Add the following class in the CSS file:
.kore-chat-window .kore-chat-footer .chatInputBox.disable{
pointer-events : none !important;
opacity : 0.7;
}
STEP 2- Calling the disableChat function as per our condition:
- Our condition is that the chat input box should be disabled when the bot message is a template asking for input.
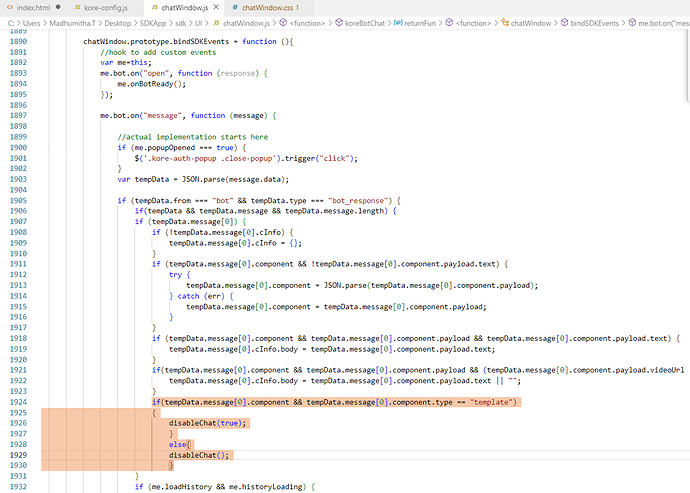
- Under the bot.on(“message”, function (message) function, add the following “if” statement that will check if the bot message is of template type and then calls the disableChat function.
if(tempData.message[0].component && tempData.message[0].component.type == “template”){
disableChat(true);
}
else{
disableChat();
}
- Now, execute the SDK.
- You should be able to observe that the input box is disabled when the bot prompts with a template.