This article guides you through sending WhatsApp messages with Interactive buttons using Kore.ai’s XO platform and Infobip as the messaging provider.
The Challenge:
Integrating Interactive buttons into your WhatsApp messages through Kore.ai requires crafting the message in a specific format for Infobip’s API.
The Solution:
Here’s what you need to know for interactive button message.
The name of the property in response body to indicate infobip API to be used, is “infobipWhatsAppMessageEndpoint”.
”infobipWhatsAppMessageEndpoint":“/whatsapp/1/message/interactive/buttons”
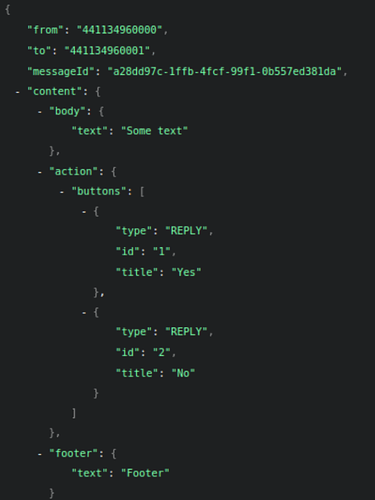
In the JSON message we should include only the properties of “content”.
Reference Documentation:
That means, for the above request body of Infobip API, Kore response from message/entity node should be like below.
const message = {
"infobipWhatsAppMessageEndpoint": "/whatsapp/1/message/interactive/buttons",
"body": {
},
"text": "Some text"
"action": {
"buttons": [
{
"type": "REPLY", `` "id": "1",
"title":"Yes"``},``{
"type": "REPLY",
"id": "2",
"title": "No"
}
]
},
"footer": {
"text": "Footer"
}
}
print(JSON.stringify(message))
Important Note:
- Kore.ai acts as a bridge to deliver your message using Infobip’s API.
- Kore.ai does not maintain the documentation or templates related to any third party.
- In this case, Infobip defines the message template structure, we suggest referring to their documentation for comprehensive guidance on formatting the
Contentsection for various functionalities like buttons and elements.
Information Source/Credits - Mahesh Pulle.