Problem Statement:
Requirement is to change/ minimize the size of the chat widget bubble.
Solution:
This customization can be achieved through the use of the WebSdk.
Follow the steps outlined below to successfully customize the chat widget bubble size:
Access the Official WebSdk Documentation:
To begin the customization process, refer to the official documentation of the WebSdk.
The documentation provides comprehensive information on the various customization options available.
Please Click Here to Access WebSdk Documentation
Locate the Relevant CSS Code:
The customization we seek involves adjusting CSS properties. Navigate to the specific section in the WebSdk where the chat window styles are defined.
The direct link to the relevant code snippet is provided below: Chat Window CSS - Line 693
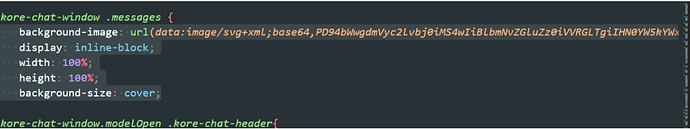
Reference Screenshot:
Modify the CSS Property:
As a sample, we recommend changing the size properties in the CSS code snippet.
You can experiment with different values based on your design preferences.
For instance, try changing the size to 36px by 36px or any other dimensions that suit your requirements.
Check the Results:
After making the necessary changes, test the chat widget on your platform.
Ensure that the modifications align with your expectations and do not negatively impact the overall user experience.