Hi Team,
I want to capture the user click and navigate to the link in separate tab of browser. For this I am doing following things:
- To capture the user click - specified the carousel template in Entity Node. So that conversation can pause for user input.
- Used the Buttons in Carousel template:
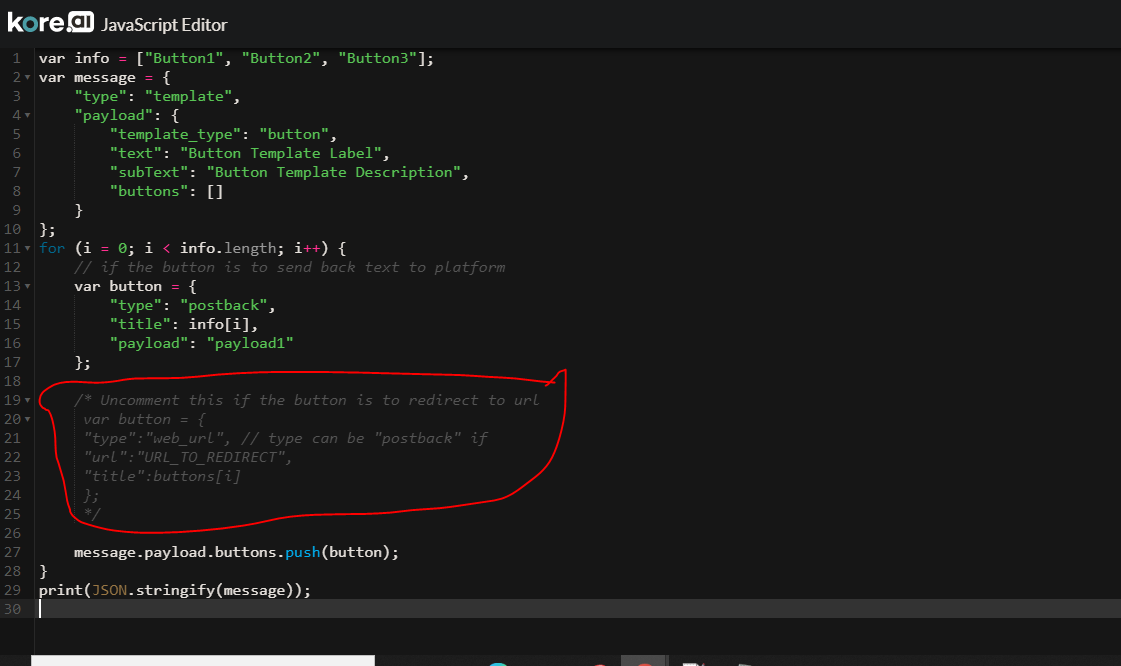
{
“type”: “postback”,
“title”: “Click Here”,
“payload”: “CLICK_ORDER_SUBMISSION”
} - Here, when user clicked on Click Here button, I do get CLICK_ORDER_SUBMISSION in entity node.
- So whenever I check if I get this button clicked I call the Script node.
- In Script Node, I am calling window.open(context.OrderEntryPageURL);
Here I am getting window is not defined error. How can I make it work? I think, script node is javascript node and it will execute this line but instead it is giving me error.
Please understand here, I can not use button type as web_url. I need to capture the click event for some other processing.