daniel
April 12, 2022, 3:44am
1
Hello
I want to try the Web Mobile hosted by Kore with Embed Code and it not working in my html.
The instruction says:
Copy and paste the following HTML code before the end of the BODY tag on every page of the application where you want to display the chat widget
<link rel='stylesheet' href='https://bots.kore.ai/webclient/UI/dist/kore-ai-sdk.min.css'></link>
<script src='https://bots.kore.ai/api/platform/websdkjs/e23500b4136a4cd89f66a1ccc3e415c8dac82d505c534af68220779be44d21bfst1c'></script>
<script>KoreSDK.show(KoreSDK.chatConfig);</script>
I created an HTML file in my computer just to see how it works, but it’s not working.
Also the line <script>KoreSDK.show(KoreSDK.chatConfig);</script> it’s not targeting any outside src
My html code
<!DOCTYPE html>
<html>
<body>
<link rel='stylesheet' href='https://bots.kore.ai/webclient/UI/dist/kore-ai-sdk.min.css'></link>
<script src='https://bots.kore.ai/api/platform/websdkjs/e23500b4136a4cd89f66a1ccc3e415c8dac82d505c534af68220779be44d21bfst1c'></script>
<script>KoreSDK.show(KoreSDK.chatConfig);</script>
</body>
</html>
I was expecting with that Web Mobile hosted by Kore Embed Code to see the chatbot image launcher without all the SDK config.
We need this simplicity to offer our clients they only need to embed that code to their HTML so they can test te solution.
Hello @daniel ,
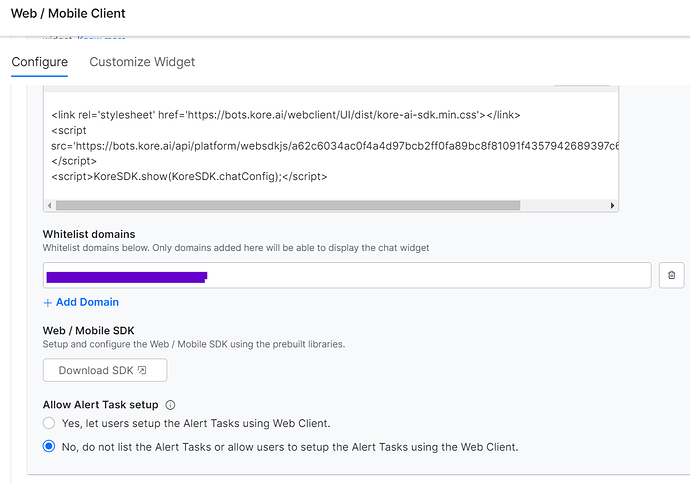
Do you see any error in console. This could have happened because the website in which you are embedding is not whitelisted.
In builder , navigate to the websdk channel and ensure the domain is added as part of the whitelist domains.
Check if that resolves the issue.
daniel
April 16, 2022, 2:52am
3
Thanks @sameera.tumuluri
The issue was because I didn’t add the domain into the whitelist domains.
Kind Regards
Hi Sameera,
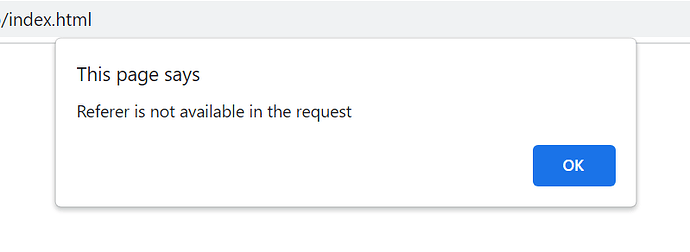
For Persistent, I have added https://www.persistent.com/ . Still it is not showing. In Browser, I am getting this.
What could be the reason?
Hello @praful_dhone ,
This post might be helpful to identify the issue in your use-case:
@swagata.sengupta
Yes its working locally and JWT-URL in “kore-config.js” was [URL-localhost]
And after hosting it to “Heroku” we are using heroku provided URL mentioned below
[URL-heroku]
They have similar error which was resolved by correcting “kore-config.js ” .
No Sameera, We are not using any WebSDK. We just want that code snippet should work.
</body>
Hi @sameera.tumuluri ,
I am again trying this. But getting different error now: Referer is not available in the request
Can you please suggest what would be the issue?
Hi @praful_dhone did you find a resolution for “Referer is not available” popup? If yes, could you please share the solution.
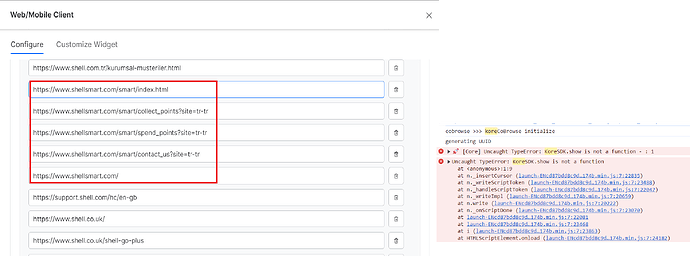
If not, @sameera.tumuluri could you please help me as i am facing the same issue along with console error which comes once i click OK on the alert popup.
Note: - We have already whitelisted domain as shown in below screenshot