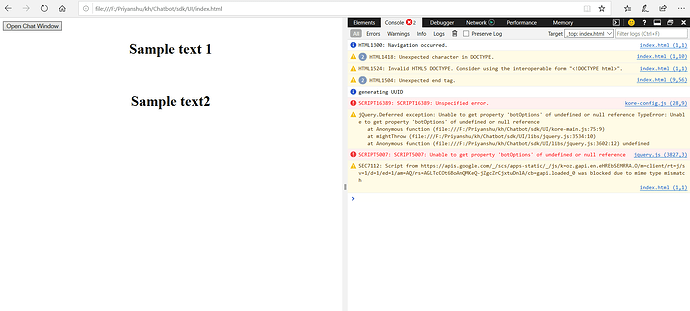
I am trying to integrate bot with webapp. It is working fine with google chrome & firefox. But when i run index.html in microsoft edge & safari, it shows the following error:
Error-
jQuery.Deferred exception: Unable to get property ‘botOptions’ of undefined or null reference TypeError: Unable to get property ‘botOptions’ of undefined or null reference
at Anonymous function (file:///F:/Priyanshu/kh/Chatbot/sdk/UI/kore-main.js:75:9)
at mightThrow (file:///F:/Priyanshu/kh/Chatbot/sdk/UI/libs/jquery.js:3534:10)
at Anonymous function (file:///F:/Priyanshu/kh/Chatbot/sdk/UI/libs/jquery.js:3602:12) undefined
Kore-main.js Code
(function($){
$(document).ready(function () {
function assertion(options, callback) {
var jsonData = {
"clientId": options.clientId,
"clientSecret": options.clientSecret,
"identity": options.userIdentity,
"aud": "",
"isAnonymous": true
};
options.assertion = generateJWT(jsonData);
console.log(generateJWT(jsonData));
options.handleError = koreBot.showError;
options.botDetails = koreBot.botDetails;
options.chatHistory = koreBot.chatHistory;
callback(null, options);
setTimeout(function () {
if (koreBot && koreBot.initToken) {
koreBot.initToken(options);
}
}, 2000);
}
function generateJWT(options) {
// Header
var oHeader = {alg: 'HS256', typ: 'JWT'};
// Payload
var oPayload = {};
var tNow = KJUR.jws.IntDate.get('now');
var tEnd = KJUR.jws.IntDate.get('now + 1day');
oPayload.iss = options.clientId;
oPayload.sub = options.identity;
oPayload.iat = tNow;
oPayload.exp = tEnd;
oPayload.aud = options.aud || "https://idproxy.kore.com/authorize";
oPayload.isAnonymous = options.isAnonymous || false;
// Sign JWT
var sHeader = JSON.stringify(oHeader);
var sPayload = JSON.stringify(oPayload);
var sJWT = KJUR.jws.JWS.sign("HS256", sHeader, sPayload, options.clientSecret);
return sJWT;
alert(sJWT);
}
/* commented below lines because already sending JWT in above lines.
$.ajax({
url: options.JWTUrl,
type: 'post',
data: jsonData,
dataType: 'json',
success: function (data) {
options.assertion = data.jwt;
options.handleError = koreBot.showError;
options.chatHistory = koreBot.chatHistory;
options.botDetails = koreBot.botDetails;
callback(null, options);
setTimeout(function () {
if (koreBot && koreBot.initToken) {
koreBot.initToken(options);
}
}, 2000);
},
error: function (err) {
koreBot.showError(err.responseText);
}
});
}
*/
var chatConfig=window.KoreSDK.chatConfig;
chatConfig.botOptions.assertionFn=assertion;
var koreBot = koreBotChat();
koreBot.show(chatConfig);
$('.openChatWindow').click(function () {
koreBot.show(chatConfig);
});
});
})(jQuery || (window.KoreSDK && window.KoreSDK.dependencies && window.KoreSDK.dependencies.jQuery));
Please help.