I am successfully able to prefill forms with dynamic variables in most cases. Trying to dynamically build the array for a dropdown list in a form but is not working. Also trying to customize field validation error messages using form variables or context variables. Neither of these attempts are working. Would appreciate any insight to the solution.
Examples of some successful prefills:
{
“ScheduledPayment”: {
“fields”: {
“fPayerAcct”: [
“account1”,
“account4”,
“account5”
],
“fTestMessage”: “This is a dynamic message for the form”,
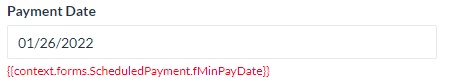
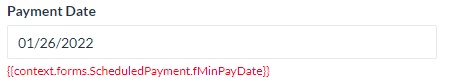
“fMinPayDate”: “2022-01-28T14:48:45.602Z”,
“fMaxPayDate”: “2022-02-16T14:48:45.602Z”
}
}
}

Hello @stephen.kohn  ,
,
Welcome to Kore Community 
Thank you for stopping by!!
As of now, it is not possible to ‘create’ a list dynamically. It is only possible to prefill. Say, there is a static list, you can prefill/preselect any value when the form loads. However, populating the list itself dynamically is not supported. For text fields, prefill works in a similar manner as if it is dynamically populating the field.
Everything seems to work well except for pre-filling dropdowns and check boxes. Has something changed since the documentation to not allow arrays?
Example from documentation:
context.prefillForms = {
<form_name>: {
fields: {
<form_field1>: "<value1>",
<form_field2>: <context.session.....>,
<form_array_field2>: [
<array_value1>,
<array_value2>,
],
},
},
};
@james.marino
Nothing has changed.
I re-verified this on our SaaS environment. As long as you are using the proper JSON and field values, form prefill should work fine.
Note - As of now it is required that the drop-down list, checklist, etc. are statically populated in the form. Prefill will only pre-select some ‘existing’ value when the form is opened.
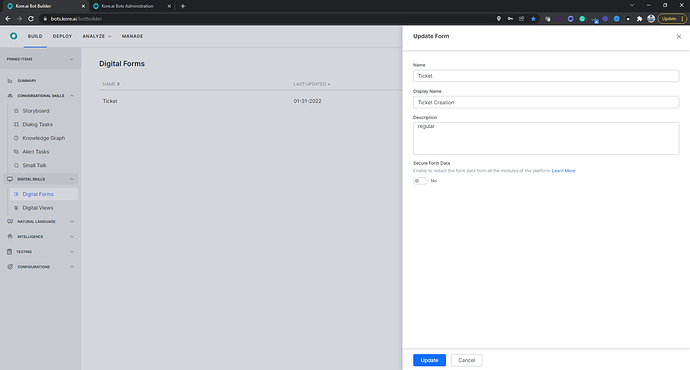
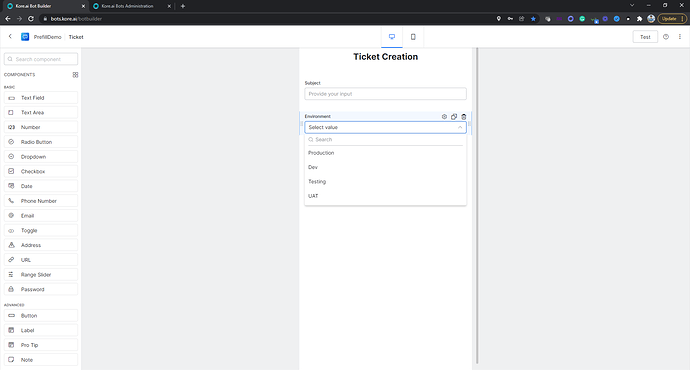
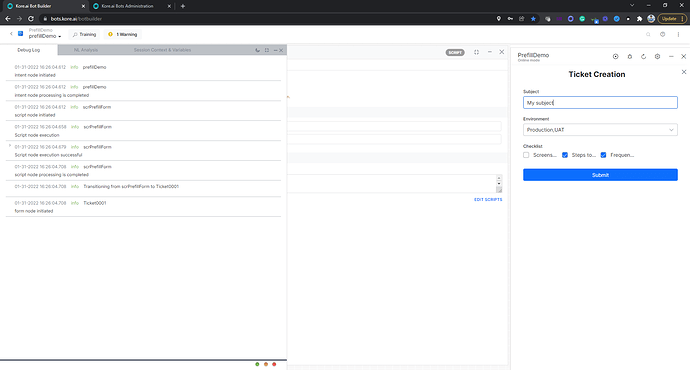
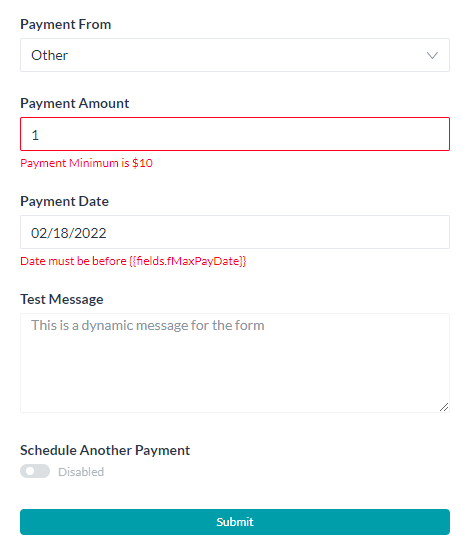
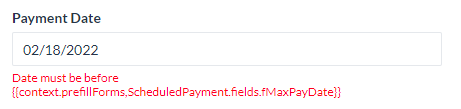
Here is my form
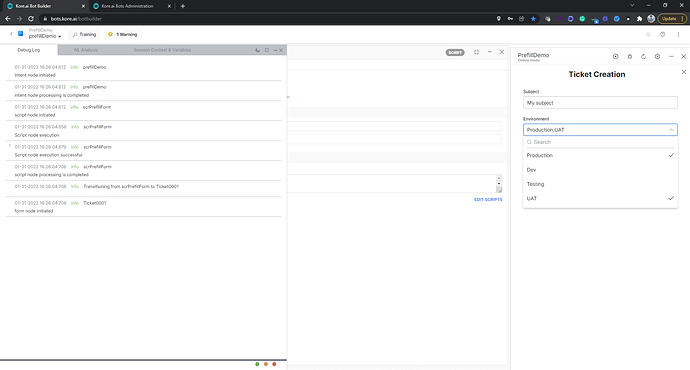
Dropdown list
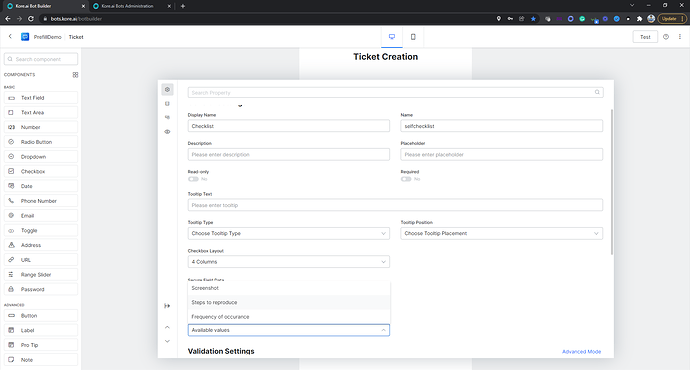
Checkbox
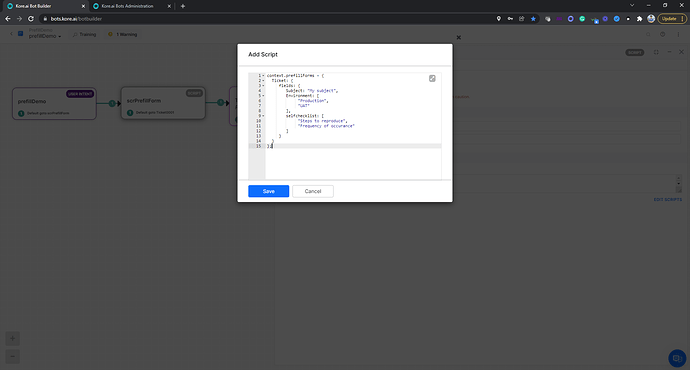
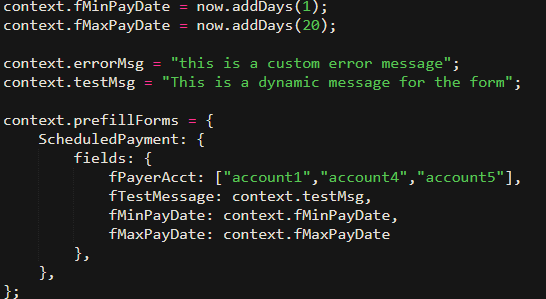
Here is my script. Note the form name, field name, values should be perfectly mentioned without a typo. Also, please note that the context.preillForms is a JS object.
context.prefillForms = {
Ticket: {
fields: {
Subject: "My subject",
Environment: [
"Production",
"UAT"
],
selfchecklist: [
"Steps to reproduce",
"Frequency of occurance"
]
}
}
};
Never mind on the last comment, I see from the screenshots that you are passing in the items you want selected from the dropdown (multiple item selection).
That really needs to be more clear in the documentation AND it’s even counterintuitive in the code. If I have already added the items to a static list on the form, why do I need to even instantiate them using context.prefillForms. I should just pass in the item I want selected from the list. In the code example above you have Environment: [ “Production”, “UAT”]… But what will be selected on the form when it opens? What if I want UAT selected? Or some other item way down on the list?
@james.marino
The list in the form has 4 static values - Production, UAT, Dev, Testing. The code pre-selects 2 of them. When the form is opened user would see these two values ticked.
Whatever value you need selected, no matter how far down the list it may be at, you need to mention that value in the array (even if it is single value).
The purpose of ‘pre-fill’ is to preselect some values in the form to expedite user interaction and not to construct the form itself.
Anyway, we will communicate the concerns on the documentation and try to make it better. We will also try to introduce dynamic form creation as soon as possible.




 ,
,