Hi,
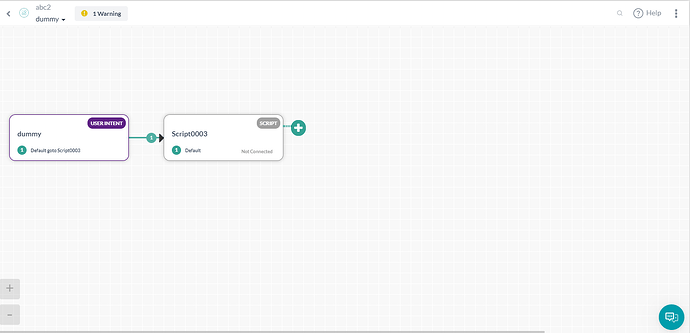
I want to bring up button template for standard response where i call an array that is defined in the Dialog task using a script node.
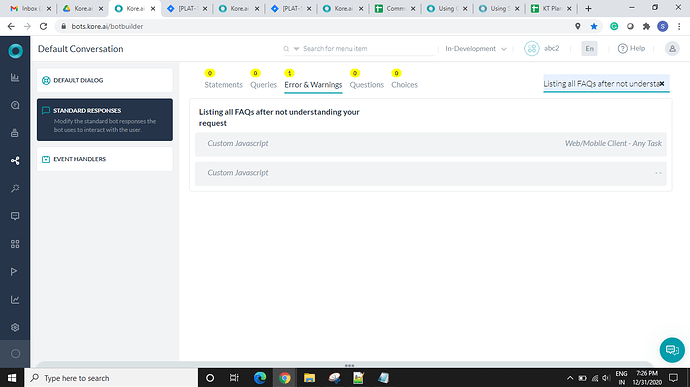
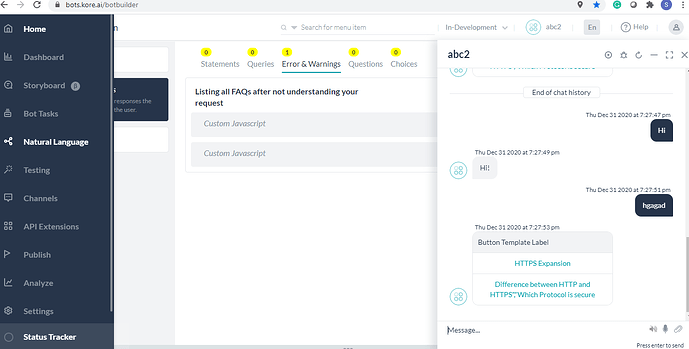
I am not getting any response when i trigger the standard response. The standard response is triggered correctly for the utterance that is intended and i have changed the standard response with the help of Debug task
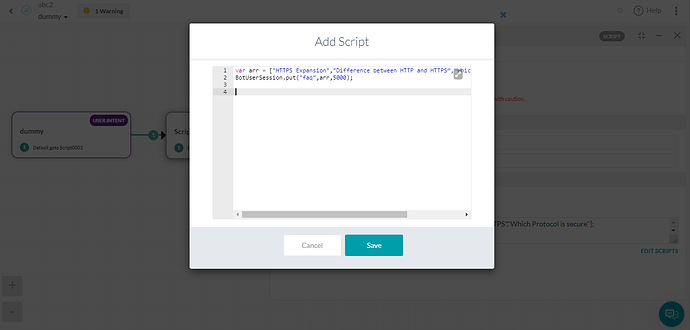
In Dialog Task, setting the context as,
context.arr = [“HTTPS Expansion”,“Difference between HTTP and HTTPS”,“Which Protocol is secure”];
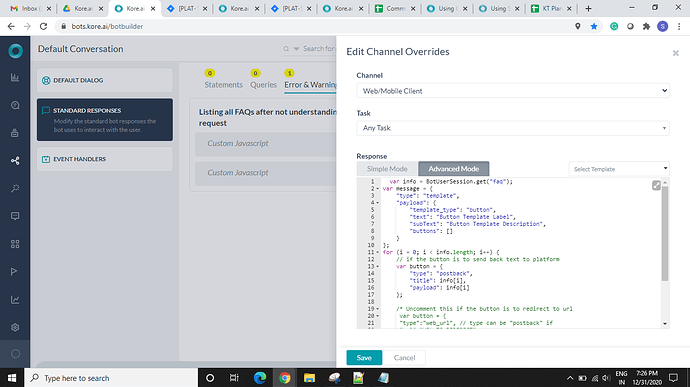
In Standard Response, Listing all FAQs after not understanding your request,
Channel : Any Channel
Response : Advanced Mode
var info = context.arr;
var message = {
“type”:“template”,
“payload”:
{
“template_type”:“button”,
“buttons”:
}
};for(i=0;i<info.length;i++)
{
var button = {
“type”:“postback”,
''title":info[i],
“payload”:info[i]
};
message.payload.buttons.push(button);
}print(JSON.stringify(message));