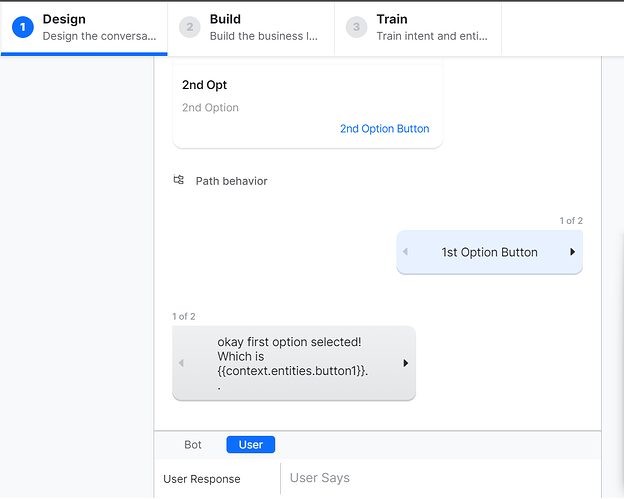
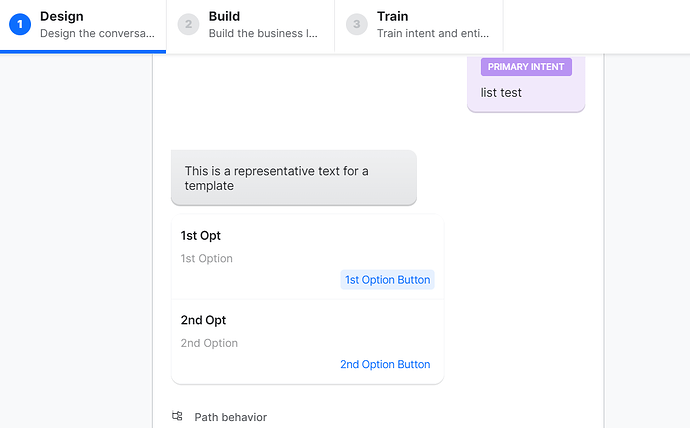
I am new at Korea.i platform, usually for strings,- need order to show the fetched entity from a user we use- {{context.entities.EntityName}} but for list option this is not working, and I am not sure how to show the selected list value back to the user.
Hello Anwesha and welcome to Kore.ai. To help you with your question, I’ll need a little more information. Where is the list information coming from that you’re trying to show? Some entity node types return values as an array, so that may be the case here. Can you share screen shots of your flow and of the node properties so I can understand your challenge?
And I want to show it to the user that: Okay you have selected 1st option/2nd option. I want to know how do I store the value in order to show the selected value back to the user?
Anwesha,
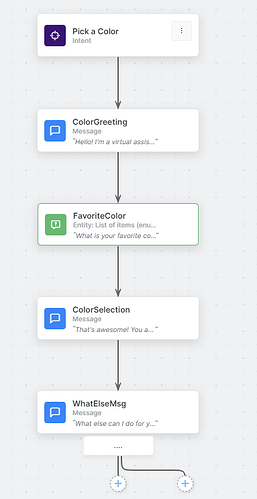
It looks like you are trying to use bot controls that are a little more advanced and may not be the best place to start. Let me help with suggestions for a simple design. Try this as a first bot:
Please feel free to change any of the wording. Personally, I prefer to work in the “Build” mode rather than the “Design” mode, but either way will work.
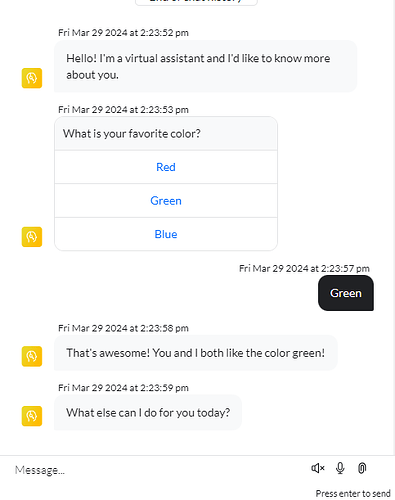
In this flow, the VA will greet the user, ask the user to select their favorite color from a pre-defined list and then display the selection in a message. The final step allows the conversation to continue by asking “What else can I do for you?”. I think this simple flow will help you understand the basic concepts.
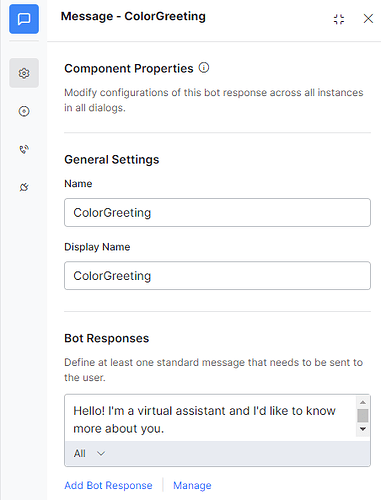
Every dialog task starts with an Intent node so you don’t need to add one. The first node will be a greeting message. Here are the message node properties. I encourage you to take the time to name each node as it makes it much easier to manage the connections and variables. You can type the message directly into the ‘Bot Responses’ window or you can click on ‘Manage’ to open the text editor.
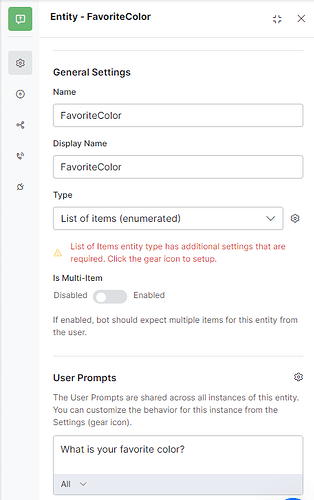
The next node is the entity capture node. Notice that the node type is “List of Items (enumerated)” and not the default “String”. Name the entity and type in the text message that will prompt the user to provide an input.
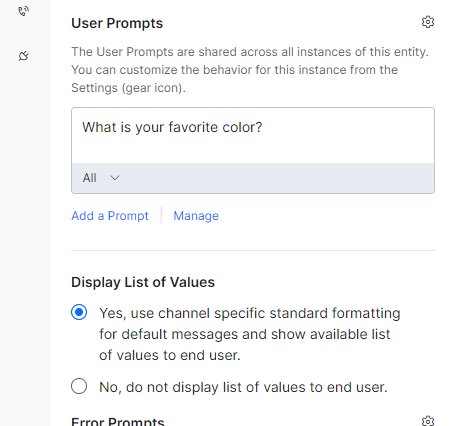
Next, click on the ‘gear’ icon next to the Entity Type field. This will open the list configuration panel.
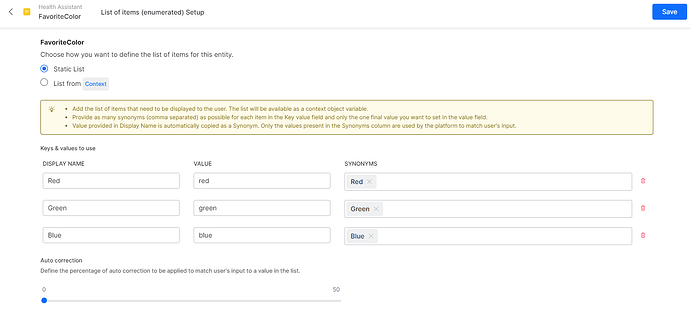
Enter the values that you want to display as buttons. NOTE: If you enter three or less selection options, the display will be a vertical stack. More than three and it will be a horizontal row of buttons. Be sure to click Save. Finally, when you’re back in the properties panel, scroll down below the prompt message and select the “Yes” option to display the list of values.

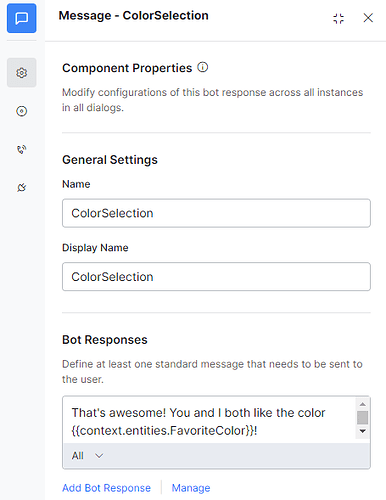
The next node will be a message that displays the value captured from the entity. This is where you insert the variable name that contains the content of the entity. Bot variables typically follow this format: “context.entities.your_entity _name”. In the message node, you will enter {{context.entities.FavoriteColor}} to display the content. The double curly brackets indicate that this is a variable and not plain text.
Notice that because I named the Entity node “FavoriteColor” , I can use the name to help understand what the message is providing. If you leave the name as Entity000X, it will work but is harder to understand. You can manage the text of the message prompt by clicking on “Manage”.
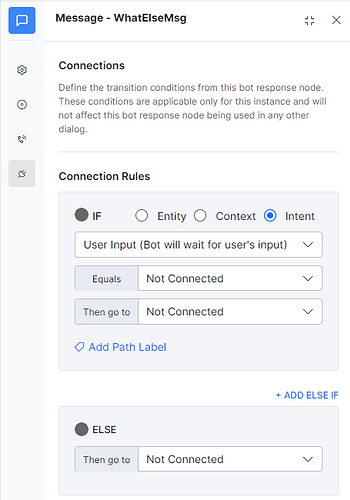
The final node is the “what else” node. This keeps the bot’s attention and allows the user to continue the conversation. NOTE: There are many other (better) ways to end a flow and keep attention. This is just a simple use case. I recommend that you configure any “What else” message node with the ‘wait’ intent setting. It doesn’t matter much in text channels, but it’s important in the voice channel. The Equals and Then go to values can be left as Not Connected.
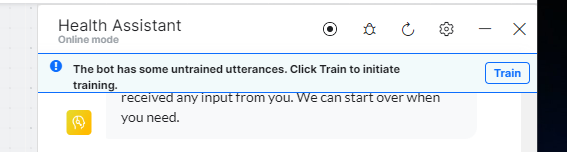
When done, click on the “Train” button.

When training is complete, click on “Talk to Bot” and type “Pick a Color”. Here is the final result.
Good luck and hope you can make it work.