Hey, Please anyone suggest some solutions.
-
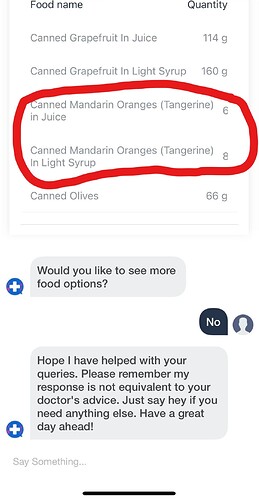
We have a medical bot developed in Kore and it has been used by the patients. We have connected the bot through the Web/mobile Client channel. We have an option where we will show the list of foods with Quantity that needs to be consumed in Table format(Regular Table in Kore).
-
The food names will be longer for some food types, As ours is a medical bot, we need to show the full food text and exact quantity to our patients. But in the Regular Table, If the Food name(Column 1) has longer characters then the Quantity(Column 2) is getting pushed into the right side and getting hidden.
-
We don’t want the Quantity(Column 2) to be hidden instead is there any way to show the full text to patients. I have attached the sample image of Quantity(Column 2)being hidden in table format.