Hello,
I am trying to create a table template. The API response is a JSON object. Manipulating the data using forEach in the column prints all the value in the same row instead of creating new rows. Please help me in building a table.
JSON format :
{
“Students”: [
{
“id”: 1,
“name”: “hsfdwf”,
“class”: 0,
“section”: “gvghg”,
“marks”: {
“Maths”: 100,
“English”: 89,
“Science”: 79,
},
“address”: “hgrye”
},
{
“id”: 2,
“name”: “hfghwef”,
“class”: 0,
“section”: “gvghg”,
“marks”: {
“Maths”: 100,
“English”: 89,
“Science”: 79,
},
“address”: “hyiue”
}
]
}
Thanks
Hi @arunp3,
I have used the sample JSON you provided and generated a table to display the details in it.
Executed the below steps:
-
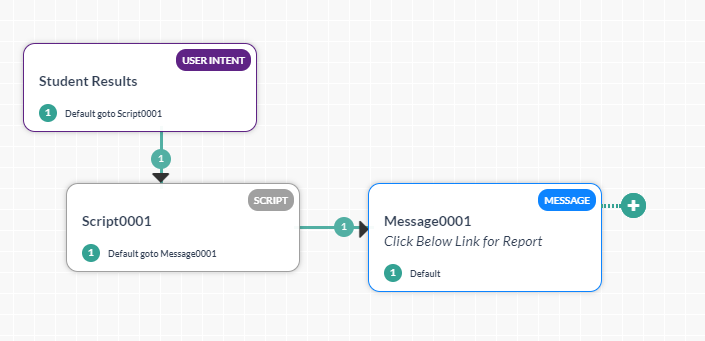
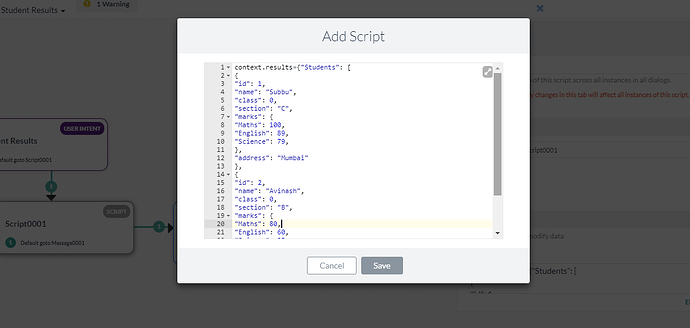
Created a dialog with a script node and message node in it. In the script node, I stored the sample JSON you provided us into a context variable.
-
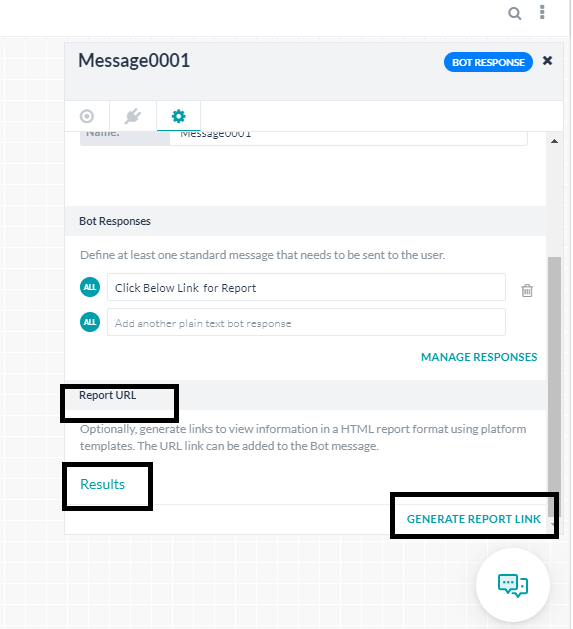
Configured the Message node at the section Report URL to generate a report.
-
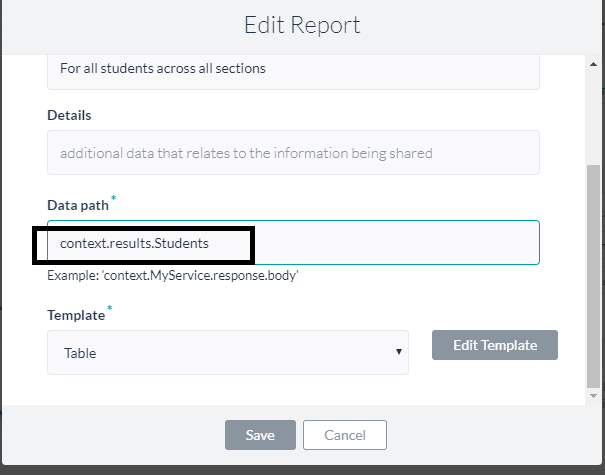
Referenced the path in which the data is available. (In your case, you could provide the path to response body of your service node (Say context.Service0001.response.body) where the service url is hit)
-
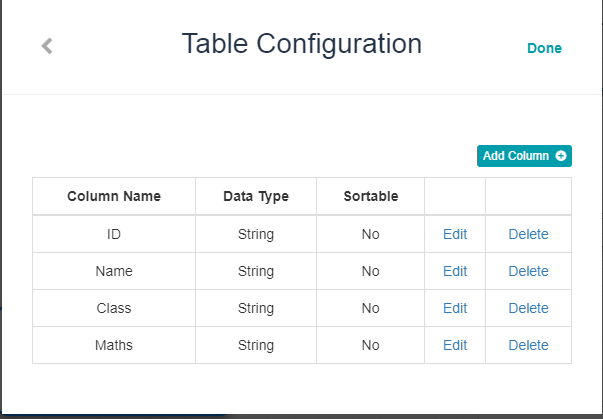
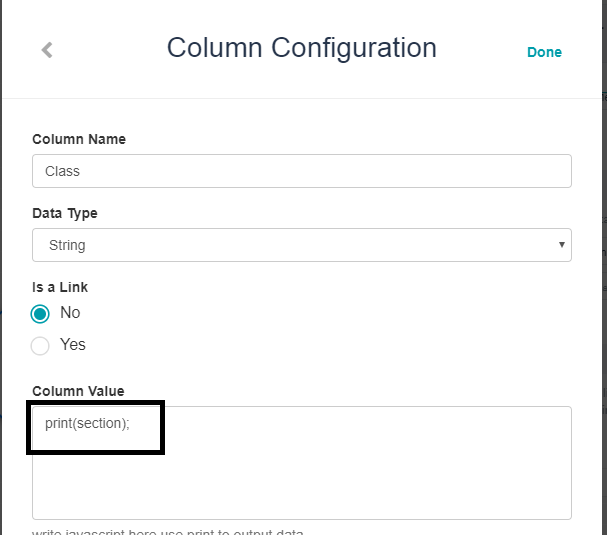
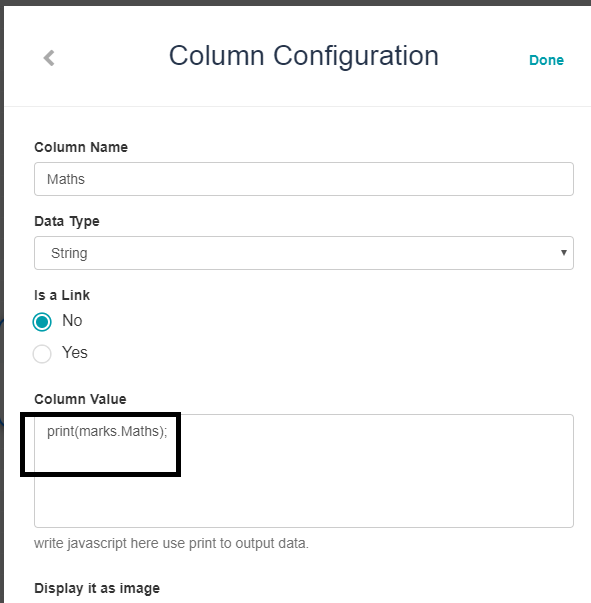
Configure the table to add the columns in it.
-
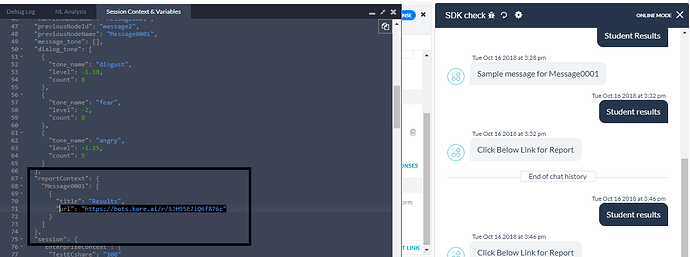
While executing the dialog, the report url will be present reportContext as shown below which you could use to present at the message node.
-
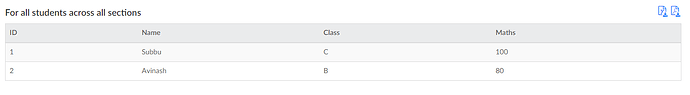
Executed the dialog and used the url present inside the reportContext to generate the report. Below is a snip for table generated
Kr,
Subbu
Hi @Subrahmanyam i am try to add Table template regular. Development side it working but after publish the bot its not working in browser using web sdk.
@rajinisiva93 Could you please provide the details on what issue you observed while accessing the template?
I came across this thread and I think I was grappling with a similar issue. My JSON response object was an array and when I tried to use the table report template I was struggling to get all the output.
Essentially I had a ‘results’ array in the JSON, with multiple results objects, each of which had a name, address etc.
When I edited the columns for my table, I could only select one of the ‘results’ object fields as a key (e.g. results[0].name), in which case the table would just have a single row in it. Or I could write some javascript to loop through the array and dump out all the results, but then it would all be in a single row in the table.
What worked was adding a ‘spread’ post-processor in the API Request configuration, that ‘spread’ the ‘results’ array. The relevant documentation is here.