MS Teams templates
Please refer to the below mentioned GitHub repo for the methods mentioned in the documentation:
1. Generic Template
The generic template lets you allow you to design the UI in the Designer | Adaptive Cards and the JSON that got generated can be passed to this function and will be automatically rendered.
Syntax
genericTemplate()
Usage
genericTemplate({“type”:“AdaptiveCard”,"$schema":“http://adaptivecards.io/schemas/adaptive-card.json",“version”:“1.2”,“body”:[{“type”:“TextBlock”,“text”:"New TextBlock”,“wrap”:true},{“type”:“Image”},{“type”:“RichTextBlock”,“inlines”:[{“type”:“TextRun”,“text”:“New RichTextBlock”}]},{“type”:“FactSet”,“facts”:[{“title”:“Fact 1”,“value”:“Value 1”},{“title”:“Fact 2”,“value”:“Value 2”}]},{“type”:“Input.Time”},{“type”:“Input.ChoiceSet”,“choices”:[{“title”:“Choice 1”,“value”:“Choice 1”},{“title”:“Choice 2”,“value”:“Choice 2”}],“placeholder”:“Placeholder text”}]})

2. Password Template
Syntax
passwordTemplate()
Usage
passwordTemplate(“Please provide password”)


For this template, we need to use a composite entity and the value will be available at context.entities..password.
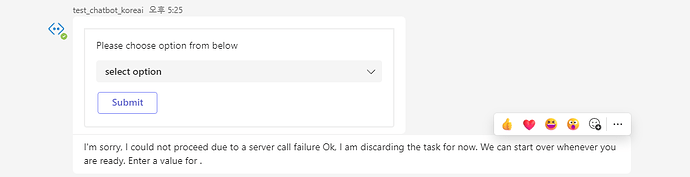
3. Dropdown Template
Syntax
dropdownTemplate(,,)
Where options is an array of objects and each object is as follows
{
“title” : “”,
“payload” : “”
}
Usage
dropdownTemplate(“Please choose option from below”,“select option”,[{“title”: “option1”,“payload”: “option1”},{“title”: “option2”,“payload”: “option2”},{“title”: “option3”,“payload”: “option3”}])


For this template, we need to use a composite entity and the value will be available at context.entities..choice.
4. Button Template
Syntax
buttonTemplate(,)
Where options is an array of objects and each object is as follows
Button
{
“type” : “postback”
“title” : “”,
“payload” : “”
}
URL
{
“type” : “url”
“title” : “”,
“url” : “”
}
Usage
buttonTemplate(“buttons to test”, [{“type”: “postback”, “title”: “button1”,“payload”: “b1”}, { “type”: “postback”, “title”: “button2”, “payload”: “b2” }, { “type”: “url”, “title”: “google”, “url”: “https://www.google.com” }, { “type”: “postback”, “title”: “button3”, “payload”: “b3” }, { “type”: “postback”, “title”: “button4”, “payload”: “b4” }, { “type”: “postback”, “title”: “button5”, “payload”: “b5” }, { “type”: “postback”, “title”: “button6”, “payload”: “b6” }, { “type”: “postback”, “title”: “button7”, “payload”: “b7” }, { “type”: “url”, “title”: “bots”, “url”: “https://bots.kore.ai” }, { “type”: “postback”, “title”: “button8”, “payload”: “b8” }, { “type”: “postback”, “title”: “button9”, “payload”: “b9” }, { “type”: “postback”, “title”: “button10”, “payload”: “b10” }, { “type”: “postback”, “title”: “button11”, “payload”: “b11” }, { “type”: “url”, “title”: “youtube”, “url”: “https://www.youtube.com” }])))

5. Table Template
Syntax
tableTemplate(,)
Where options is an object and has two keys i.e columns and rows
{
“columns” :[
{
“name” : “<cloumn 1 name>”,
“align” : “<left/center/right>” // optional
}
]
“rows” : [
[{
“text”:,
“align” : ““<left/center/right>” //optional
}]
]
}
Usage
tableTemplate(“Here are the ticket details”, {
“columns”: [
{“name”: “column1”},{“name”: “column2”,“align”: “center”},{“name”: “column3”,“align”: “right”}
],
“rows”: [
[{ “text”: “value11” }, { “text”: “value12”, “align”: “center” }, { “text”: “value13”, “align”: “right” }],
[{ “text”: “value21” }, { “text”: “value22”, “align”: “center” }, { “text”: “value23”, “align”: “right” }],
[{ “text”: “value31” }, { “text”: “value32”, “align”: “center” }, { “text”: “value33”, “align”: “right” }]
]
})

6. Image Template
Syntax
imageTemplate(, “image url”)
Usage
imageTemplate(“Here is the image”,“https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg”)

7. Carousel Template
Syntax
tableTemplate(,)
Where options is an array of objects and each object is as follows
{
“Image_url" : “url”, //optional
“title”: “”,
“subtitle”: “”,
“default_actions”: [
{
“type” : “postback”
“title” : “”,
“payload” : “”
}
//or
{
“type” : “url”
“title” : “”,
“url” : “”
}
] //optional
}
Usage
carouselTemplate(“Here are the carousel items”,[
{
“image_url”: “https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg”,
“title”: “Carouse1”,
“subtitle”: “This is carousel1 template”,
“default_actions”: [
{ “type”: “postback”, “title”: “button1”, “payload”: “b1” },
{ “type”: “url”, “title”: “google”, “url”: “https://www.google.com” }
]
},
{
“image_url”: “https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg”,
“title”: “Carouse2”,
“subtitle”: “This is carousel2 template”,
“default_actions”: [
{ “type”: “postback”, “title”: “button2”, “payload”: “b2” }
]
},
{
“title”: “Carouse1”,
“subtitle”: “This is carousel3 template”,
“default_actions”: [
{ “type”: “postback”, “title”: “button3”, “payload”: “b3” },
{ “type”: “url”, “title”: “google”, “url”: “https://www.google.com” }
]
}
])
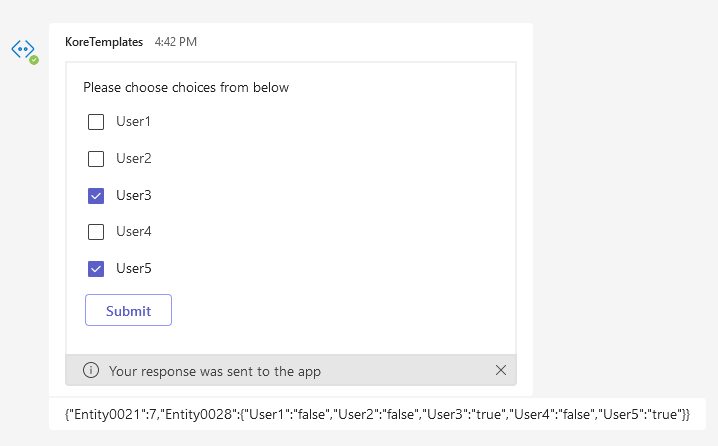
8. Multiselect Template
Syntax
multiSelectTemplate(,)
Where options is an array of choices(strings)
Usage
multiSelectTemplate(“Please choose choices from below”,[“User1”,“User2”,“User3”,“User4”,“User5”])

9. Date Template
Syntax
dateTemplate()
Usage
dateTemplate(“Please choose the date from below”)


For this template, we need to use a composite entity and the value will be available at context.entities..date.
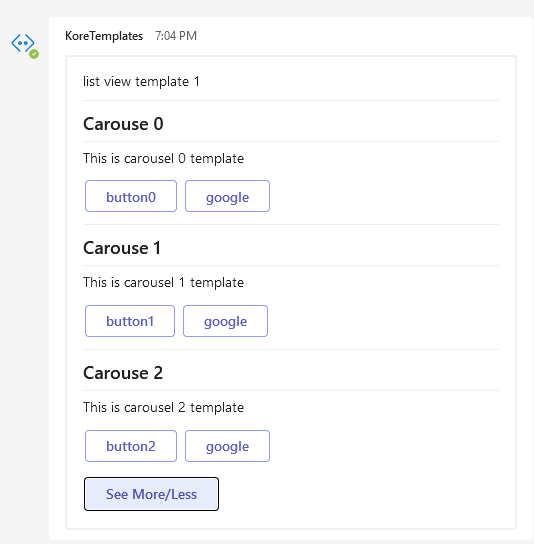
10. List VIew Template 1
Syntax
listViewTemplate1(, ,,)
Where options is an array of objects and each object is as follows
{
“Image_url" : “url” //optional
“title”: “”,
“subtitle”: “”,
“default_actions”: [
{
“type” : “postback”
“title” : “”,
“payload” : “”
}
//or
{
“type” : “url”
“title” : “”,
“url” : “”
}
] //optional
}
Usage
listViewTemplate1(“list view template 1”,[{“image_url”:“https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg",“title”:"Carouse 0”,“subtitle”:“This is carousel 0 template”,“default_actions”:[{“type”:“postback”,“title”:“button0”,“payload”:“b0”},{“type”:“url”,“title”:“google”,“url”:“https://www.google.com”}]},{“image_url”:“https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg",“title”:"Carouse 1”,“subtitle”:“This is carousel 1 template”,“default_actions”:[{“type”:“postback”,“title”:“button1”,“payload”:“b1”},{“type”:“url”,“title”:“google”,“url”:“https://www.google.com”}]},{“image_url”:“https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg",“title”:"Carouse 2”,“subtitle”:“This is carousel 2 template”,“default_actions”:[{“type”:“postback”,“title”:“button2”,“payload”:“b2”},{“type”:“url”,“title”:“google”,“url”:“https://www.google.com”}]},{“image_url”:“https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg",“title”:"Carouse 3”,“subtitle”:“This is carousel 3 template”,“default_actions”:[{“type”:“postback”,“title”:“button3”,“payload”:“b3”},{“type”:“url”,“title”:“google”,“url”:“https://www.google.com”}]},{“image_url”:“https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg",“title”:"Carouse 4”,“subtitle”:“This is carousel 4 template”,“default_actions”:[{“type”:“postback”,“title”:“button4”,“payload”:“b4”},{“type”:“url”,“title”:“google”,“url”:“https://www.google.com”}]}], 3, “See More/Less”)
11. List VIew Template 2
Syntax
listViewTemplate2(, ,,)
Where options is an array of objects and each object is as follows
{
“Image_url" : “url”,
“title”: “”,
“subtitle”: “”,
“default_actions”: [
{
“type” : “postback”
“title” : “”,
“payload” : “”
}
//or
{
“type” : “url”
“title” : “”,
“url” : “”
}
] //optional
}
Usage
listViewTemplate2(“list view template 2”,[{“image_url”:“https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg",“title”:"Carouse 0”,“subtitle”:“This is carousel 0 template”,“default_actions”:[{“type”:“postback”,“title”:“button0”,“payload”:“b0”},{“type”:“url”,“title”:“google”,“url”:“https://www.google.com”}]},{“image_url”:“https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg",“title”:"Carouse 1”,“subtitle”:“This is carousel 1 template”,“default_actions”:[{“type”:“postback”,“title”:“button1”,“payload”:“b1”},{“type”:“url”,“title”:“google”,“url”:“https://www.google.com”}]},{“image_url”:“https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg",“title”:"Carouse 2”,“subtitle”:“This is carousel 2 template”,“default_actions”:[{“type”:“postback”,“title”:“button2”,“payload”:“b2”},{“type”:“url”,“title”:“google”,“url”:“https://www.google.com”}]},{“image_url”:“https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg",“title”:"Carouse 3”,“subtitle”:“This is carousel 3 template”,“default_actions”:[{“type”:“postback”,“title”:“button3”,“payload”:“b3”},{“type”:“url”,“title”:“google”,“url”:“https://www.google.com”}]},{“image_url”:“https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg",“title”:"Carouse 4”,“subtitle”:“This is carousel 4 template”,“default_actions”:[{“type”:“postback”,“title”:“button4”,“payload”:“b4”},{“type”:“url”,“title”:“google”,“url”:“https://www.google.com”}]}], 3, “See More/Less”)

Credits: @gowrisankar.achanta