Hi,
I have 2 queries–
1)
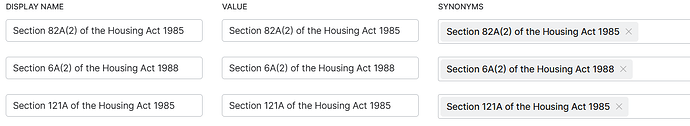
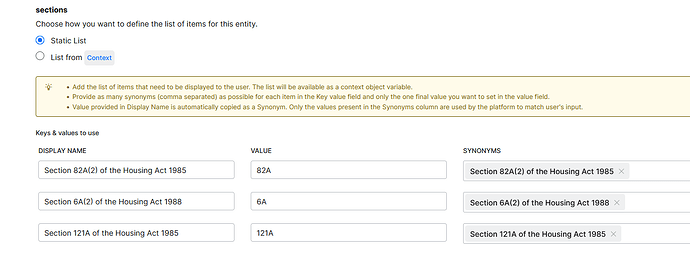
I have created a list option for user to select the option from list
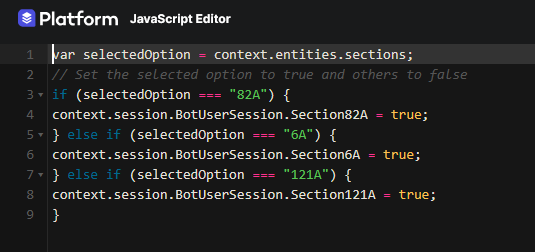
when the user selects any one of the values from above options, I want to store this value as “True” in BotUserSession.put() and other options will be stored as “False”. To achieve this, I have added a script as follow:
var Section82A = false;
var Section6A = false;
var Section121A = false;
// Get user selection from context
var selectedOption = context.entities.sections;
// Set the selected option to true and others to false
if (selectedOption === “Section 82A(2) of the Housing Act 1985”) {
Section82A = true;
} else if (selectedOption === “Section 6A(2) of the Housing Act 1988”) {
Section6A = true;
} else if (selectedOption === “Section 121A of the Housing Act 1985”) {
Section121A = true;
}
BotUserSession.put(“Section82A”, Section82A, 20000);
BotUserSession.put(“Section6A”, Section6A, 20000);
BotUserSession.put(“Section121A”, Section121A, 20000);
And to get this, I have added another script
var Section82A = BotUserSession.get(“Section82A”);
var Section6A = BotUserSession.get(“Section6A”);
var Section121A = BotUserSession.get(“Section121A”);
context.var1= Section82A;
context.var2= Section6A;
context.var3= Section121A;
now I want to pass the value to the API request body
[
{
“ForfeitureReliefClaimB”:“{{context.entities.mortagagee}}”,
“ForfeitureReliefClaimOf”: “{{context.entities.mortagageeInfo}}”,
"DemotionRequestMadeUnderSection82A":{{BotUserSession.get("Section82A")}},
"DemotionRequestMadeUnderSection6A": {{BotUserSession.get("Section6A")}},
"DemotionRequestMadeUnderSection121A":{{BotUserSession.get("Section121A")}}
}
]
Is this being correct way to pass the data to the request body?
2)
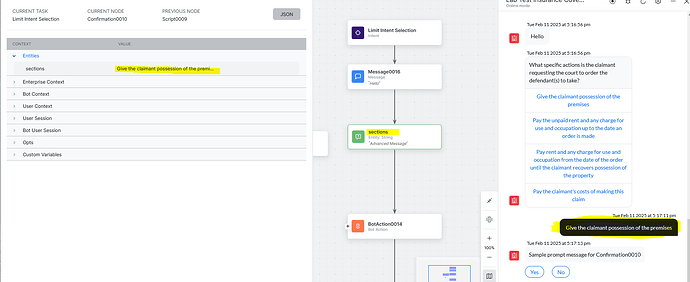
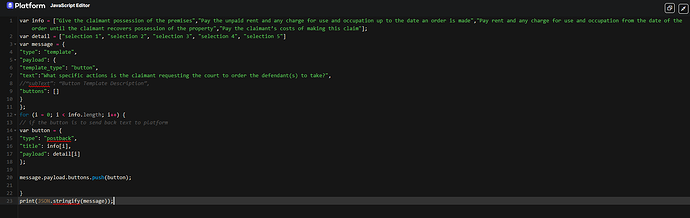
I have to perform the same action, using the script for buttons
var info = [ “Give the claimant possession of the premises”,
“Pay the unpaid rent and any charge for use and occupation up to the date an order is made”,
“Pay rent and any charge for use and occupation from the date of the order until the claimant recovers possession of the property”,
“Pay the claimant’s costs of making this claim”];
var message = {
“type”: “template”,
“payload”: {
“template_type”: “button”,
“text”:“What specific actions is the claimant requesting the court to order the defendant(s) to take?”,
//“subText”: “Button Template Description”,
“buttons”:
}
};
for (i = 0; i < info.length; i++) {
// if the button is to send back text to platform
var button = {
“type”: “postback”,
“title”: info[i],
“payload”: info[i]
};
message.payload.buttons.push(button);
}
print(JSON.stringify(message));
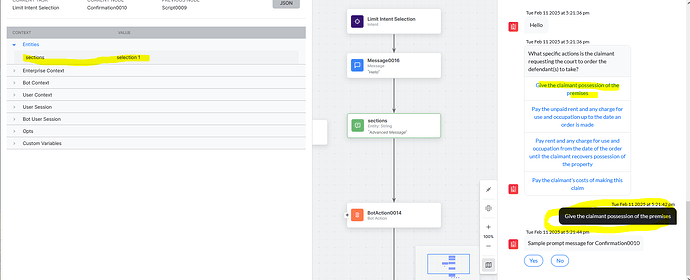
using the above script, I have to display buttons to user, I am not getting how to pass the user selected option as “True” to BotUserSession.put() and get the value using BotUserSession.get() and pass the data to the API request body.
Thanks in advance for help. ![]()