Hello All,
We get a few questions on how to have a custom button or a link etc. on a web page to open the Kore chat bot. So here is one solution which may help you.
Purpose:
To open the Kore chatbot not through the default icon but through a custom button.
Scope:
This concept can be extended to load the chatbot by clicking any DOM element on the page.
Pre-requisites:
Based on your implementation, all the scripts/JS in the header shown under the example index.html web-kore-sdk/UI/index.html at master · Koredotcom/web-kore-sdk · GitHub
OR web-kore-sdk/UI/index_minified.html at master · Koredotcom/web-kore-sdk · GitHub
OR web-kore-sdk/UI/index_widgets.html at master · Koredotcom/web-kore-sdk · GitHub
OR web-kore-sdk/UI/index_widgets_chat.html at master · Koredotcom/web-kore-sdk · GitHub
should be included on the web page where you are trying to load the chatbot.
Out of Scope:
Being able to open Kore chatbot on other channels apart from a web channel.
Being able to open Kore chatbot where the headers and libraries/scripts are not included on the same page.
Details:
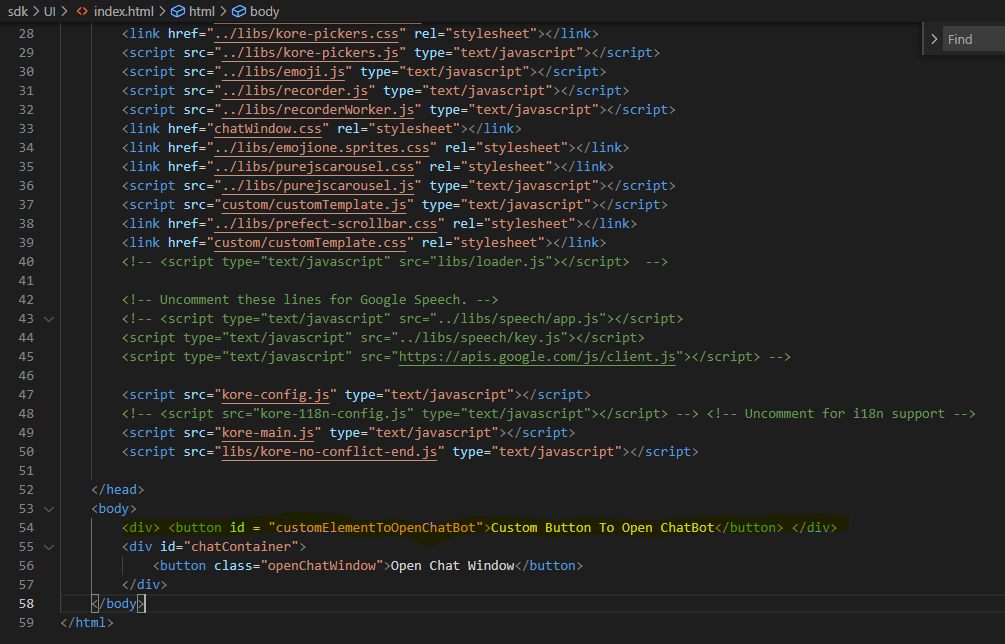
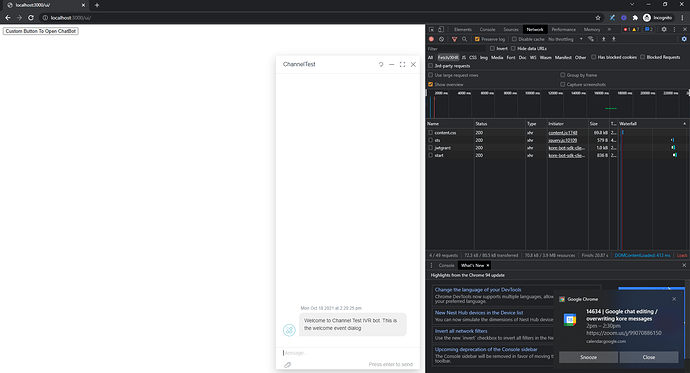
- First, create a test button on the index.html page (we will refer to the index.html page considering this is the page where chat bot window will be opened).
sdk\UI\index.html (Note line#54 ) - Then in sdk\UI\kore-main.js,
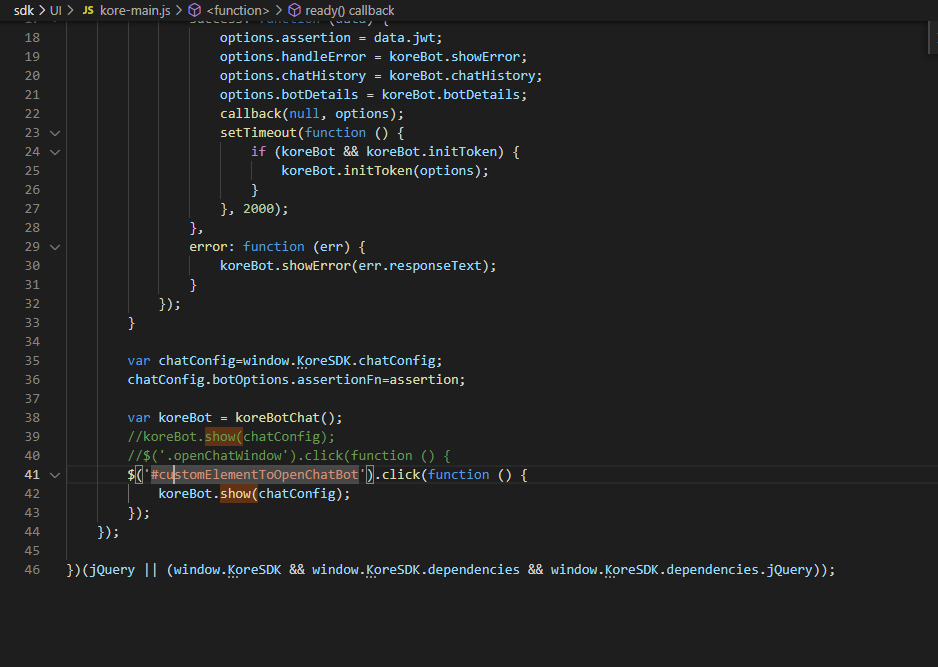
a. comment out koreBot.show(chatConfig); as in line 39 and 40 shown below
b. Change the class or id (to your custom button class [use a .] or id [use #]) clicking on which will open the chat. As shown in line 41 below - In sdk\UI\kore-config.js
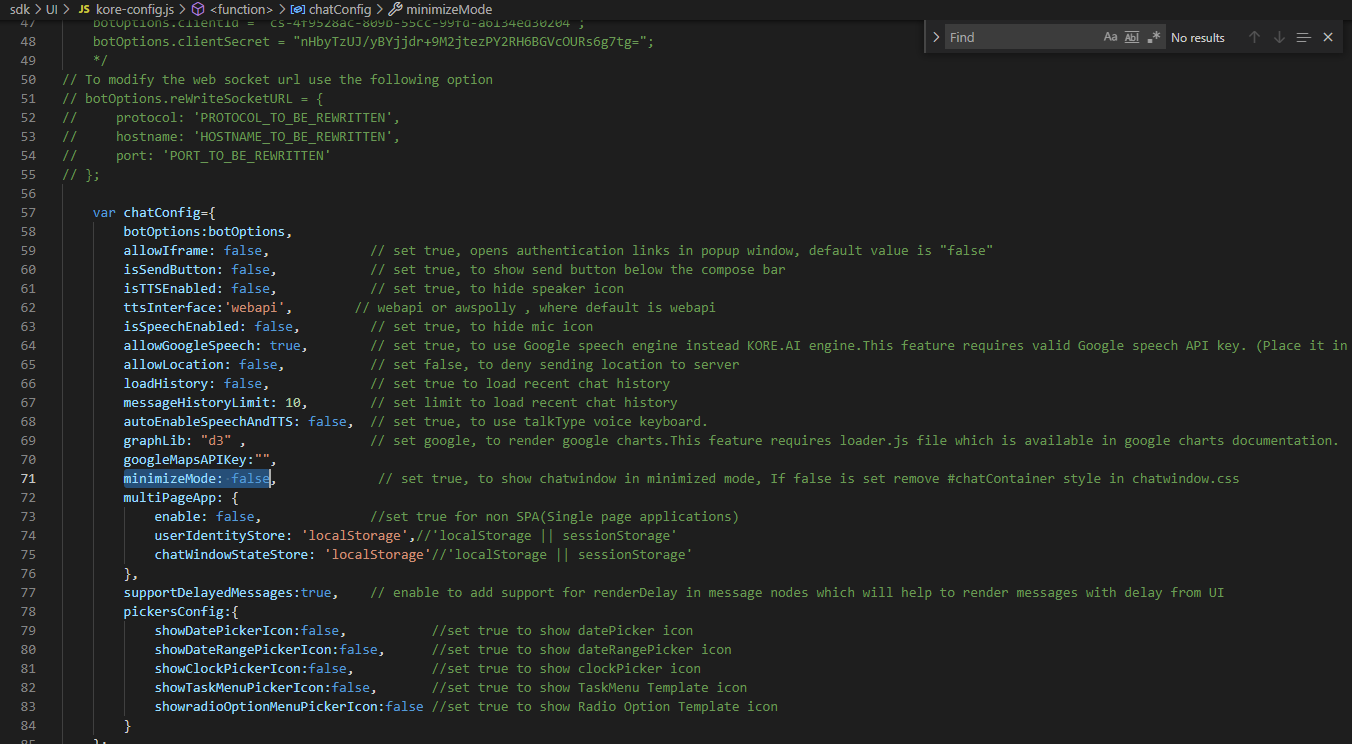
a. Set minimizeMode: false . As in line 71 below. This will ensure that on clicking the button of your choice the Kore chat window will open (If this step is missed, clicking on the button will only show the kore chatbot icon and not open the chat window).
Output: