We are facing issues for Calling of intent upon disconnect from Web SDK:
Disconnect of chat bot placed by either close of chatbot/browser close/ Internet disconnect.
I have tried several options to call intent from Web SDK.
var message = {
“message”: {
“body”: “WelcomeDialog”
},
“resourceid”: “/bot.message”
}
this.sendMessage(message);
Above Snippet will only call any Intent/Dialog created on Kore builder on socket connect event but not on disconnect event. This is not able to call WelcomeDialog Intent created on Kore builder.
I have used this code inside,
KoreBot.prototype.close = function () {
debug(“request to close ws connection”);
var message = {
"message": {
"body": "EXAMPLE"
},
"resourceid": "/bot.message"
}
this.sendMessage(message);
if (this.RtmClient) {
this.RtmClient._close();
}
};
In file kore-bot-sdk-client.js.
Hi @ratikanta_rout,
We infer from your requirement that you would perform few operations on closing the chat window.
Please find the below snippet in the chatWindow.js that will get triggered when the close button is clicked.
_chatContainer.off(‘click’, ‘.close-btn’).on(‘click’, ‘.close-btn’, function (event) {
$(’.recordingMicrophone’).trigger(‘click’);
if (ttsAudioSource) {
ttsAudioSource.stop();
}
me.isTTSOn = false;
me.destroy();
if (_ttsContext) {
_ttsContext.close();
_ttsContext = null;
}
if (me.config.multiPageApp && me.config.multiPageApp.enable) {
me.removeLocalStoreItem(‘kr-cw-state’);
me.removeLocalStoreItem(‘kr-cw-uid’);
me.config.botOptions.maintainContext = false;
}
});
You can write the script as per your requirement in this function so that it will get executed when the chat window is closed.
Let us know if you need any further clarification.
Regards,
Yoga Ramya
@ratikanta_rout
Taking @yogaramya.mendu 's answer little ahead, you can also use something like this to send a text / payload to the bot when close button is clicked (and before window actually closes) . I will leave it up to you if you want to introduce a delay or change the logic.
FIle:
sdk/UI/chatWindow.js
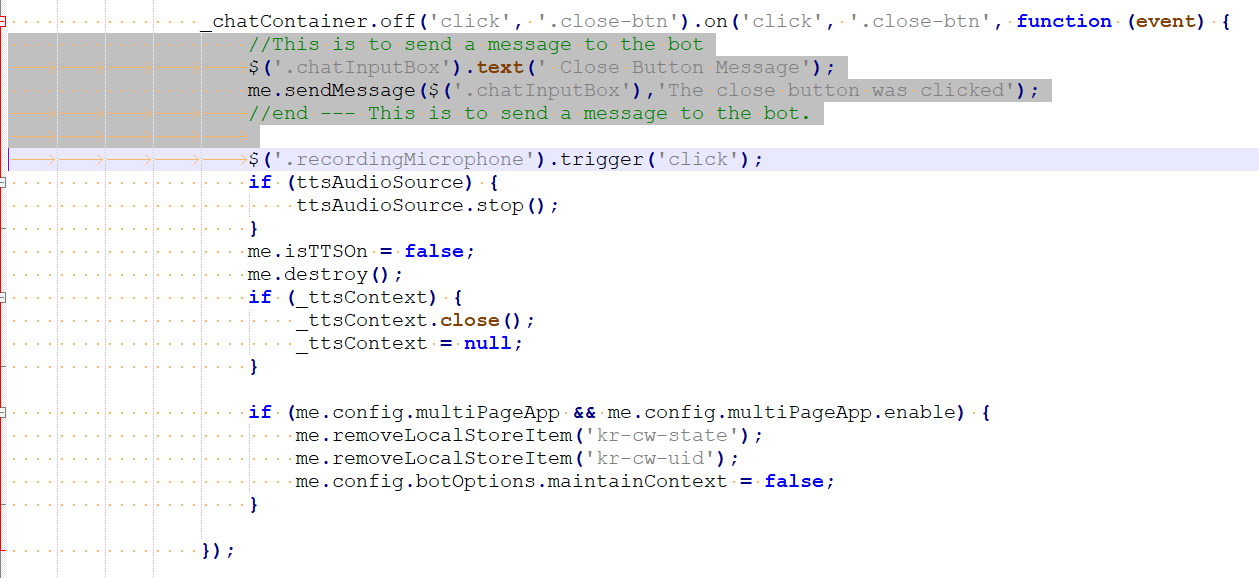
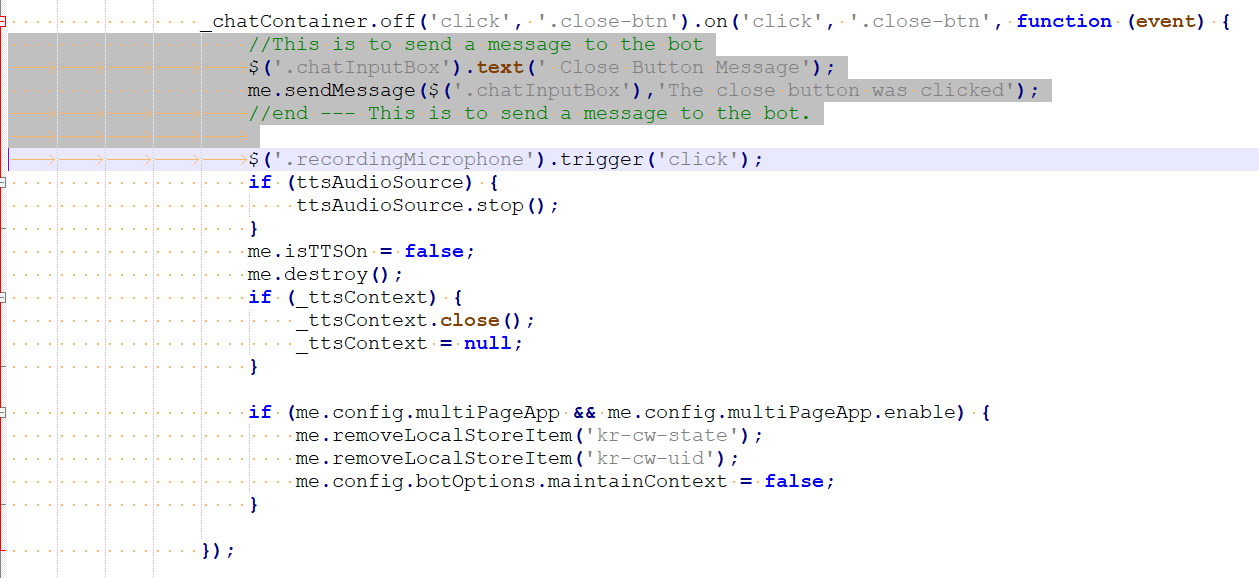
Look for function starting with _chatContainer.off('click', '.close-btn').on('click'
In that, before you destroy the window, write something like -
//This is to send a message to the bot
$('.chatInputBox').text(' Close Button Message');
me.sendMessage($('.chatInputBox'),'The close button was clicked');
//end --- This is to send a message to the bot.

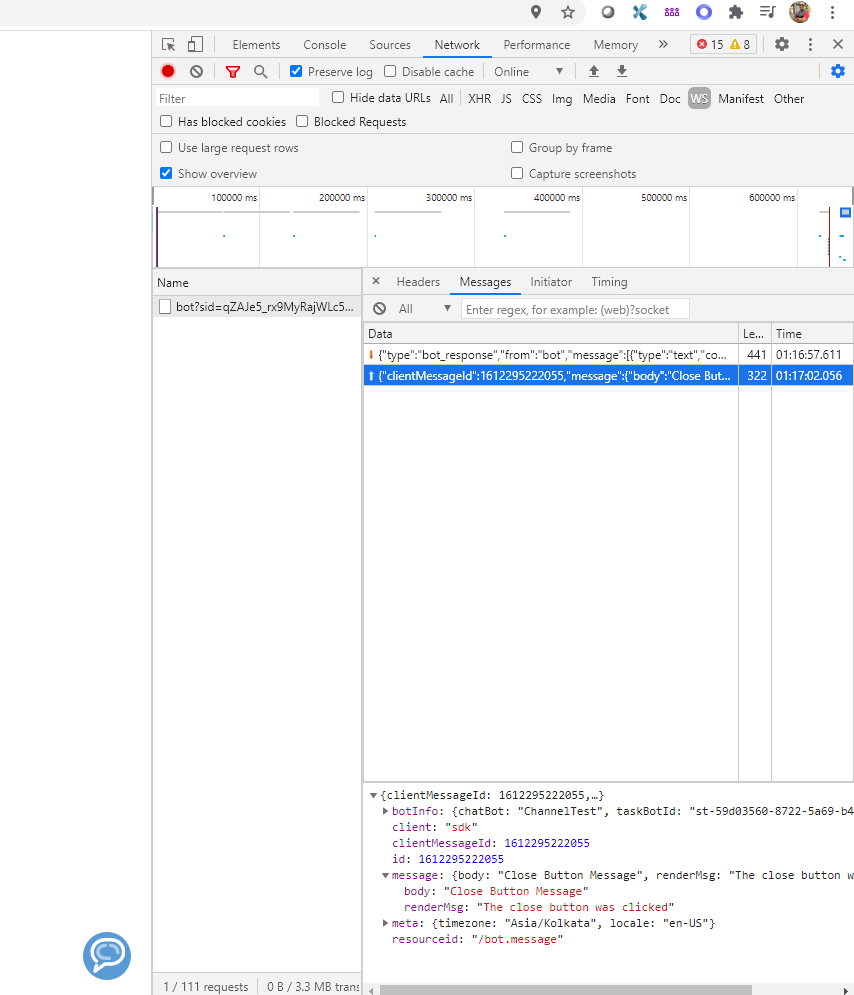
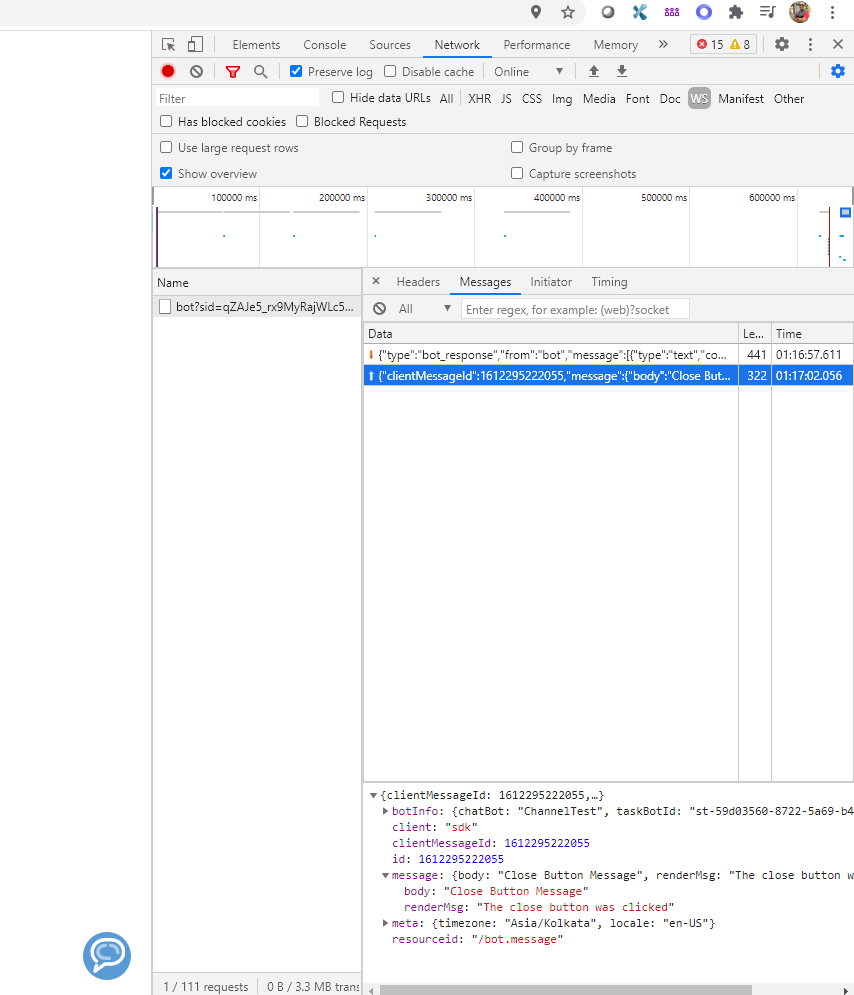
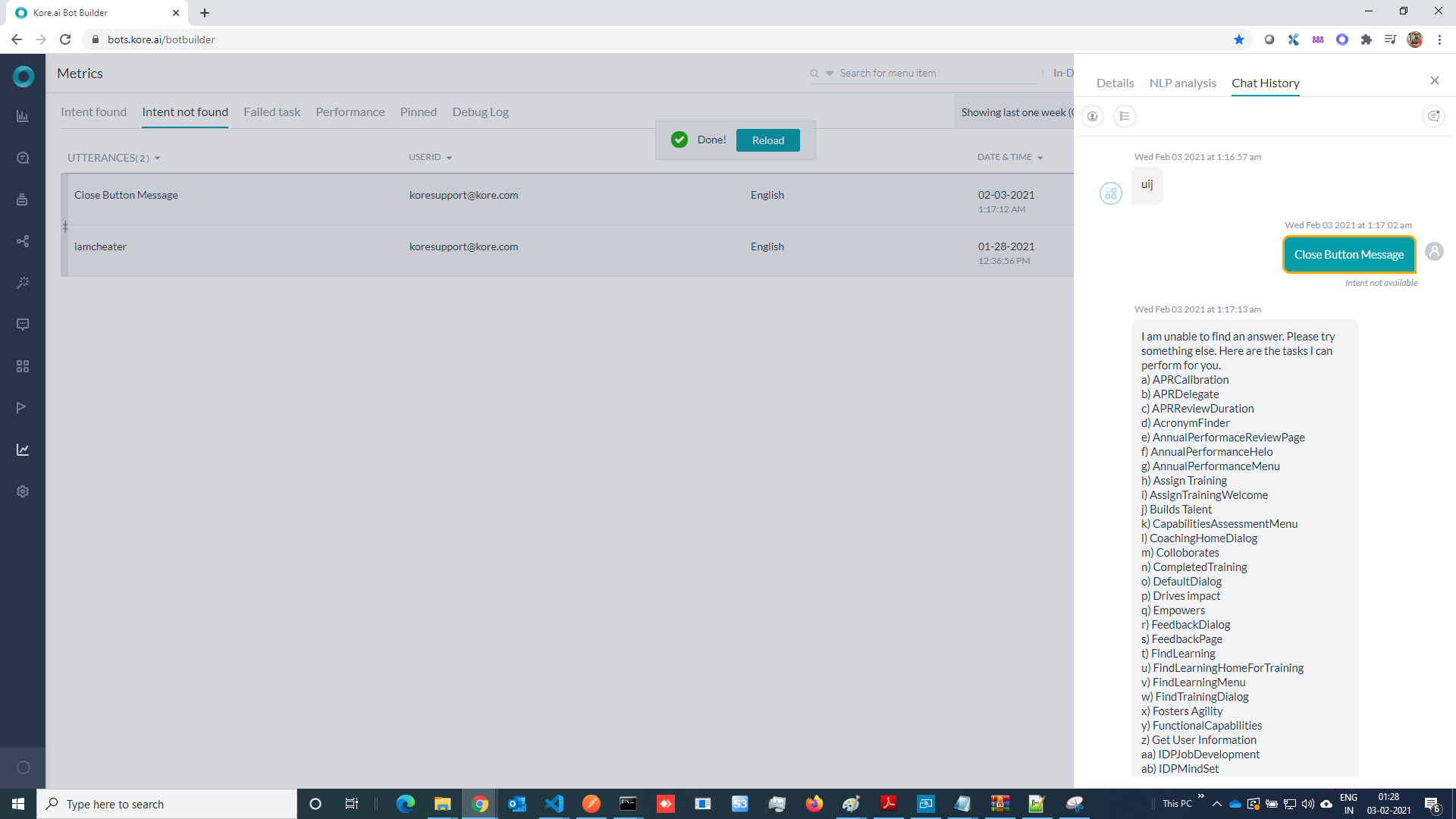
Now when you will click on close button (below image shows chat window collapsed as close button was already clicked), you will see that the websocket connection will show a message was sent. (Again, you may have your own logic to have a delay/ send some other text etc. This is just a demo)

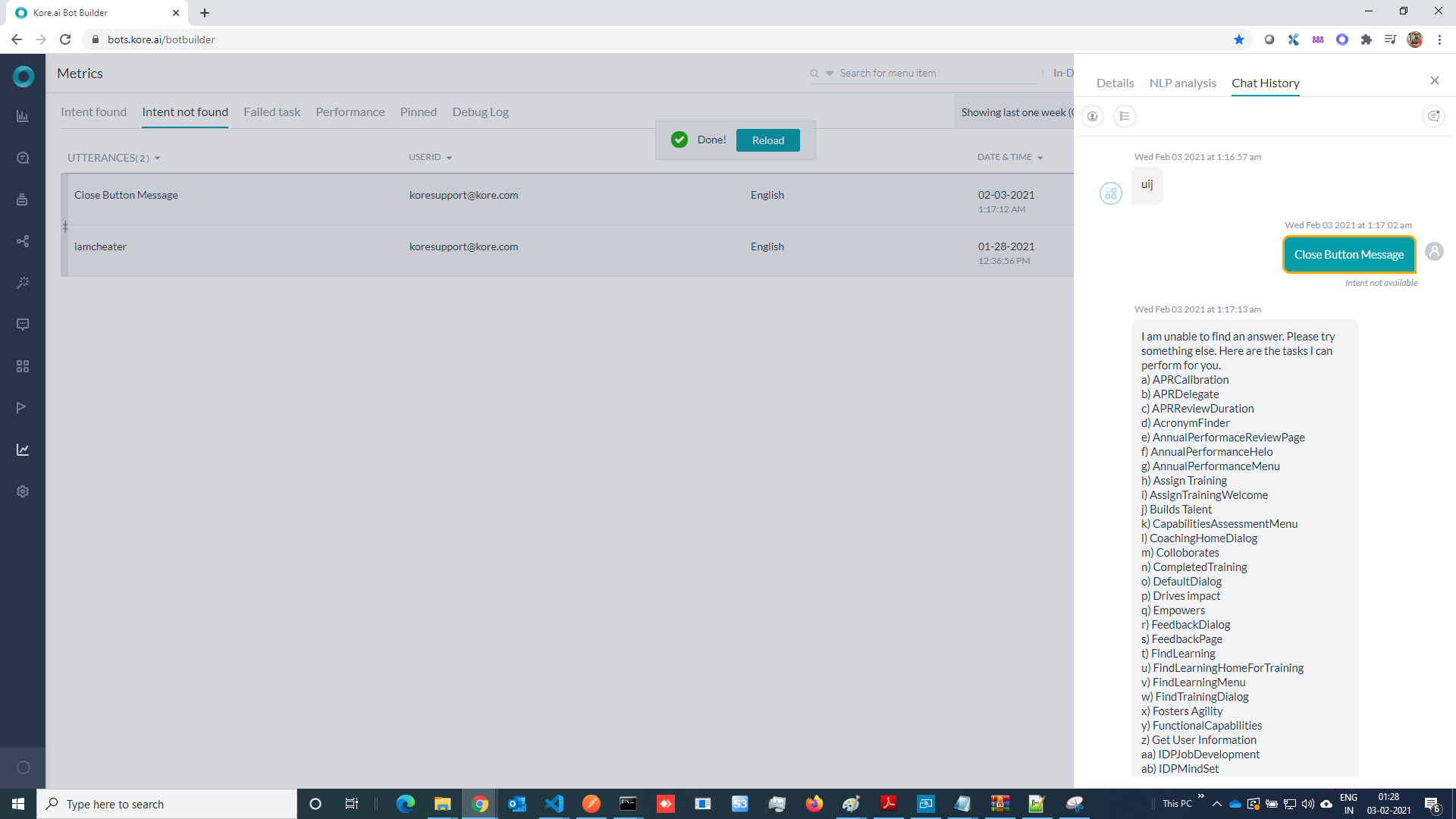
And in bot, analyze metric you should be able to see this. Note - Since I don’t have any intent mapped against this message, it shows under intent not found.

Thanks @sri.harsha and @yogaramya.mendu for the R&D.
Hello Swagata,
I have tried above approach you mentioned. Still I am not able to call Intent from Kore Builder.
I have already tried above approach from kore-bot-sdk-client.js, as I mentioned earlier.
As per you suggestion I am also not able to achieve the same from chatWindow.js referring to “me” object to send message to Kore builder.
Note: Not only we need to call Intent but also we need to pass some context variables to successfully complete that Intent also.
@ratikanta_rout @praful_dhone
Revisiting this topic as apparently you still have questions. You will need some JS and UI developer to coordinate with you on the below-proposed solution.
If your use case is, to call and intent/ tag the conversation in a certain way if -
- User clicks on “Reconnect”.
- User closes the Chat interface.
- User closes the Bot tab or closes the Browser itself.
All these would need to tap into some events. Based on the object that is being clicked you need to call either of the three below methods with the events associated with the object.
-
Use me.sendMessage as mentioned above (This way, you can call any intent, etc. but in the flip side, this will show some utterance in the chat-history)
-
Use this.RtmClient.sendMessage . You can send a payload (like some specific JSON) using this. You will need to handle the payload in the botkit to assign whatever tag you want from the botkit through the data context.
-
Use closeConversationSession function. This will be an abrupt end.
Note - For clicking on close or reload button, you may use the functions which cater to cick event for these buttons. However, for close browser event. You may tap into the event use something like
window.addEventListener(‘beforeunload’, function (e) {
e.preventDefault();
e.returnValue = ‘’;
});
Reference: https://www.geeksforgeeks.org/how-to-detect-browser-or-tab-closing-in-javascript/
cc: @rajasekhar.balla