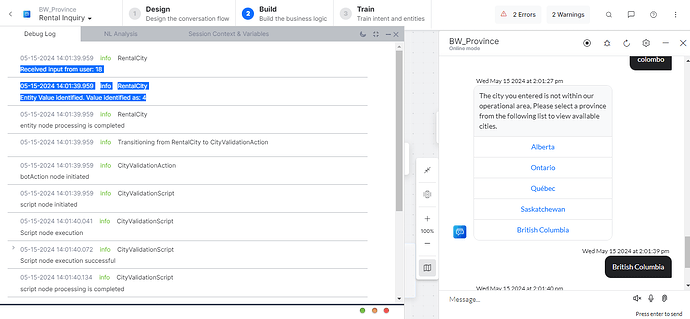
I have an entity that is used to collect city name and also I have selected data type as a List of items there I used the context.session.BotUserSession.cities to get the list of values for this entity. when an entity fails to match the user’s input it navigates to an error prompt and there I have implemented a template to show available provinces. when I select one of the provinces from the list debugger shows the received input from user : id , but after that debugger shows the entity value identified as : id both ids need to be the same but instead of that given value and identified value are different. if anyone can help me to understand this behavior it would be really helpful
Can you please show your code for the button template? Also, can you show the content of the List of items? I suspect you’re value outputs are not set correctly in one or both places.
1 Like
Here is the template code for template which I use in error prompts,
var provinces = context.session.BotUserSession.communityLocations;
if(provinces){
var message={
"type": "template",
"payload":
{
"template_type": "button",
"text": "The city you entered is not within our operational area, Please select a province from the following list to view available cities.",
"buttons":[]
}
}
for (i = 0; i < provinces.length; i++) {
var button = {
"type": "postback",
"title": provinces[i].name,
"payload": provinces[i].id
};
message.payload.buttons.push(button);
}
//set the custome routing message this would be used in the general next prospect entity
context.session.BotUserSession.routeCustomMessage = " Retries Exceeded , re-routing back to the prospect main-menu";
print(JSON.stringify(message));
}
Here is the list of items(cities)
[
{
id: 11,
name: { english: 'Airdrie', french: 'Airdrie' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-airdrie'
},
{
id: 10,
name: { english: 'Banff', french: 'Banff' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-banff'
},
{
id: 1,
name: { english: 'Calgary', french: 'Calgary' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-calgary'
},
{
id: 47,
name: { english: 'Canmore', french: 'Canmore' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-canmore'
},
{
id: 2,
name: { english: 'Edmonton', french: 'Edmonton' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-edmonton'
},
{
id: 8,
name: { english: 'Fort McMurray', french: 'Fort McMurray' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-fort-mcmurray'
},
{
id: 9,
name: { english: 'Grande Prairie', french: 'Grande Prairie' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-grande-prairie'
},
{
id: 4,
name: { english: 'Red Deer', french: 'Red Deer' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-red-deer'
},
{
id: 40,
name: { english: 'Spruce Grove', french: 'Spruce Grove' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-spruce-grove'
},
{
id: 39,
name: { english: 'St Albert', french: 'St Albert' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-st-albert'
},
{
id: 46,
name: { english: 'Brampton', french: 'Brampton' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-brampton'
},
{
id: 44,
name: { english: 'Cambridge', french: 'Cambridge' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-cambridge'
},
{
id: 15,
name: { english: 'Kitchener', french: 'Kitchener' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-kitchener'
},
{
id: 13,
name: { english: 'London', french: 'London' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-london'
},
{
id: 45,
name: { english: 'Waterloo', french: 'Waterloo' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-waterloo'
},
{
id: 30,
name: { english: 'Montréal - Brossard', french: 'Montréal - Brossard' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-montreal-brossard'
},
{
id: 28,
name: { english: 'Montréal - Laval', french: 'Montréal - Laval' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-montreal-laval'
},
{
id: 22,
name: { english: 'Montréal - Longueuil', french: 'Montréal - Longueuil' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-montreal-longueuil'
},
{
id: 20,
name: { english: 'Québec', french: 'Québec' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-quebec'
},
{
id: 19,
name: {
english: "Montréal - Nuns' Island, Verdun",
french: 'Montréal - Île-des-Soeurs, Verdun'
},
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-montreal-nuns-island-verdun'
},
{
id: 23,
name: {
english: 'Montréal - Ville Saint-Laurent',
french: 'Montréal - Ville Saint-Laurent'
},
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-montreal-ville-saint-laurent'
},
{
id: 3,
name: { english: 'Regina', french: 'Regina' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-regina'
},
{
id: 6,
name: { english: 'Saskatoon', french: 'Saskatoon' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-saskatoon'
},
{
id: 35,
name: { english: 'Victoria', french: 'Victoria' },
url: 'https://bwalk-com.sandbox.hs-sites.com/en-ca/apartments-for-rent-in-victoria'
}
]
It seems the RentalCity list does not align with the input from the button payload “provinces[i].id”. The id posted from the button is “18” but “18” is matching some item in the RentalCity list that is returning a value of “4”. I recommend you review the actual contents of the list being used by the node. Set a koreDebugger.log() for the list array. Good luck.
1 Like
Hi @john.nicholson ,
Thanks for your response. I will check on that.