Hi
We have a scenario in which we have around 10 to 50 accounts numbers that we are getting from an API response.
We need to pass these accounts into a dropdown in a digital form from where the user can select one account of their choice.
What is the way of achieving this ?
Kinjalk,
I was unable to identify a way to populate the dropdown list within a form. You can pre-populate a single value in a form, but it seems that the dropdown does not support this function. However, you can create a dropdown in an entity node, populate the list from an API response and then pre-populate the selection into a text field in a form.
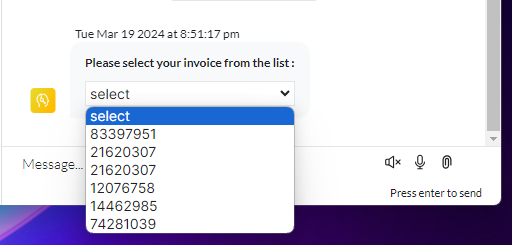
Here’s what it looks like in a dialog flow:
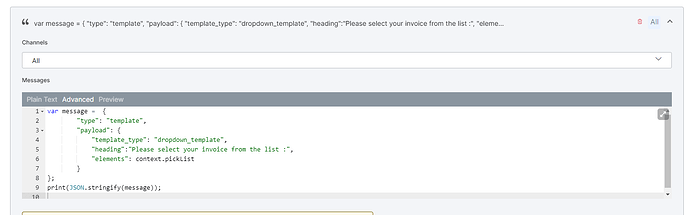
Here is the message inside the entity node:
var message = {
“type”: “template”,
“payload”: {
“template_type”: “dropdown_template”,
“heading”:“Please select your invoice from the list :”,
“elements”: context.pickList
}
};
print(JSON.stringify(message));
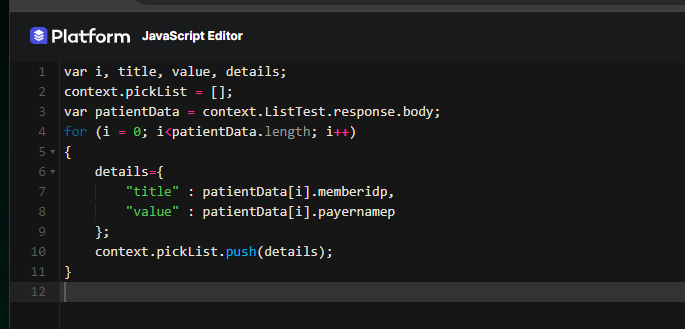
Here an example of the script that creates the array for use in the message:
var i, title, value, details;
context.pickList = ;
var patientData = context.ListTest.response.body;
for (i = 0; i<patientData.length; i++)
{
details={
“title” : patientData[i].memberidp,
“value” : patientData[i].payernamep
};
context.pickList.push(details);
}
Please note that both “title” and “value” elements are required, but they can be the same or different values.
Hope that helps…