Hi All,
Could you please advise me as to how to get a button template to work in Facebook messenger.
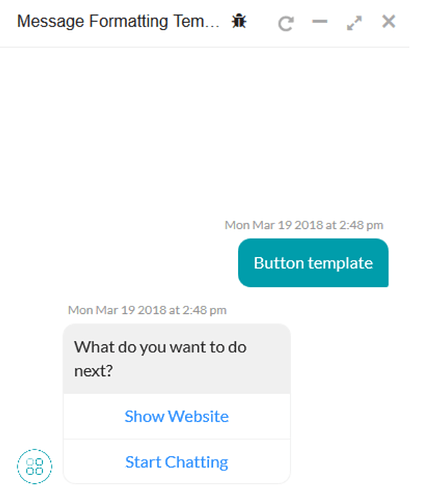
I have tried the following and it all works fine inside of my Kore AI environment as shown it just seems not to work in facebook messenger.
var message={
“type”: “template”,
“payload”:
{
“template_type”: “button”,
“text”: “What do you want to do next?”,
“buttons”:
[{
“type”: “web_url”,
“title”: “Show Website”,
“url”: “https://petersapparel.parseapp.com”
},
{
“type”: “postback”,
“title”: “Start Chatting”,
“payload”: “USER_DEFINED_PAYLOAD”
}
]
}
}
print(JSON.stringify(message));