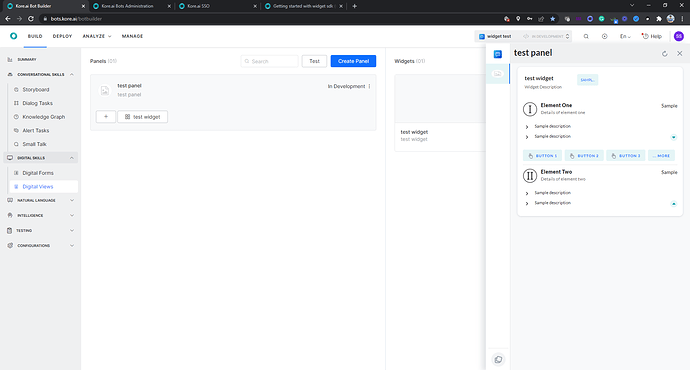
I’m trying to accomplish something fairly simple. Our use case requires that we use a panel with a “Shortcuts” or “FAQ” option. So when a user clicks the item on the panel they are given a list of clickable items. When the items are clicked it should write the “payload” for the list item into the chat.
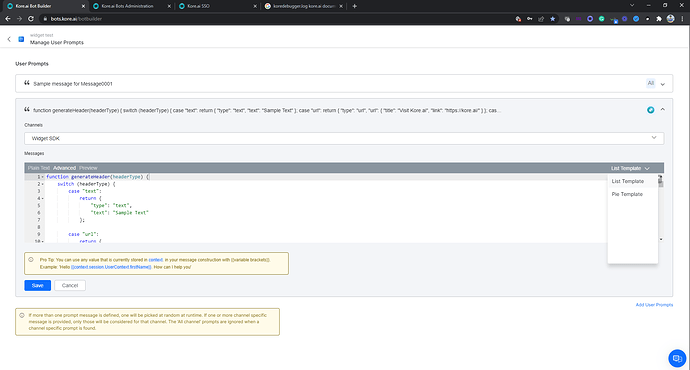
I’ve tried creating a widget to go on the panel but the java script I’m using in the JSON option is not working. I can get as far as making a list of items visible, and I can add an web_url action and url attribute to the list items which does launch a new browser tab. But I can’t seem to configure the list to simply postback a payload to the chat window.
Here is the code I’ve been playing with:
var message =
{
“templateType”: “list”,
“title”: “”,
“description”: “”,
“elements”: [
{
“title”: “Change of address”,
“default_action”:{
“type”:“web_url”,
“url”: “https://newsonline.pnc.com/”,
“payload”: “Change of address”
}
},
{
"title": "Check account balance",
"default_action":{
"type":"postback",
"payload": "Check account balance"
}
},
{
"title": "Open new account",
"default_action":{
"type":"postback",
"payload": "Open new account"
}
}
]
};
print(JSON.stringify(message));