Hi.
I have one scenario We have Button as “Raise” in out UI, When we click Raise button at Popup we need open chat window directly. We don’t want to click widget and to open a bot. How can I achieve this. Please suggest. Reference screenshot I have added.
Hi, Can some one help on this?
Apologies for the delay in response.
We are reviewing the details shared on this post and will get back to you with an update today.
Thank you,
Srujan Madderla
Kore.ai Community Team
Hi., @srujan.madderla
Any update.
Hi @vithyabarathi3519 ,
The requirement which you have shared is more of a implementation and we are checking on this with the concerned team on the possibility.
Hence taking time, hope you understand.
Thank you,
Srujan Madderla
Kore.ai Community Team
Hi @vithyabarathi3519 ,
Team is requesting you to elaborate more on the usecase requirement shared by you.
Could you please share more information on your requirement ?
Thank you,
Srujan Madderla
@srujan.madderla I am using Bot sdkapp for running a bot .So once the bot start running widget will get loaded to open bot chat window .
Actually what i am expecting is I don’t want to click the bot widget to open chat window. Directly it should open the chat window.
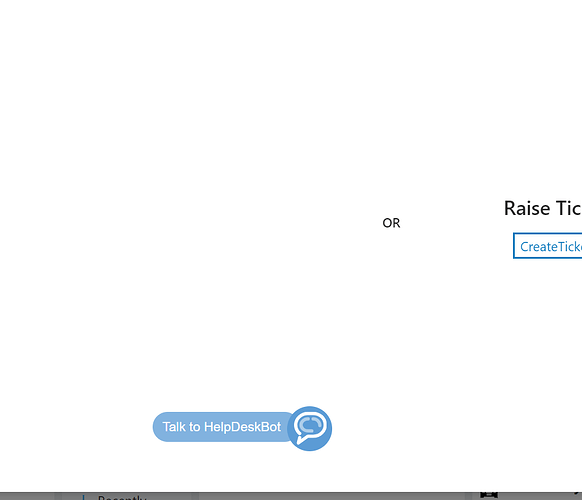
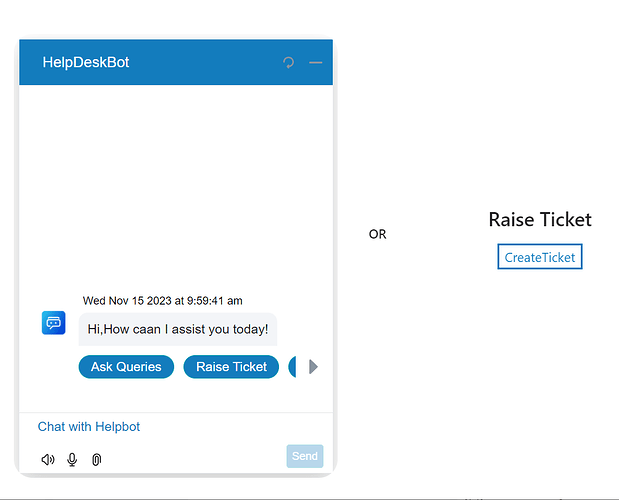
The Scenario on what we are working is there is button with name “Help” once user click the button Popup will get open. In that on the left side bot chat window should open directly on right we will have another functionality.
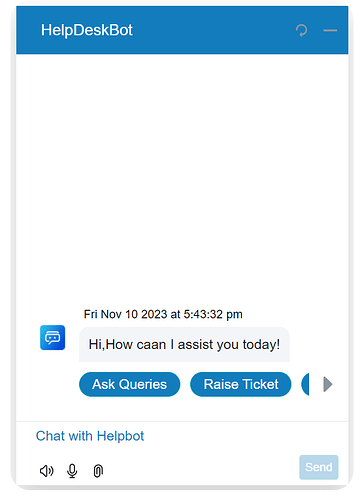
For more understanding I have added screenshot how we are expecting.
As for now like this it is loading after clicking bot the chat window will open.
But actually there we don’t want like this it should open chat directly without clicking icon and loading chat window.
Expected Like this.
How to achieve this.
Any update on this. Kindly let me know
@srujan.madderla Any solution ?
Hi @vithyabarathi3519 ,
Please update the “minimizeMode: false” in the kore-config.js file in the WebSDK setup and check if it helps:
Ref: https://github.com/Koredotcom/web-kore-sdk/blob/master/UI/kore-config.js#L73
Thank you,
Kore.ai Community Team
@Raman Thank you for your reply. It is working as expected. Thank you so much!!