Hello,
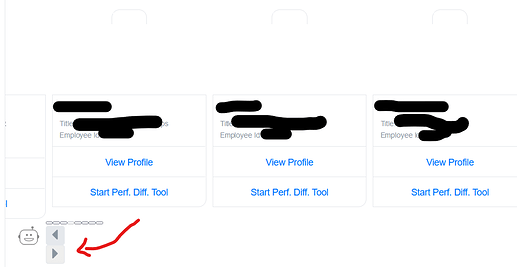
I have made a carousal on the Web/Mobile SDK channel. It renders correctly on the Development Environment as show below.
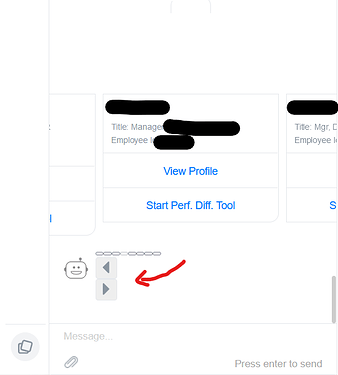
But when deployed to the Web SDK channel and added to the website, the navigation buttons of the carousal appear below the carousal elements as shown below in both normal and expanded view.
Normal view:
Expanded View:
Why is the carousal element Rendering different from that of the Development environment? Is there a way to may it look like the one in the development environment.
Thank you in advance.
Rahul