Hello,
We plan to test our chatbot instance at our web pages, therefore I would like to get more info on how to visually customize the bot (colors, fonts, chatbot launching icon, any other graphics related items) so if it fits our web page design.
Can you please help? What are the options and how to perform customization?
Thanks.
FYI: Right now we are aiming to position the chatbot to the right bottom corner of our support center’s home page.
1 Like
Hi @henry.correia,
To integrate the chatbot in your website, I am sure you would have already configured the Web/mobile client channel in the bot i.e., the Web SDK.
Please refer the following link to configure the Web SDK,
https://developer.kore.ai/docs/bots/sdks/kore-ai-web-sdk-tutorial/
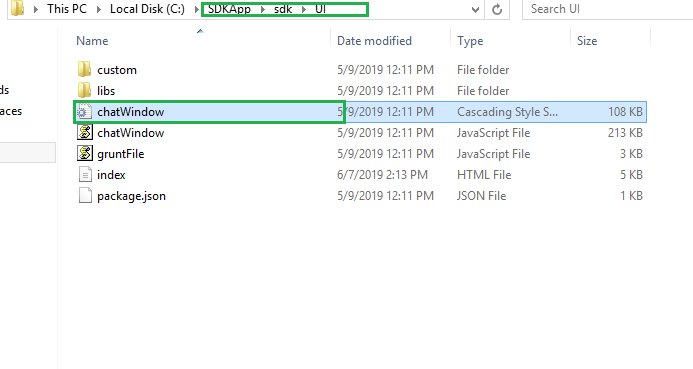
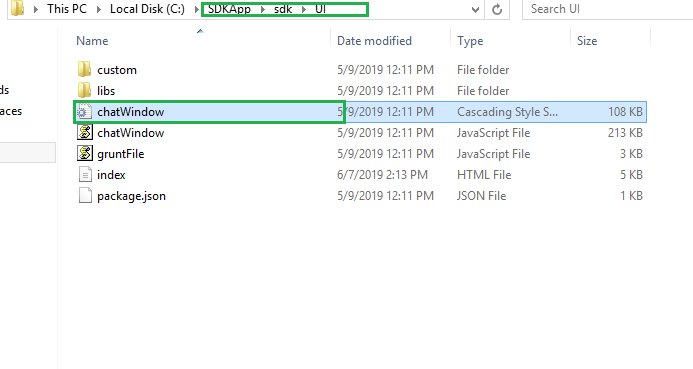
In the WebSDK folder, in SDKApp\sdk\UI folder path, you can find the chatWindow.css file in which you can make changes related to the styling of the bot.

Let us know if you need any further clarification.
Regards,
Yoga Ramya.
Hello @yogaramya.mendu
Thank you very much for this information.
I will proceed with some tests and get back to you if needed.
Regards,
Henry
Hello @yogaramya.mendu
UX Team came back to us and they raised some questions and I would like to please ask you if you can help us!
- Do you have some list of all possible states of the chat window?
- Do you have a list of all possible messages and their styling?
For question 2) maybe I have the answer in the following documentation: https://developer.kore.ai/docs/bots/sdks/message-templates/
Can you confirm, please?
Thank you and I am looking forward to hearing from you!
Henry