Hi @ankitsaini345,
Please follow the below steps to integrate the chatbot into an angular application.
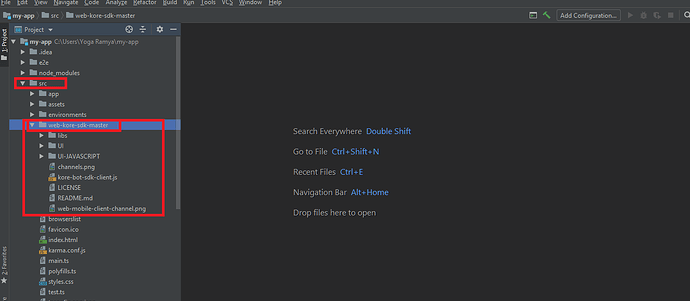
1- Download and Copy web-kore-sdk-master folder into your project>> src folder.
You will get the web-kore-sdk-master from https://developer.kore.ai/docs/bots/kore-web-sdk/
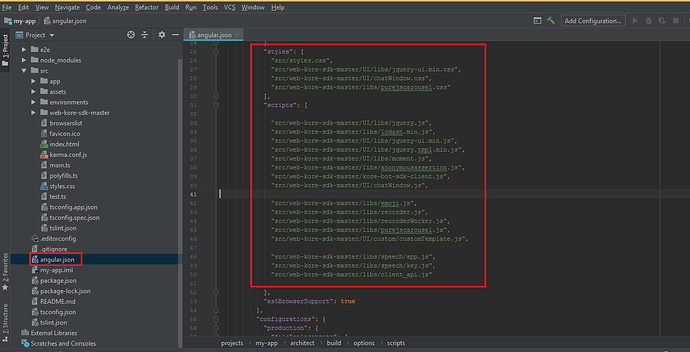
2- Include the dependent CSS style files in the “styles” attribute of the angular.json or .angular-cli.json file in your project as follows:
“src/web-kore-sdk-master/UI/libs/jquery-ui.min.css”,
“src/web-kore-sdk-master/UI/chatWindow.css”,
“src/web-kore-sdk-master/libs/purejscarousel.css”
3- Similarly, Include the dependent script files in the “scripts” attribute of the angular.json or .angular-cli.json file in your project as follows:
“src/web-kore-sdk-master/UI/libs/jquery.js”,
“src/web-kore-sdk-master/libs/lodash.min.js”,
“src/web-kore-sdk-master/UI/libs/jquery-ui.min.js”,
“src/web-kore-sdk-master/UI/libs/jquery.tmpl.min.js”,
“src/web-kore-sdk-master/UI/libs/moment.js”,
“src/web-kore-sdk-master/libs/anonymousassertion.js”,
“src/web-kore-sdk-master/kore-bot-sdk-client.js”,
“src/web-kore-sdk-master/UI/chatWindow.js”,
“src/web-kore-sdk-master/libs/emoji.js”,
“src/web-kore-sdk-master/libs/recorder.js”,
“src/web-kore-sdk-master/libs/recorderWorker.js”,
“src/web-kore-sdk-master/libs/purejscarousel.js”,
“src/web-kore-sdk-master/UI/custom/customTemplate.js”,
“src/web-kore-sdk-master/libs/speech/app.js”,
“src/web-kore-sdk-master/libs/speech/key.js”,
“src/web-kore-sdk-master/libs/client_api.js”
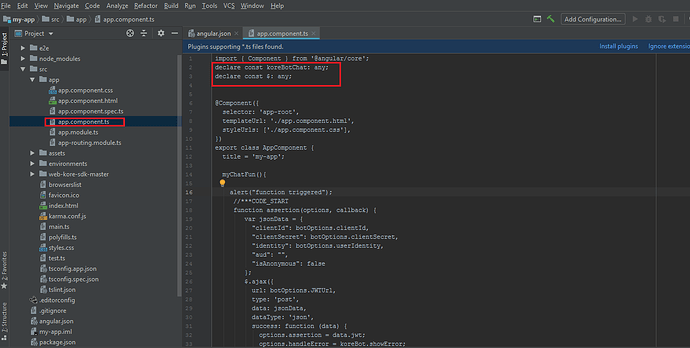
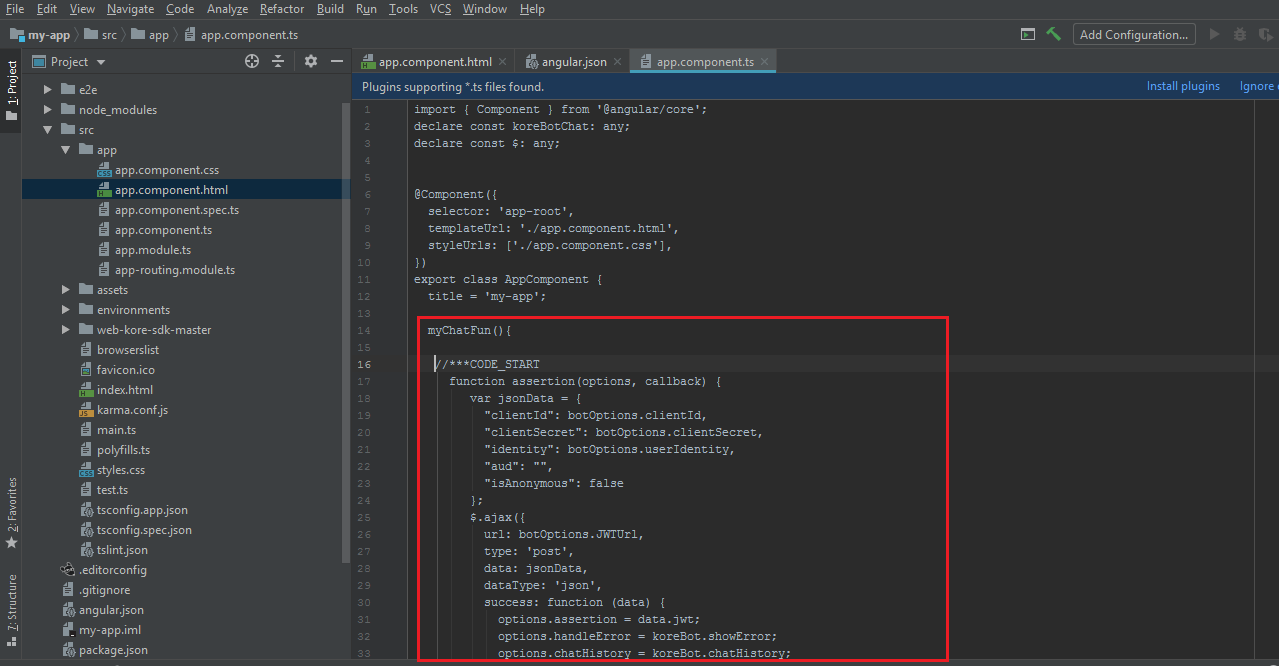
4- Declare koreBotChat and jquery in your component file
declare const koreBotChat: any;
declare const $: any;
5- Add the following code in any function where you want to invokes kore SDK.
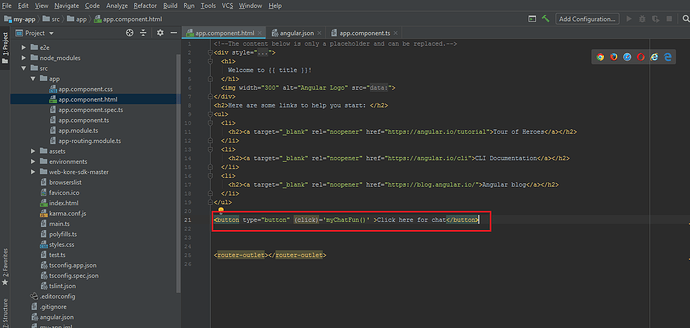
For example, in this case, we would like to invoke the chat window on a button click. Then,
-
In the button tag in the HTML file, configure the click event, say (click)= ‘myChatFun()’
-
Then declare myChatFun() in the component file placing the below code in it.
//***CODE_START
function assertion(options, callback) {
var jsonData = {
“clientId”: botOptions.clientId,
“clientSecret”: botOptions.clientSecret,
“identity”: botOptions.userIdentity,
“aud”: “”,
“isAnonymous”: false
};
$.ajax({
url: botOptions.JWTUrl,
type: ‘post’,
data: jsonData,
dataType: ‘json’,
success: function (data) {
options.assertion = data.jwt;
options.handleError = koreBot.showError;
options.chatHistory = koreBot.chatHistory;
options.botDetails = koreBot.botDetails;
callback(null, options);
setTimeout(function () {
if (koreBot && koreBot.initToken) {
koreBot.initToken(options);
}
}, 2000);
},
error: function (err) {
koreBot.showError(err.responseText);
}
});
}let botOptions: any = {};
let koreBot: any = {};botOptions.logLevel = ‘debug’;
botOptions.koreAPIUrl = “https://bots.kore.ai/api/”;
botOptions.koreSpeechAPIUrl = “https://speech.kore.ai/”;
//botOptions.bearer = “bearer xyz-------------------”;
botOptions.ttsSocketUrl = ‘wss://speech.kore.ai/tts/ws’;
botOptions.recorderWorkerPath = ‘../libs/recorderWorker.js’;
botOptions.assertionFn = assertion;
botOptions.koreAnonymousFn = koreAnonymousFn;botOptions.JWTUrl =“PLEASE_ENTER_JWTURL_HERE”;
botOptions.userIdentity = ‘PLEASE_ENTER_USER_EMAIL_ID’;// Provide users email id here
botOptions.botInfo = {name:“PLEASE_ENTER_BOT_NAME”,“_id”:“PLEASE_ENTER_BOT_ID”}; // bot name is case sensitive
botOptions.clientId = “PLEASE_ENTER_CLIENT_ID”;
botOptions.clientSecret=“PLEASE_ENTER_CLIENT_SECRET”;var chatConfig = {
botOptions: botOptions,
allowIframe: false,
isSendButton: false,
isTTSEnabled: true,
isSpeechEnabled: true,
allowGoogleSpeech: true,
allowLocation: true,
loadHistory: true,
messageHistoryLimit: 10,
autoEnableSpeechAndTTS: false,
graphLib: “d3”
};koreBot = koreBotChat();
koreBot.show(chatConfig);
//***CODE_END
This would invoke the chat window on a button click.
Note:
1- Please note that this approach is for applications using Angular 2+ versions.
2- In the above code, provide the bot details(You will get these details by enabling Web/mobile client channel) and JWT URL appropriately.
Refer https://developer.kore.ai/docs/bots/bot-builder/adding-channels-to-your-bot/adding-the-webmobile-client-channel/
Let us know if you need any further clarification on the approach.
Regards,
Yoga Ramya.